kokturkdash
v0.0.5
Published
Discord.js Botları için Anlaşılır Dashboard modülü.
Maintainers
Readme
 kokturkdash
kokturkdash



Discord botlarınız için basit, güvenli ve anlaşılır dashboard modülüdür.
😎0.0.5 Tam Kararlı Sürümü Güncellemesi:
BUG FIXED: redirect_uri hatası
- Methodlar, classlar, callbackler ve bazı kurallar değişti.
- Dökümanlar eklendi
- formTypes geçerliliğini yitirdi. formTipleri kullanın.
- Dashboard classı geçerliliğini yitirdi. PanelIcerik kullanın.
- Tema Eklendi(kokturkdash-cyber)
- Tema Kullanımı için: Temalar
EĞER BOTUNUZ 2 DİLLİ İSE TEMADA
ikidil: trueSEÇENEĞİNİ AÇMAYI UNUTMAYIN!
🤔Nasıl İndirilir
npm i kokturkdash📑Tam Örnek
const kokturkdash = require('kokturkdash')
const Discord = require('discord.js');
const client = new Discord.Client();
client.login('Client Token');
let dil = {};
let hosgeldinmesaji = {};
let booster = {};
let logsys = {};
let sysactive = {};
const WebPanel = new kokturkdash.PanelIcerik({
port: 80, // Glitch için 3000 önerilir.
client: {
id: 'Client ID',
secret: 'Client Secret'
},
yonlendirmeUrl: 'http://domain.com/discord/callback',
domain: 'http://domain.com',
bot: client,
websiteBaslik: "Köktürk Dash",
iconURL: 'http://cdn.kokturkbot.ga/logos/kokturklogo.jpg',
ayarlar: [
{
kategoriID: 'setup',//Kategori ID benzersiz(unique) olmalıdır!
kategoriIsim: "Kurulum",// Kategori İsmi
kategoriSecimListesi: [//Kategorinin içindeki elementler buraya yazılcak!
{//Element Başlangıç
secimID: 'lang', //ID kısmı benzersiz(unique) olmalıdır!
secimIsim: "Dil", //Başlık Kısmı
secimAciklama: "Botun dilini seçin.", //Açıklama kısmı
secimTipi: kokturkdash.formTipleri.secenekler({"Türkçe": "tr", "İngilizce": "en"}, false),//Seçim obje tipi
//Var olan veriyi kontrol ediyoruz ve yazdırıyoruz
normalVeri: async ({guild}) => {//async kullanmaya özen gösterin! Veritabanları için gereklidir. (Normal veri başlangıcı)
return dil[guild.id] || null;//Veriyi veritabanından çekince ya veri görüntülenecek yada boş dönecek
},//Normal veri bitişi
//Yeni veriyi ayarlıyoruz
yeniVeri: async ({guild,newData}) => {//Yeni veri başlangıcı
dil[guild.id] = newData;//Veriyi veritabanına kaydet
//Quick.db için örnek: await db.set(`dil.${guild.id}`, newData)
//Mongoose için örnek: await ModelName.findOneAndUpdate({ key: guild.id }, {$set: { key2: newData}}, {new: true});
return;
}//Yeni veri bitişi
},//Element Bitiş
{
secimID: 'log_ch',
secimIsim: "Log Kanalı",
secimAciklama: "Logların nereye atılacağını seçin.",
secimTipi: kokturkdash.formTipleri.kanalSecici(false),
normalVeri: async ({guild}) => {
return logsys[guild.id] || null;
},
yeniVeri: async ({guild,newData}) => {
console.log();[guild.id] = newData;
return;
}
},
{
secimID: 'sys_aktif',
secimIsim: "Loglama Aç/Kapat",
secimAciklama: "Loglama açıp kapamaya yarar.",
secimTipi: kokturkdash.formTipleri.tik(false, false),
normalVeri: async ({guild}) => {
return sysactive[guild.id] || null;
},
yeniVeri: async ({guild,newData}) => {
sysactive[guild.id] = newData;
return;
}
},
]
},
{
kategoriID: 'other',
kategoriIsim: "Diğer",
kategoriSecimListesi: [
{
secimID: 'booster_rol',
secimIsim: "Booster Rolü",
secimAciklama: "Booster Rolünü seçin.",
secimTipi: kokturkdash.formTipleri.rolSecici(false),
normalVeri: async ({guild}) => {
return booster[guild.id] || null;
},
yeniVeri: async ({guild,newData}) => {
booster[guild.id] = newData;
return;
}
},
{
secimID: 'hosgeldin_msj',
secimIsim: "Hoşgeldin Mesajı",
secimAciklama: "Hoşgeldin mesajı girin.",
secimTipi: kokturkdash.formTipleri.metingirisi("Lütfen metin girin...", 7, 30, false, false),
normalVeri: async ({guild}) => {
return hosgeldinmesaji[guild.id] || null;
},
yeniVeri: async ({guild,newData}) => {
hosgeldinmesaji[guild.id] = newData;
return;
}
},
]
},
]
})
WebPanel.calistir();⏮En Baştan
⬇️Modülü İndirme
Modülü ilk olarak şu şekilde indirmelisin:
npm i kokturkdash💾 Kurulum ve Tanımlama
İlk önce modülü tanımlaman ve panel içeriğini doldurman gerek. Aşağıda örnek bulunmakta:
 Bu kadar. Diğer işlemleri de yaptıktan sonra hazır olacaktır.
