last-draft
v3.3.0
Published
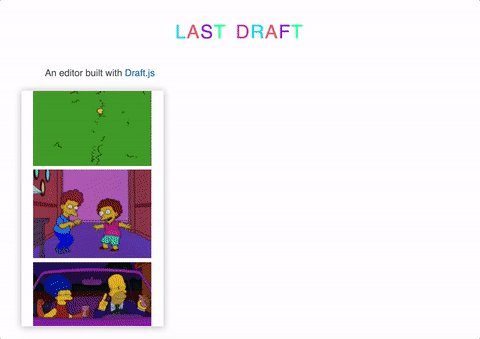
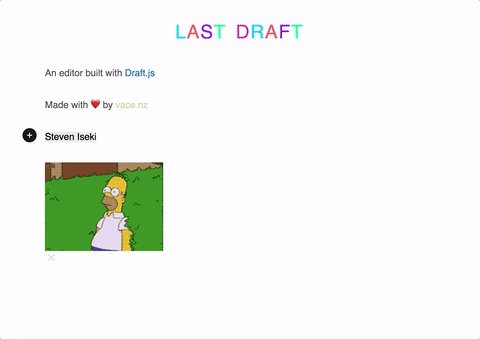
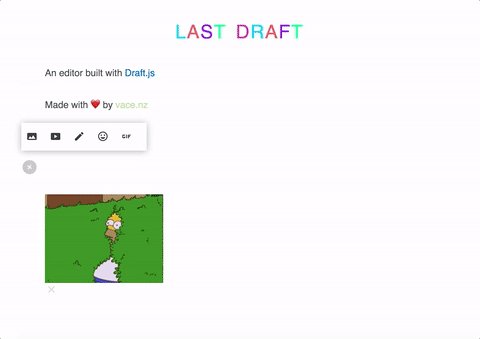
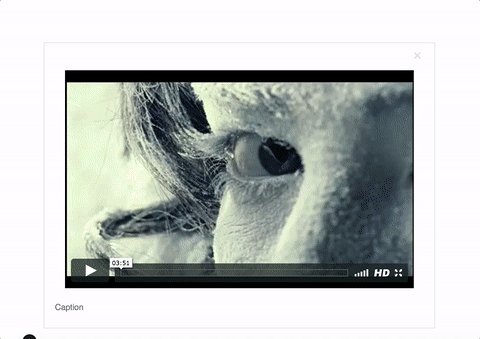
Last Draft... A Draft.js Editor
Downloads
156
Maintainers
Readme
last-draft

last-draft is a Draft.js editor using draft-js-plugins
Important Note:
Versions
3.2.0 in progress version using draft-js-plugins and last-draft-js-plugins
yarn add last-draft2.3.3 stable version using MegaDraft plugin approach and ld-plugins
yarn add [email protected]v3 Use
import React, { Component } from 'react'
import { render } from 'react-dom'
import {Editor, editorStateFromHtml, editorStateToHtml, editorStateFromRaw, editorStateFromText} from 'last-draft'
import { fromJS } from 'immutable';
export default class ExampleEditor extends Component {
constructor(props) {
super(props)
const INITIAL_STATE = editorStateFromText('this is a cooel editor... 🏄🌠🏀')
this.state = { editorState: INITIAL_STATE }
}
onChange = (editorState) => {
this.setState({ editorState: editorState })
/* You would normally save this to your database here instead of logging it */
console.log(editorStateToHtml(editorState))
}
render() {
return (
<Editor
editorState={this.state.editorState}
placeholder='Text'
onChange={::this.onChange} />
)
}
}v2 Use
import React, { Component } from 'react'
import { render } from 'react-dom'
import {Editor, editorStateFromHtml, editorStateToHtml, editorStateFromRaw, editorStateToJSON} from 'last-draft'
import video from 'ld-video'
import color from 'ld-color-picker'
import emoji from 'ld-emoji'
import gif from 'ld-gif'
import mention from 'ld-mention'
import audio from 'ld-audio'
import sticker from 'ld-sticker'
import html from 'ld-html'
import todo from 'ld-todo'
let plugins = [video, color, emoji, gif, mention]
/* init the state, either from raw or html */
import raw from './initialState/raw'
export default class ExampleEditor extends Component {
constructor(props) {
super(props)
const INITIAL_STATE = editorStateFromRaw(raw)
this.state = { value: INITIAL_STATE }
}
onChange(editorState) {
this.setState({ value: editorState })
console.log(editorStateToHtml(editorState))
console.log(editorStateToJSON(editorState))
}
render() {
return (
<Editor
plugins={plugins}
editorState={this.state.value}
placeholder='Enter text...'
onChange={::this.onChange} />
)
}
}
