line-markdown
v0.1.8
Published
line-markdown is a converter that transforms Markdown into Flex Message for the LINE Messaging API.
Downloads
9
Readme
line-markdown
line-markdown is a converter that transforms Markdown into Flex Message for the LINE Messaging API.
Installation
npm install line-markdown --saveUsage
Basic usage
Convert the markdown to a Flex Message.
Code
import { convertToFlexMessage } from 'line-markdown'
import * as line from '@line/bot-sdk'
const markdownText = `
# Fruits
* apple
* banana
* cherry
`.trim()
convertToFlexMessage(markdownText)
.then(({ flexMessage }) => {
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: '{{YOUR_CHANNEL_ACCESS_TOKEN}}'
})
return client.pushMessage({
to: '{{YOUR_USER_ID}}',
messages: [flexMessage]
})
})
.then(() => {
console.log('sent.')
})Result
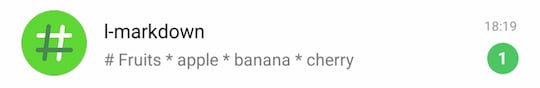
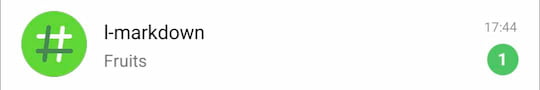
Talk List Screen
The default alternative text is markdown, so the talk list screen will display markdown.

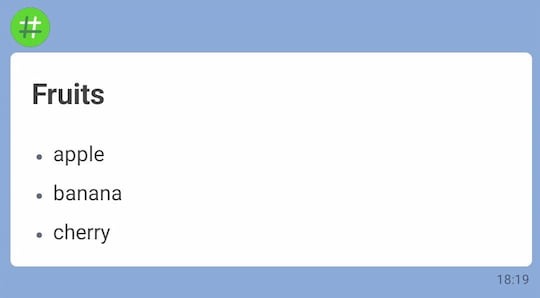
Talk Screen
The default size of the Flex message bubble is giga.

Custom Alternative text
To set custom alternative text and set the bubble size to mega, use the following code.
Code
import { convertToFlexMessage } from 'line-markdown'
import * as line from '@line/bot-sdk'
const markdownText = `
# Fruits
* apple
* banana
* cherry
`.trim()
convertToFlexMessage(markdownText, 'Fruits', { size: 'mega' })
.then(({ flexMessage }) => {
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: '{{YOUR_CHANNEL_ACCESS_TOKEN}}'
})
return client.pushMessage({
to: '{{YOUR_USER_ID}}',
messages: [flexMessage]
})
})
Result
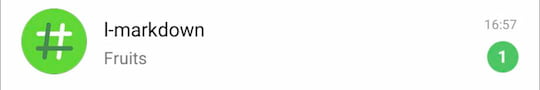
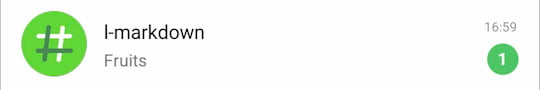
Talk List Screen
The alternative text is Fruits.

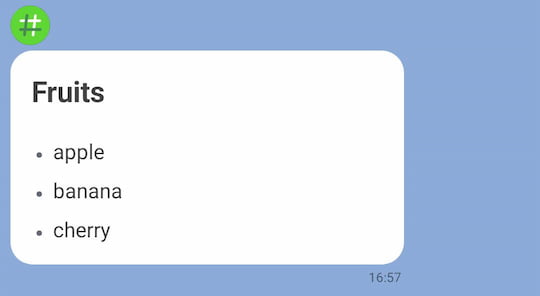
Talk Screen
The size of the Flex message bubble is set to mega.

Code Display
line-markdown also supports the display of code.
Code
import { convertToFlexMessage } from 'line-markdown'
import * as line from '@line/bot-sdk'
const markdownText =
[
'```typescript ',
'const add = (a:number, b:number): number => { ',
' return a + b ',
'} ',
'``` '
].join("\n")
convertToFlexMessage(markdownText, 'Typescript sample')
.then(({ flexMessage, textType }) => {
console.log(textType) // => "code"
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: '{{YOUR_CHANNEL_ACCESS_TOKEN}}'
})
return client.pushMessage({
to: '{{YOUR_USER_ID}}',
messages: [flexMessage]
})
})Result
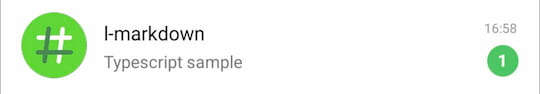
Talk List Screen