Bu kadar. Diğer işlemleri de yaptıktan sonra hazır olacaktır.
🤔Panel içeriği nedir?
Panel içeriği sayesinde tüm işlemleri tek tek kodlamak yerine belli veriler ile kodlarsın. Bu veriler sitenin içeriği, ayarları yani herşeyi içerir
🎬Sunucuyu Başlat
Herşeyi ayarladıktan sonra, herşeyi başlatmak için bunu kullan:
WebPanel.calistir();⚙️Sunucu Ayarları
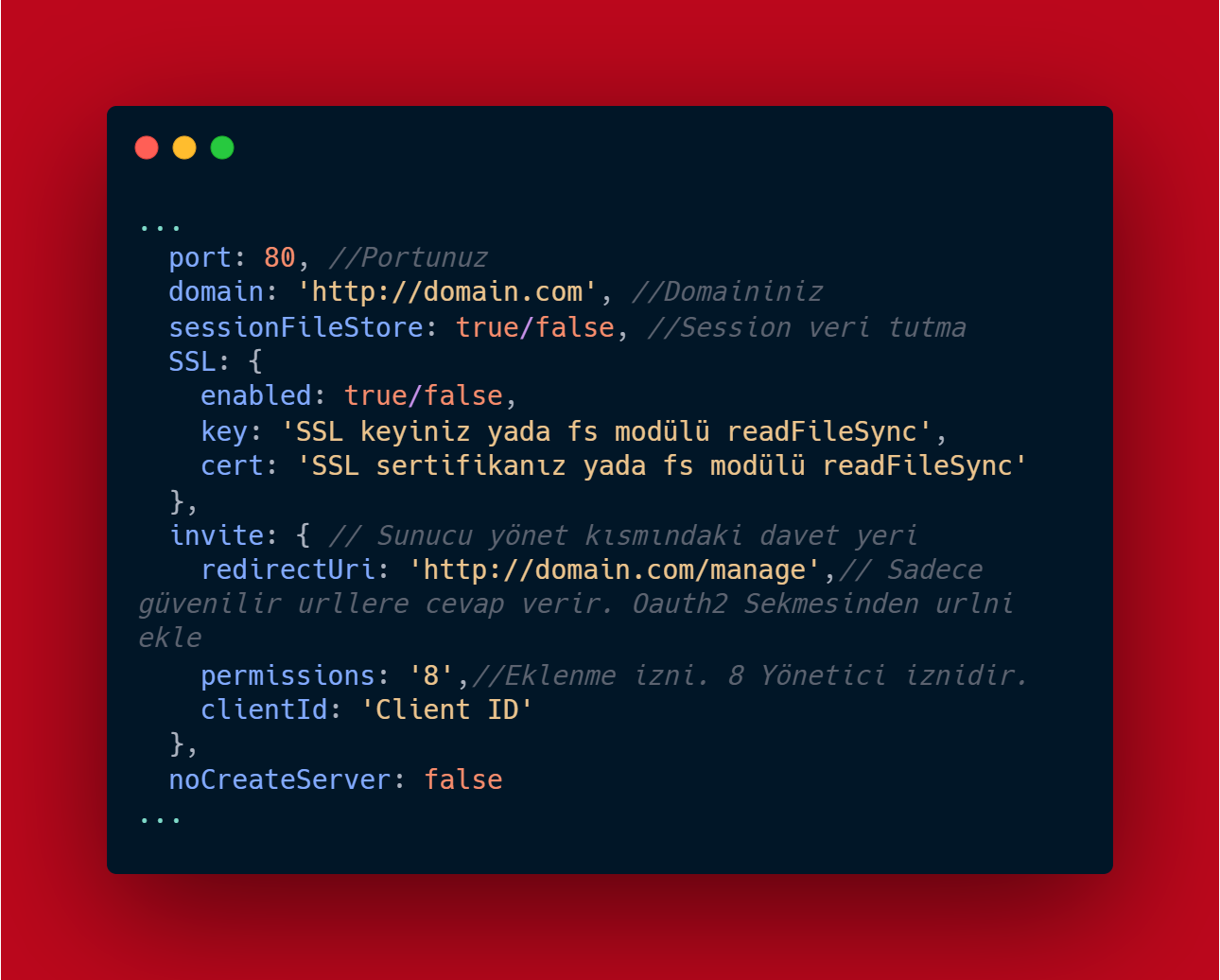
Panel içeriğiniz sunucu ayarları yapmaya müsaittir. Aşağıda örnekleri mevcuttur:

Port
Portu bulamadın mı? Express'ten almak için:

⚙️Discord Ayarları
Kokturkdash web panel modülünün birkaç gereksinime ihtiyacı var.
