lazy-image-load
v1.2.0
Published
image lazy load support vue3.
Downloads
1
Readme
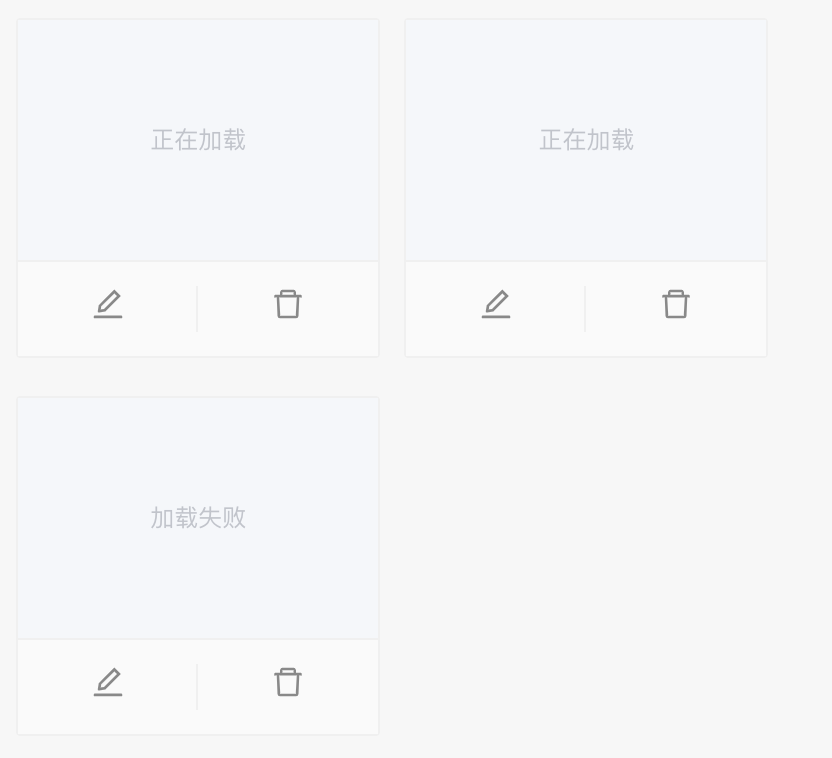
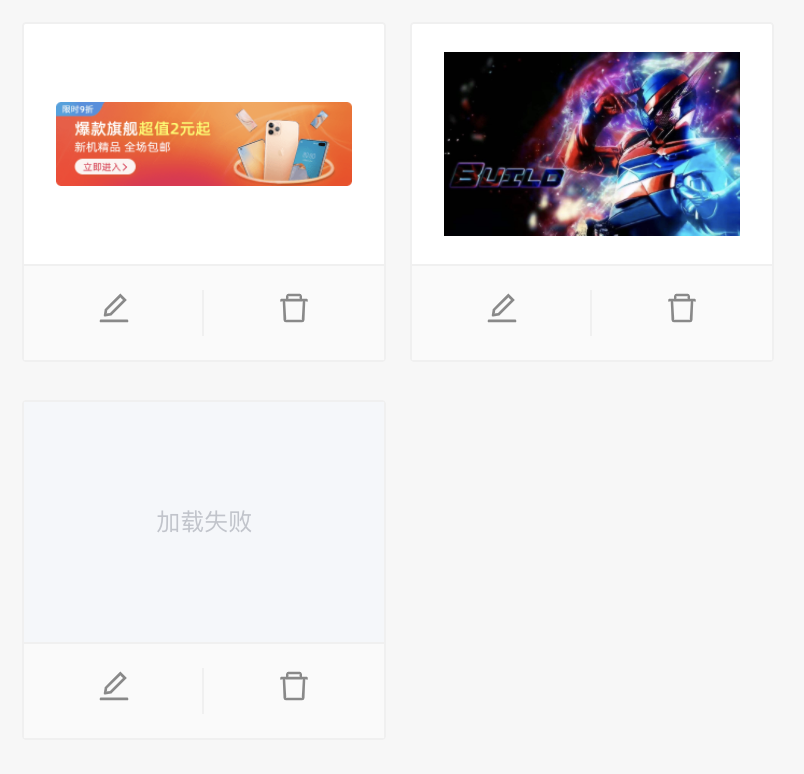
simple config preview


browser support
- Edge 16+
- firefox 55+
- chrome 58+
- ios 12.2+
- android 6+
describe
- Depend on IntersectionObserver API
- Auto Fallback
- Customize loading style
- Customize loaded error style
example
import lazy from 'lazy-image-load';
const app = createApp({
render() {
return Vue.h('div', {})
}
});
app.directive('lazy', lazy);
<!-- support src or data-src -->
<img v-lazy src="[https://](https://avatars0.githubusercontent.com/u/69024391?s=60&v=4)">
<img v-lazy data-src="[https://](https://avatars0.githubusercontent.com/u/69024391?s=60&v=4)">
<!-- Customize loading and error -->
<span>
<img v-lazy data-src="[https://](https://avatars0.githubusercontent.com/u/69024391?s=60&v=4)">
<div class="loading-tips img-tips">
show loading...
</div>
<div class="error-tips img-tips">
show error
</div>
</span>.img-tips {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
color: rgb(192, 196, 204);
font-size: 12px;
background: rgb(255, 255, 255);
opacity: 0;
transition: opacity 1s ease;
}
.loading {
.loading-tips {
opacity: 1;
}
}
.error {
.error-tips {
opacity: 1;
}
}