liferay-dropzone-themelet
v1.1.0
Published
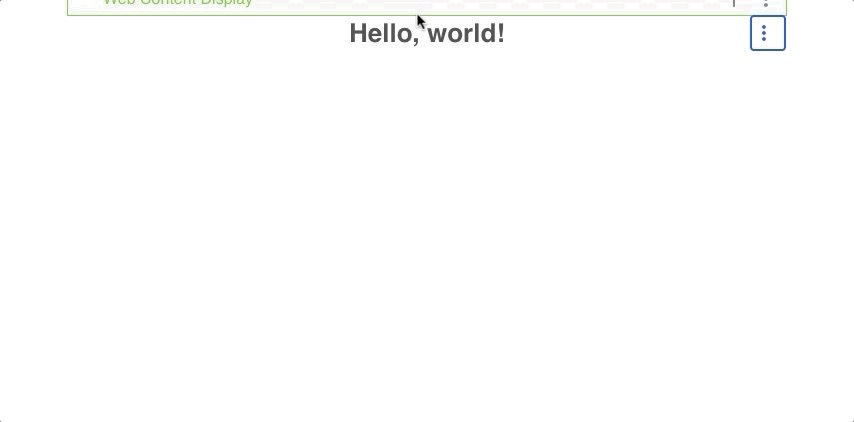
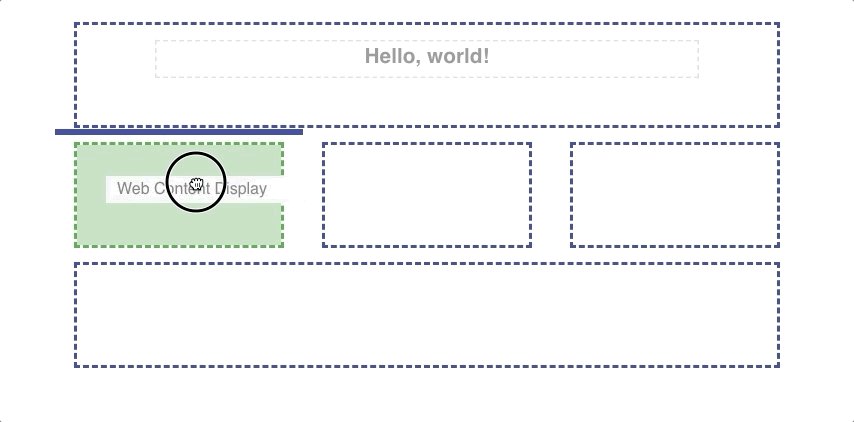
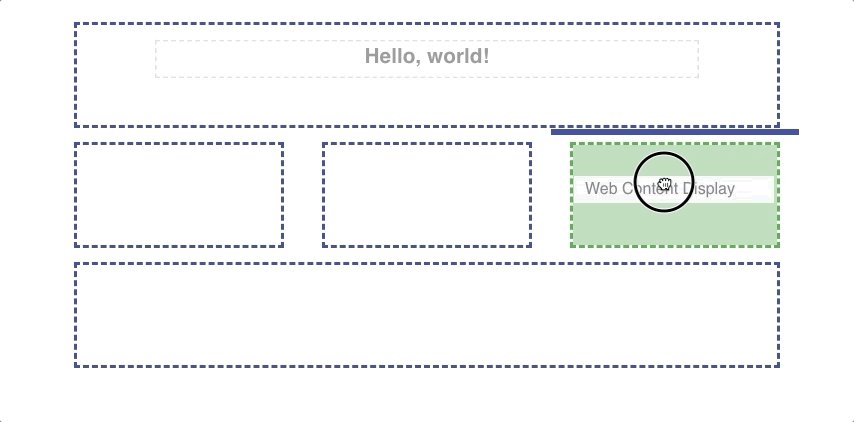
Add visual effects to highlight portlet dropzones.
Downloads
28
Maintainers
Readme
Liferay Dropzone Themelet
Add visual effects to highlight portlet dropzones.

Install
Go to your theme's root folder and type:
gulp extendChoose Themelet :
? What kind of theme asset would you like to extend?
Base theme
❯ Themelet Choose Search npm registry :
? Where would you like to search for themelets?
Search globally installed npm modules (development purposes only)
❯ Search npm registry (published modules) Search for liferay-dropzone-themelet :
? Search npm for themelets: liferay-dropzone-themeletIf you have an error, try
npm audit fixand retry installation from the beginning
Press space to select it :
? Select a themelet
❯◉ liferay-dropzone-themeletResources
Inspired by these discussions brought by @olafk:
- https://community.liferay.com/blogs/-/blogs/dragging-portlets-is-easy-but-where-to-drop-them-
- https://community.liferay.com/blogs/-/blogs/dragging-and-dropping-portlets
- https://community.liferay.com/blogs/-/blogs/exploring-liferay-7-dragging-and-dropping-portlets