📎Gereksinimler:
- Redirect URI
- Client ID
- Client Secret
- Discord.js v12 Client olarak sıralanır. Discord kısmında bunları daha detaylı olarak anlattık.
🌈Temalar
Cyber Tema Modülü:

⚙️Ayarlar
🔢Kategori Methodları
Her kategori ayrıdır. Kategoriler bir arada düzende tutar. Çünkü her ayarın karışmasını istemeyiz, değil mi? Bunun için kategori sistemini aşağıdaki gibi yaptık:
 Güzel gözüküyor değil mi?
Güzel gözüküyor değil mi?
Kategori giriş ve değerleri şu şekildedir:
- kategoriID: Bu kategorinin ID'sidir. Buraya sadece alfanumerik şeyler girmelisin. Ayrıca sayfa URI'sinde ID gözükecek.
- kategoriIsim: Kategorinin gözükecek ismi. Kısaca tıkladığınız kategori isimleri.
- kategoriAciklama: Aslında bu bir yerde gözükmez. Sadece kategorinin açıklamasıdır.
- kategoriSecimListesi: Asıl iş burda. Burda seçimleri dolduracaksınız. Kategorinin içidir. Dökümanın diğer sayfasında bunun hakkında konuştuk.
🔢Seçim Methodları
Her türlü seçenekler burdan yönetilir. Gerek seçim listesi, gerekse yazı alanları yani kısaca hepsi burdan yönetilir. Aşağıda değerler bulunmakta:
- secimID: Seçim ID, seçeneklerin ID'sidir. Türkçe karakter içermeden alfenumerik benzersiz bir ID girmeye özen gösterin.
- secimIsim: Seçim ismidir. Seçeneklerin başlığı diyebiliriz.
- secimAciklama: Seçim başlığının altında yer alan açıklama kısmı.
- secimTipi: Bu çok önemlidir. Çünkü bu obje hangi verinin döneceğini söyler. Seçenekler şunlar olabilir: metingirisi, secim, tik, kanalSecici v.b. Anlamadın mı? Aşağıda devamı bulunmakta.
- normalVeri: Veritabanındaki şuanki veriyi çeker ve websitenize yansıtır. Mutlaka geri dönen veri tipi, seçim tipine uymalıdır.
- yeniVeri: secimTipi'nden aldığınız veriyi veritabanına ekler. Callback fonksiyonları şunlardır:
{guild,user,newData}, sunucu ve kullanıcının verileri şunlardır:{data: guild/newData}.guild.id, verileri değişen sunucunun ID'sini verir.newDataise az önce değiştirilen verinin kaydedilecek dönen verisidir.
