kubric
v0.1.0
Published
Android's co-ordinator layout ported to work on react native (iOS and Android)
Downloads
5
Maintainers
Readme
Key Features
- Cross platform : Kubric can be use on react native for Android and iOS. It also work on the web via React native web library.
- Performance : Kubric uses React native's animated API to keep animations as fluid as possible
- Behaviour : Kubric comes with inbuilt behaviours like
Scroll,Fade&Collapseto get you upto speed quickly.
How to use
npm install <TBD>
Demo
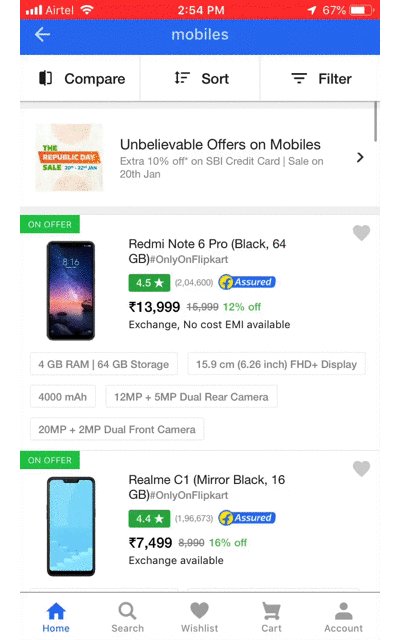
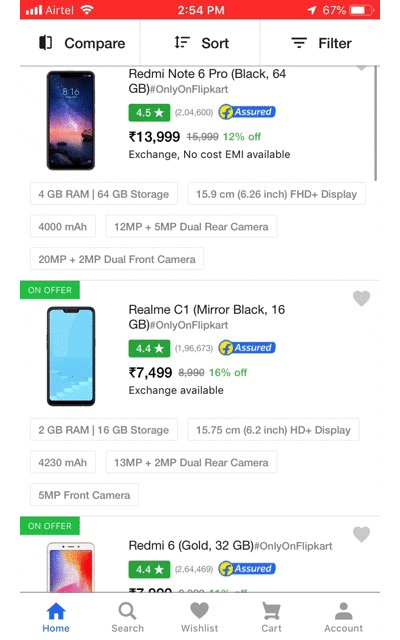
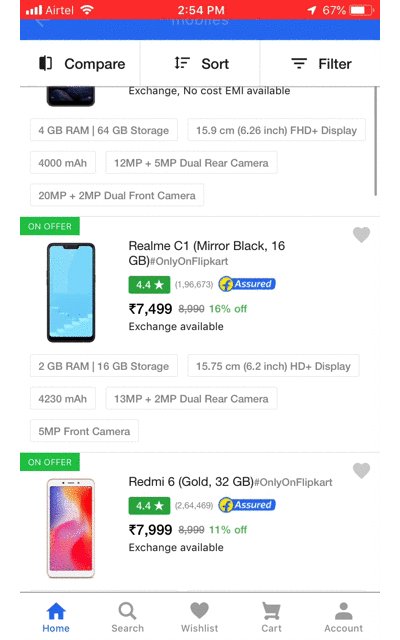
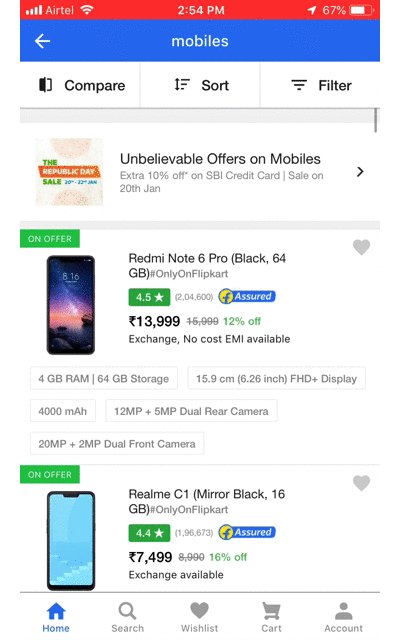
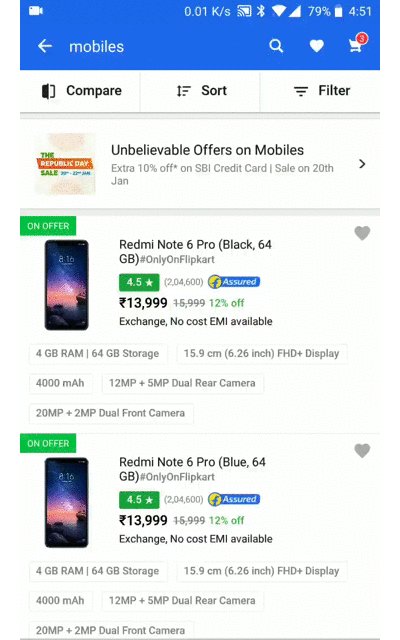
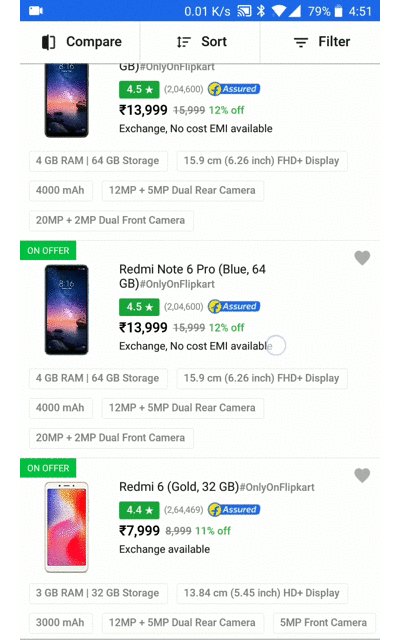
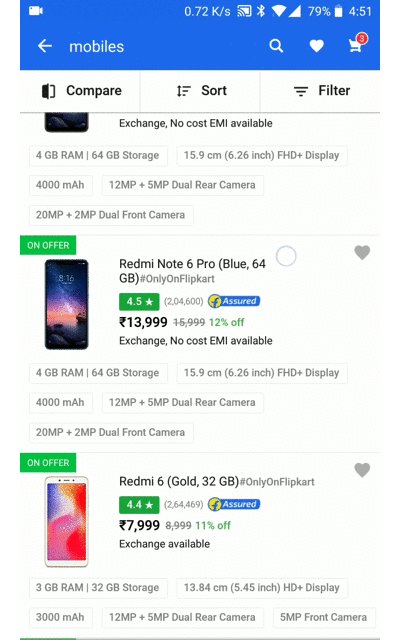
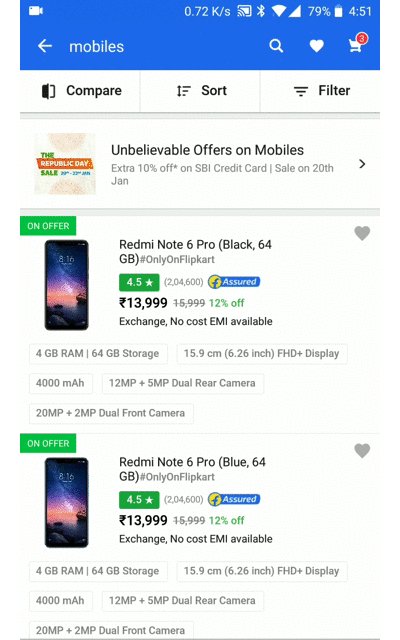
Here's a demo from Flipkart app on Android, & iOS where toolbar hides automatically on scrolling down, and unhides when scrolling up. This behaviour is implemented using Kubric.
Android demo | iOS demo
--- | ---
 |
|