leaflet-locationpicker
v0.3.4
Published
Simple location picker with Leaflet map
Downloads
219
Readme
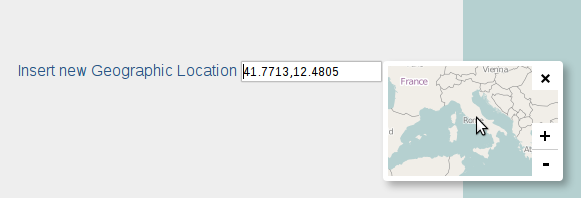
Leaflet Location Picker
Simple location picker with Leaflet map
Usage:
<label>Insert a Geo Location
<input id="geoloc" type="text" value="" />
</label>
$('#geoloc').leafletLocationPicker();
Examples:

Options
| Option | Default | Description | | --------------- | ---------------- | ----------------------------------------- | |className | baseClassName |css classname applied to widget | |location | optsMap.center | initial map center | |locationFormat | '{lat}{sep}{lng}'| returne format of location value | |locationMarker | true | render manker on map | |locationDigits | 6 | coordinates precision | |locationSep | ',' | coordinates separator| |position | 'topright' | position relative to input| |layer | 'OSM' | base layer on map| |height | 140 | height of map | |width | 200 | with f map| |event | 'click' | event to fire location pick| |cursorSize | '30px' | size of cross cursor | |map | optsMap | custom leflet map options | |onChangeLocation | $.noop | callback retuned location after pick from map| |alwaysOpen | false | always open Maps (without close button) | |mapContainer | "" ||
Install
npm install --save leaflet-locationpicker
Build
Therefore the deployment require npm installed in your system.
npm install
grunt