🔢Ayarlanabilecek Seçim Tipleri
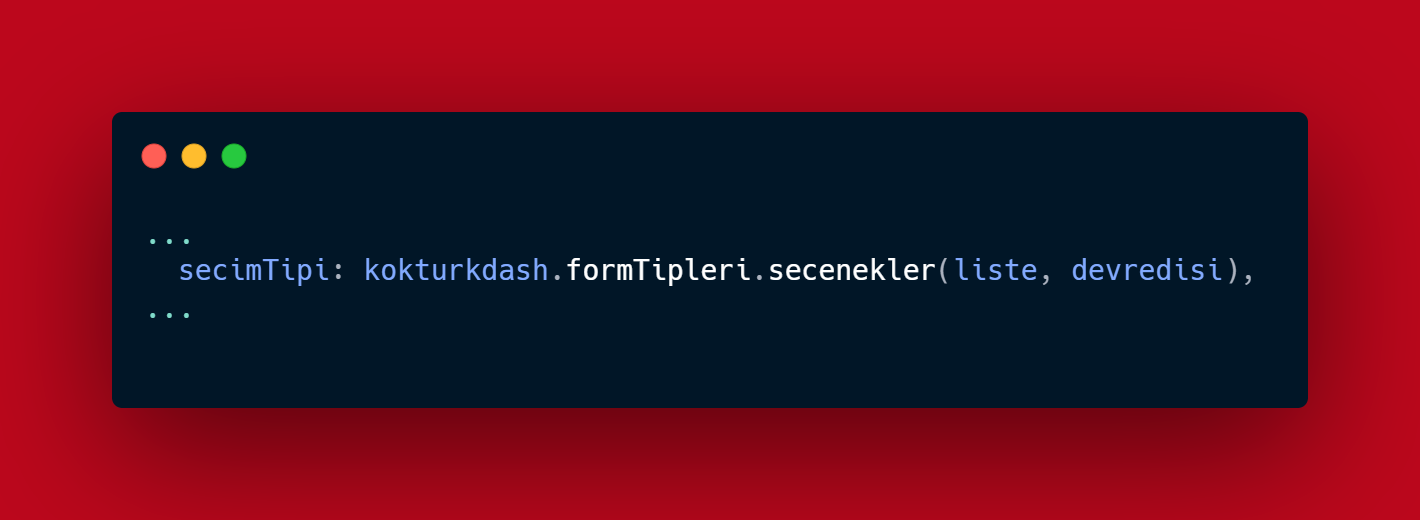
✔️Seçenekler

✔️liste: (String) - Gerekli
Listeden veriler alınıp sitede seçenek formatına dönüştürülür.
{ "Liste Elemanı 1": "Dönen Veri", "Liste Elemanı 2": "Dönen Veri 2" }
✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
↩️Response: (Dönen veri)
String
📝Giriş

✔️placeholder: (String) - Opsiyonel
Lütfen veri giriniz gibi gözüken kısım.
...giris("Lütfen veri giriniz...", )...
✔️min: (Number) - Opsiyonel
Minimum karakter sayısı. (En az girilebilecek karakter sayısı)
✔️max: (Number) - Opsiyonel
Maksimum karakter sayısı. (en fazla girilebilecek karakter)
✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
✔️gerekli: (Boolean) - Opsiyonel
Veri illahki girilecek diyorsanız true yapmalısınız.
true/false
↩️Response: (Dönen veri)
String
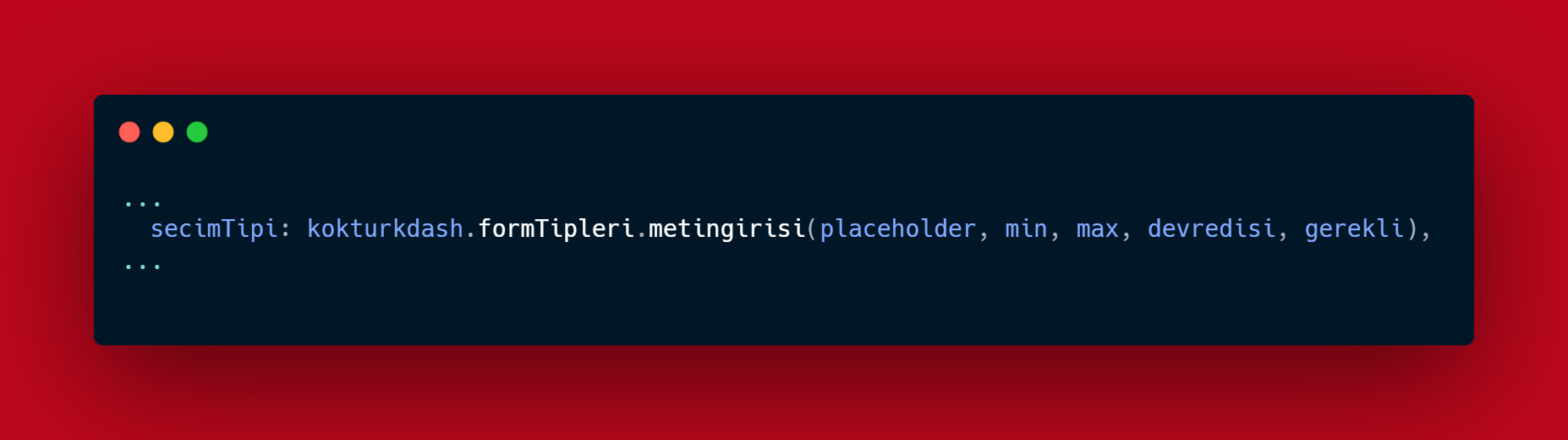
📝Metin Girişi

✔️placeholder: (String) - Opsiyonel
Lütfen veri giriniz gibi gözüken kısım.
