less-border-layout
v0.1.1
Published
LessCSS mixins for doing border layouts in web pages
Downloads
7,257
Readme
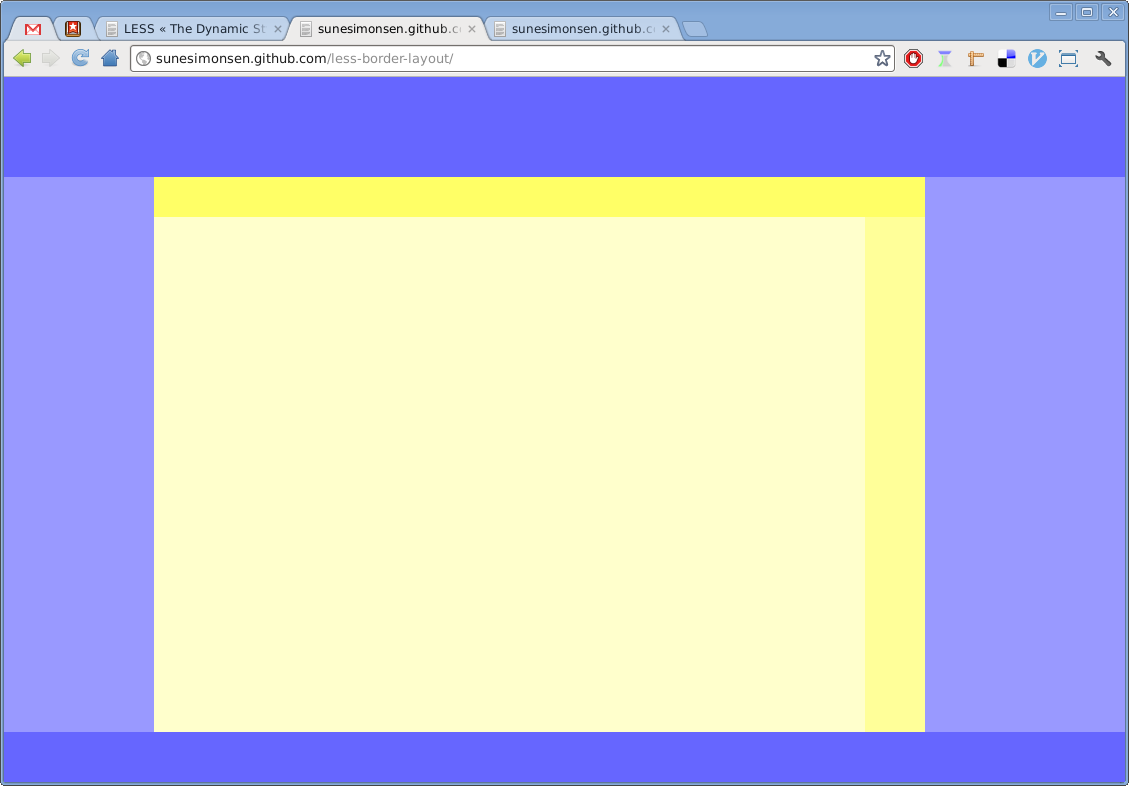
Less border layout example
This example shows how to do border layouts using Less mixins.

You can see the example here.
index.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet/less" type="text/css" href="style.less">
<script src="less.js" type="text/javascript"></script>
</head>
<body>
<div class="layout main">
<div class="layout top"></div>
<div class="layout left"></div>
<div class="layout center content">
<div class="layout top"></div>
<div class="layout center"></div>
<div class="layout right"></div>
</div>
<div class="layout right"></div>
<div class="layout bottom"></div>
</div>
</body>
</html>Style.less:
@import "../layouts.less";
@import "../border-layout.less";
.layout.main {
min-width: 600px;
min-height: 400px;
.border-layout-top(100px);
.border-layout-left(150px);
.border-layout-right(200px);
.border-layout-bottom(50px);
.content {
.border-layout-top(40px);
.border-layout-right(60px);
}
}