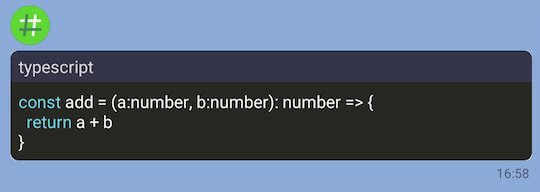
Talk Screen

Flex Bubble
You can convert Markdown into a Flex Bubble, which allows you to use Markdown as part of a carousel.
Code
import { convertToFlexBubble } from 'line-markdown'
import * as line from '@line/bot-sdk'
const markdownText = `
# Fruits
* apple
* banana
* cherry
`.trim()
convertToFlexBubble(markdownText, { size: 'micro' })
.then(({ flexBubble }) => {
const message = {
type: "flex",
altText: 'Fruits',
contents: {
type: 'carousel',
contents: [
flexBubble,
{
type: "bubble",
size: "micro",
body: {
type: "box",
layout: "vertical",
justifyContent: "center",
contents: [
{
type: "button",
action: {
type: "uri",
label: "Show more",
uri: "http://linecorp.com/"
}
}
]
}
}
]
}
}
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: '{{YOUR_CHANNEL_ACCESS_TOKEN}}'
})
return client.pushMessage({
to: '{{YOUR_USER_ID}}',
messages: [message]
})
})Result
Talk List Screen

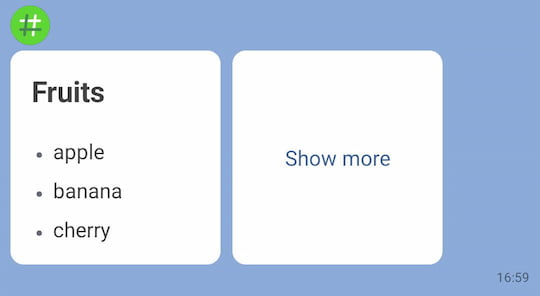
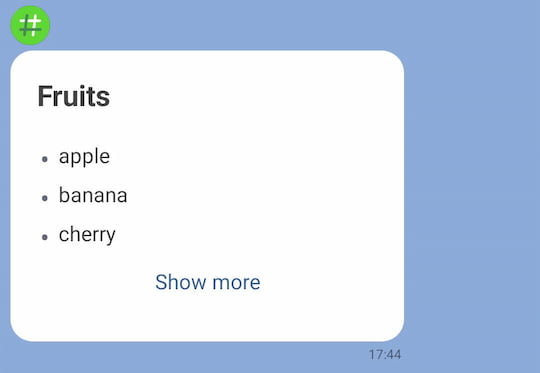
Talk Screen
Markdown is applied as part of the carousel.

Flex Box
You can convert Markdown into a Flex Box. This allows you to use Markdown as part of a Flex Bubble.
Code
import { convertToFlexBox } from 'line-markdown'
import * as line from '@line/bot-sdk'
const markdownText = `
# Fruits
* apple
* banana
* cherry
`.trim()
convertToFlexBox(markdownText)
.then(({ flexBox }) => {
const message = {
type: "flex",
altText: 'Fruits',
contents: {
type: "bubble",
size: 'mega',
body: {
type: "box",
layout: "vertical",
contents: [
flexBox,
{
type: "button",
action: {
type: "uri",
label: "Show more",
uri: "http://linecorp.com/"
}
}
]
}
}
}
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: '{{YOUR_CHANNEL_ACCESS_TOKEN}}'
})
return client.pushMessage({
to: '{{YOUR_USER_ID}}',
messages: [message]
})
})Result
Talk List Screen

Talk Screen
A button is positioned below the Markdown.

Methods
convertToFlexMessage(markdown, altText?, options?)
Convert the markdown to a Flex Message.
Parameters
- markdown
- The Markdown content you want to convert.
- altText (Optional)
- Alternative text. The default value is
markdown.
- Alternative text. The default value is
- options.size (Optional)
- The size of the Flex Bubble. Acceptable values are
nano,micro,deca,hecto,kilo,mega,giga. The default value isgiga.
- The size of the Flex Bubble. Acceptable values are
- markdown
Return Value
- flexMessage
- The object of the Flex Message.
- textType
- The type of text in the inputted markdown. Usually returns
markdown. If it contains only code, it returnscode, and for content without markdown elements, it returnsplain.
- The type of text in the inputted markdown. Usually returns
- flexMessage
convertToFlexMessage(
markdown: string,
altText: string = 'markdown',
options: ConvertOptions = {}
): Promise<{flexMessage: FlexMessage, textType: TextType}>convertToFlexBubble(markdown, options?)
Convert the markdown to a Flex Message.
Parameters
- markdown
- The Markdown content you want to convert.
- options.size (Optional)
- The size of the Flex Bubble. Acceptable values are
nano,micro,deca,hecto,kilo,mega,giga. The default value isgiga.
- The size of the Flex Bubble. Acceptable values are
- markdown
Return Value
- flexBubble
- The object of the Flex Bubble.
- textType
- The type of text in the inputted markdown. Usually returns
markdown. If it contains only code, it returnscode, and for content without markdown elements, it returnsplain.
- The type of text in the inputted markdown. Usually returns
- flexBubble
convertToFlexBubble(markdown: string, options: ConvertOptions = {}):
Promise<{flexBubble: FlexBubble, textType: TextType}>convertToFlexBox(markdown)
Convert the markdown to a Flex Message.
Parameters
- markdown
- The Markdown content you want to convert.
- markdown
Return Value
- flexBox
- The object of the Flex Box.
- textType
- The type of text in the inputted markdown. Usually returns
markdown. If it contains only code, it returnscode, and for content without markdown elements, it returnsplain.
- The type of text in the inputted markdown. Usually returns
- flexBox
convertToFlexBox(markdown: string): Promise<{ flexBox: FlexBox, textType: TextType }>