...metingirisi("Lütfen veri giriniz...", )...
✔️min: (Number) - Opsiyonel
Minimum karakter sayısı. (en az girilecek karakter)
✔️max: (Number) - Opsiyonel
Maksimum karakter sayısı. (en fazla girilecek karakter)
✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
✔️gerekli: (Boolean) - Opsiyonel
Veri illahki girilecek diyorsanız true yapmalısınız.
true/false
↩️Response: (Dönen veri)
String
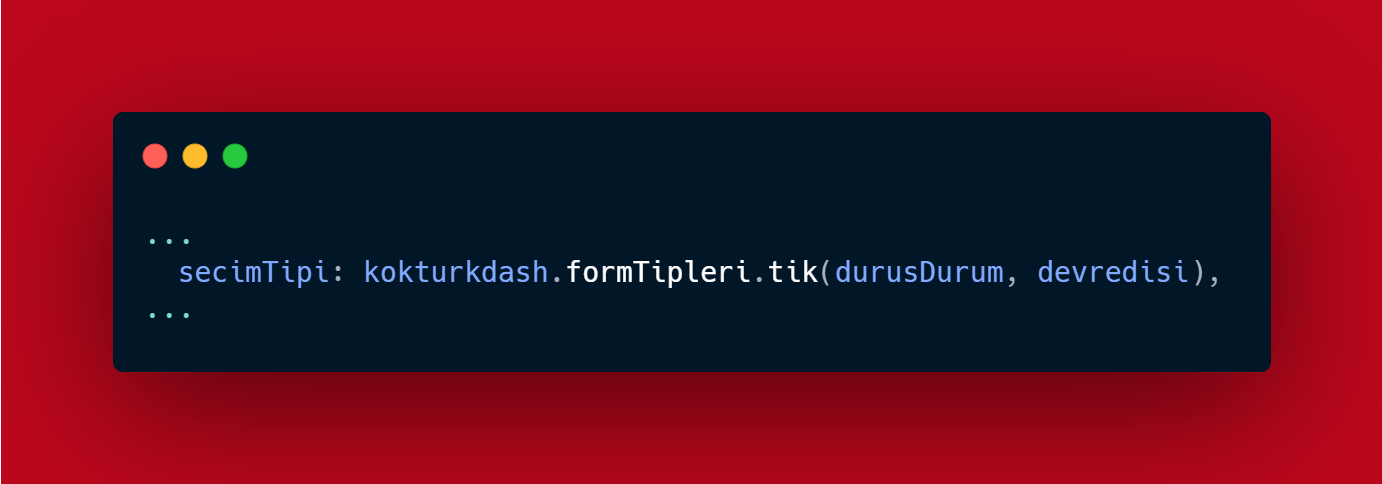
✔️Tik(Switch)

✔️durusDurum: (Boolean) - Opsiyonel
Normalde kapalı mı açık mı diye belirler.
