label-display
v1.1.0
Published
a project showing how to publish vue components
Downloads
25
Maintainers
Readme
Demo、Document、Changelog
Explorer on
the jQuery version: SelectPage
If you think this project is helpful, please star it.
Features
- show content by pagination
- i18n support, provide Chinese, English, Japanese languages
- server side data source support
- tag form for multiple selection
- keyboard to quick navigate
- quick search for autocomplete
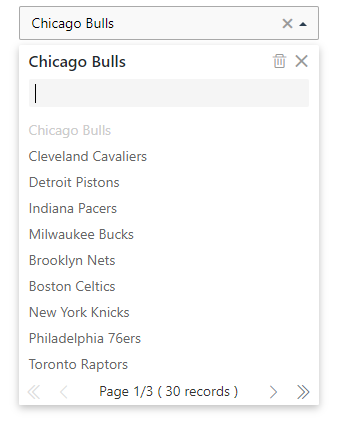
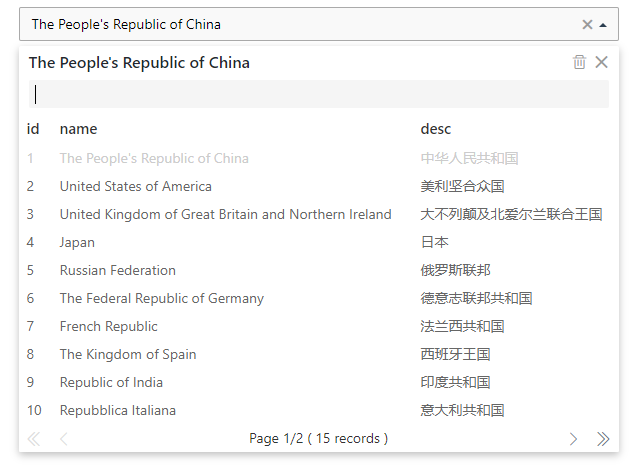
- list view and table view to show content
- custom row content render
Vue plugin series
| Plugin | Status | Description |
| :---------------- | :-- | :-- |
| v-page | 








Plugin preview
single selection show by list view

multiple selection with tags show by list view

single selection show by table view

Install
npm install v-selectpage --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage);Deploy on your component
template code
<template>
<v-selectpage :data="list" key-field="id" show-field="name" class="form-control"></v-selectpage>
</template>script code
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};