leafer-x-ruler
v1.0.14
Published
Leafer ui ruler line plugin
Downloads
193
Maintainers
Readme
leafer-x-ruler
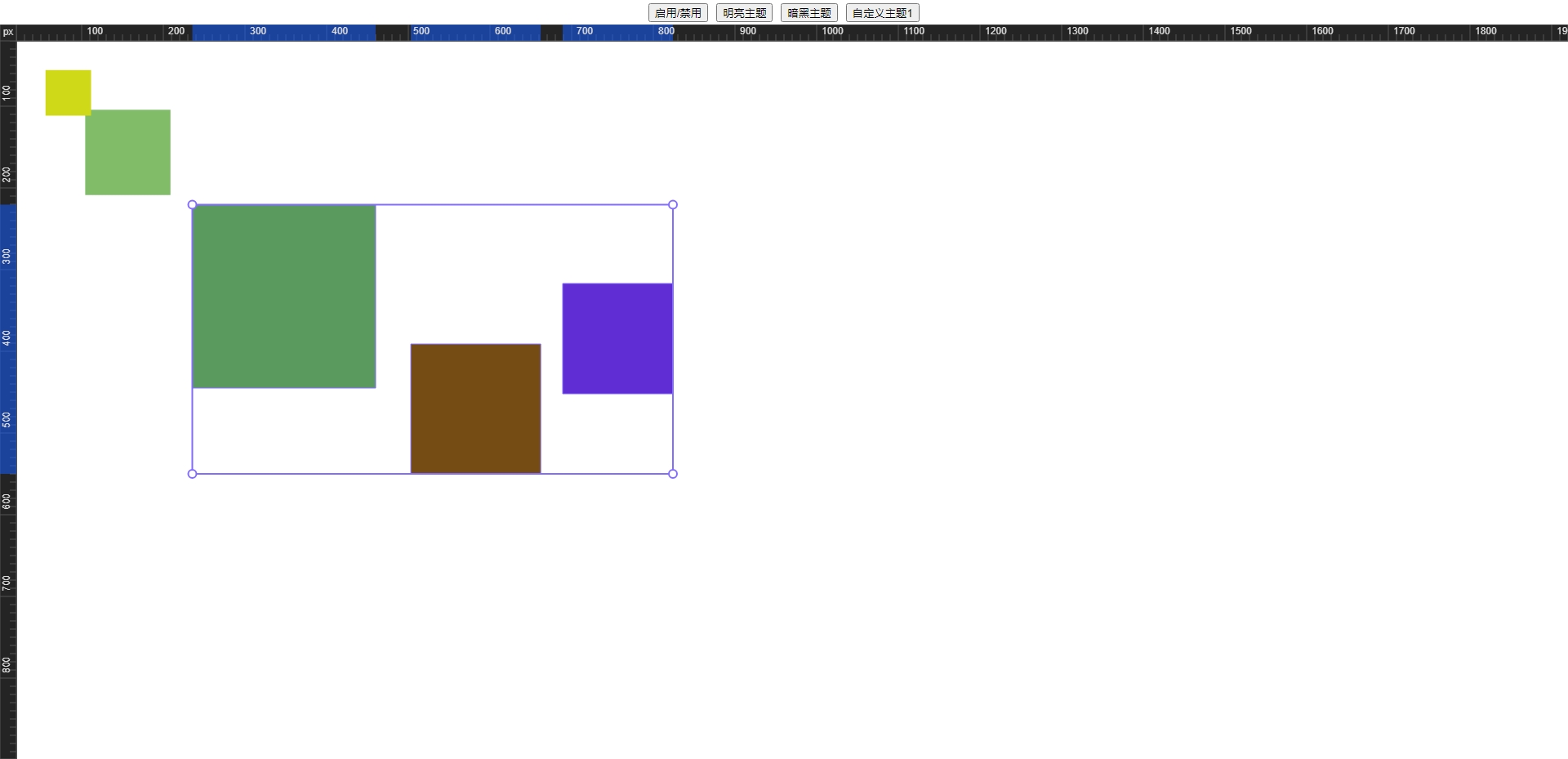
标尺线插件
show

运行
npm run start # 开始运行项目
npm run build # 打包插件代码,同时会创建types
npm run test # 自动化测试usage
install
npm i leafer-x-ruler use
import { App } from 'leafer-ui'
import { Ruler } from 'leafer-x-ruler'
const app = new App({
view: window,
tree: {},
editor: {},
})
const ruler = new Ruler(app)
// 添加自定义主题
ruler.addTheme('custom1', {
backgroundColor: '#6cb0ab',
textColor: '#a45454',
borderColor: '#6f4593',
highlightColor: 'rgba(22,93,255,0.75)'
})
// 切换主题
ruler.changeTheme('custom1')
// 启用、禁用
ruler.enabled = falseQA
// 如果使用侧边栏的伸缩时标尺宽高并未同步更新,或许是因为画布的大小并未改变无法触发resize事件;如果想改变画布的大小并使标尺同步,需要自行监听窗口大小变化,并触发leafer-ui的resize事件,以下是在vue3中使用的示例:
<template>
<div ref="divRef"></div>
</template>
<script lang="ts" setup>
import {useResizeObserver} from "@vueuse/core";
const divRef = ref()
onMounted(() => {
useResizeObserver(divRef, (entries) => {
const [entry] = entries
const { width, height } = entry.contentRect
// 这步是为了触发leafer-ui的resize事件,标尺在监听到resize事件后会重新渲染
leafer.app.resize({ width, height })
})
})
</script>内置属性
内置方法
RulerConfig
type RulerConfig = {
/**
* 是否启用标尺线
*/
enabled: boolean
/**
* 标尺线主题,默认light,可选(light:明亮,dark:暗黑)
*/
theme: string
}RulerOptions
type RulerOptions = {
ruleSize?: number; // 标尺宽高
fontSize?: number; // 字体大小
themes?: Map<string, ThemeOption>; // 主题,默认存在明亮(light)、暗黑(dark)主题,可覆盖
}ThemeOption
type ThemeOption = {
backgroundColor: string, // 背景色
textColor: string, // 文字颜色
borderColor: string, // 边框颜色
highlightColor: string // 高亮颜色
}