true/false
✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
↩️Response: (Dönen veri)
Boolean
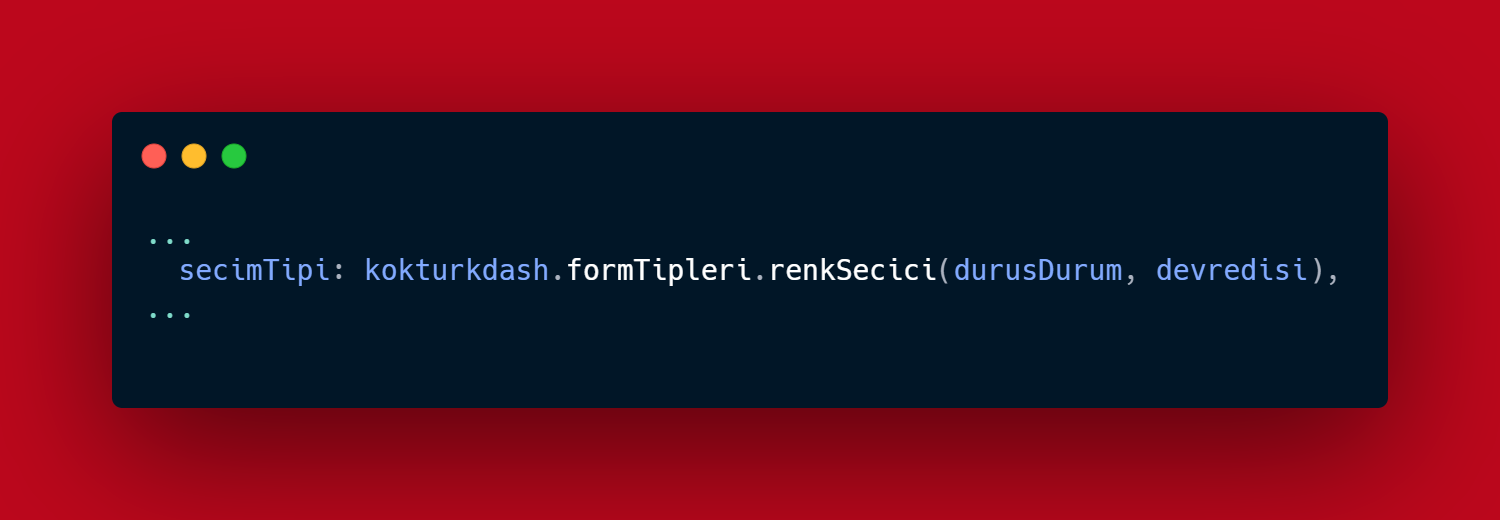
🌈Renk Seçici(Collector)

✔️durusDurum: (HEX, String) - Opsiyonel
Kullanıcı eli ile rengi seçmezse olacak renktir (Ayarlamazsanız orijinal renk #ffffff olarak ayarlanır).
#f1016c
✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
✔️Response: (Dönen veri)
String (HEX rengi tipinde döndürür - # içerir. Örnek: #f1f1f1)
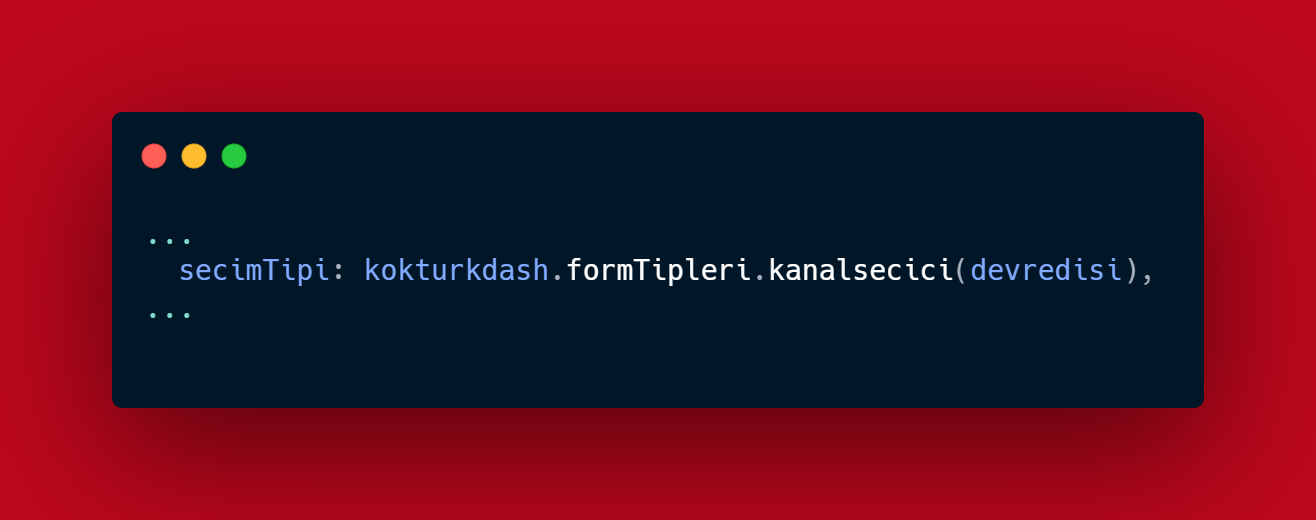
#Kanal Secici

✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
↩️Response: (Dönen veri)
String (Kanal ID)
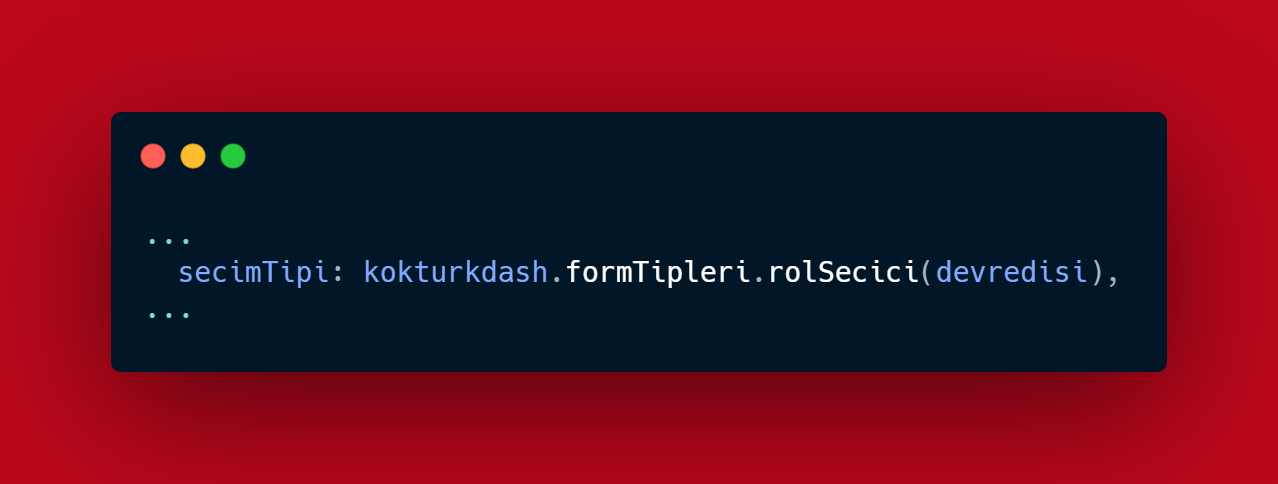
🕴️Rol Seçici

✔️devredisi: (Boolean) - Opsiyonel
Geçici olarak devre dışı bırakmak içindir.
true/false
↩️Response: (Dönen veri)
String (Rol ID)
 Discord
Discord
Size anlattığımız Discord verilerine ihtiyacımız bulunmakta. Başka birşeye ihtiyacımız yok.
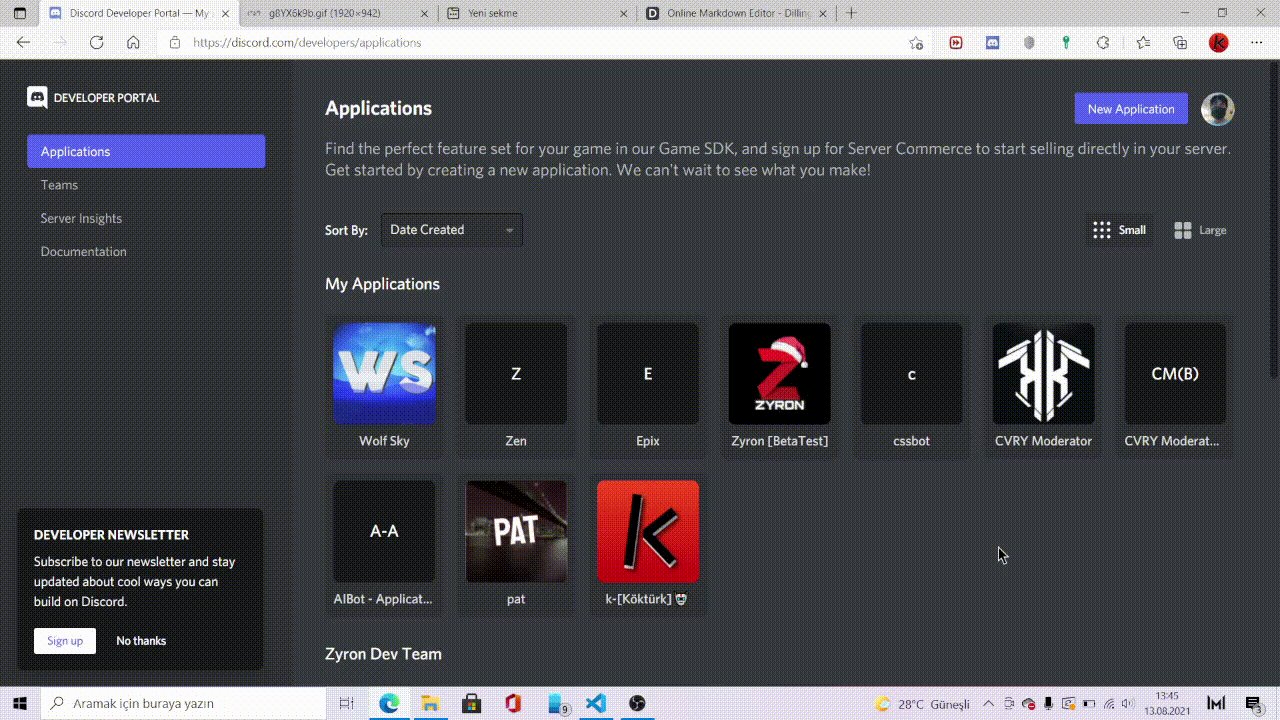
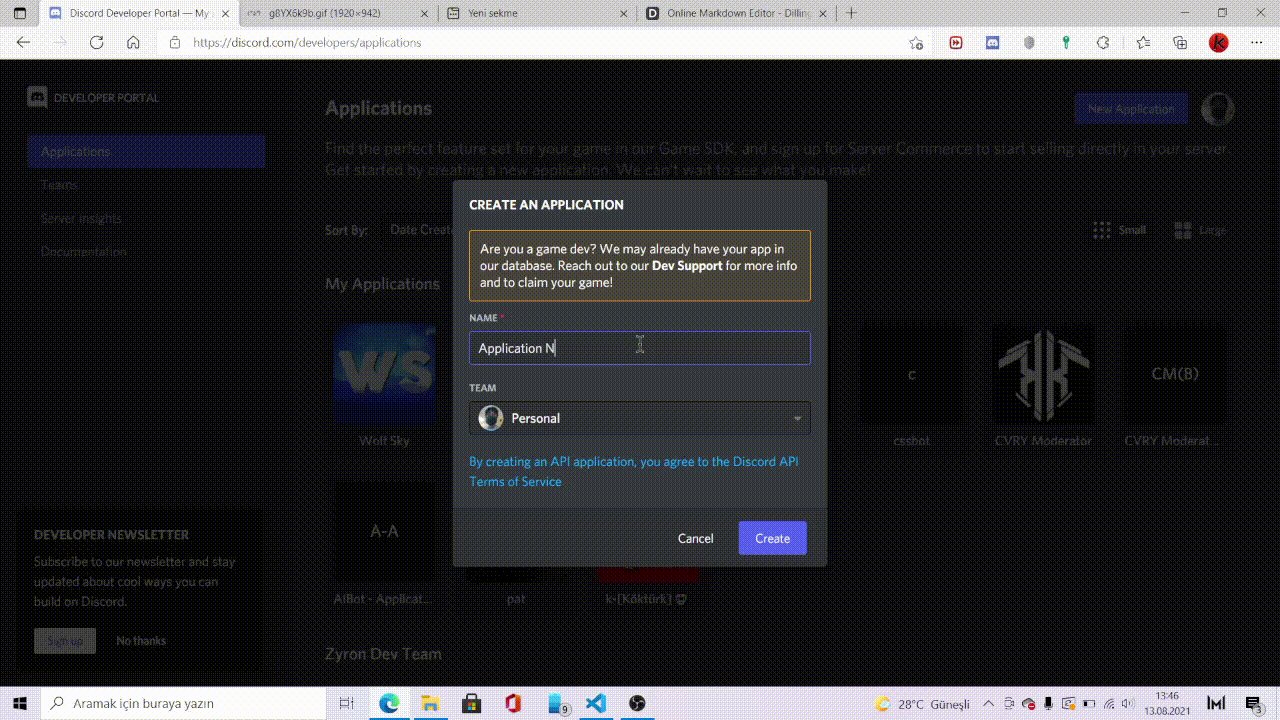
🤖Bot oluşturma

- Discord Geliştirici Portalı'na giriş yapın
- Var olan botunuza girin veya yeni bir bot açın
- Aşağıdaki verileri alın:
🤫Client ID ve Client Secret

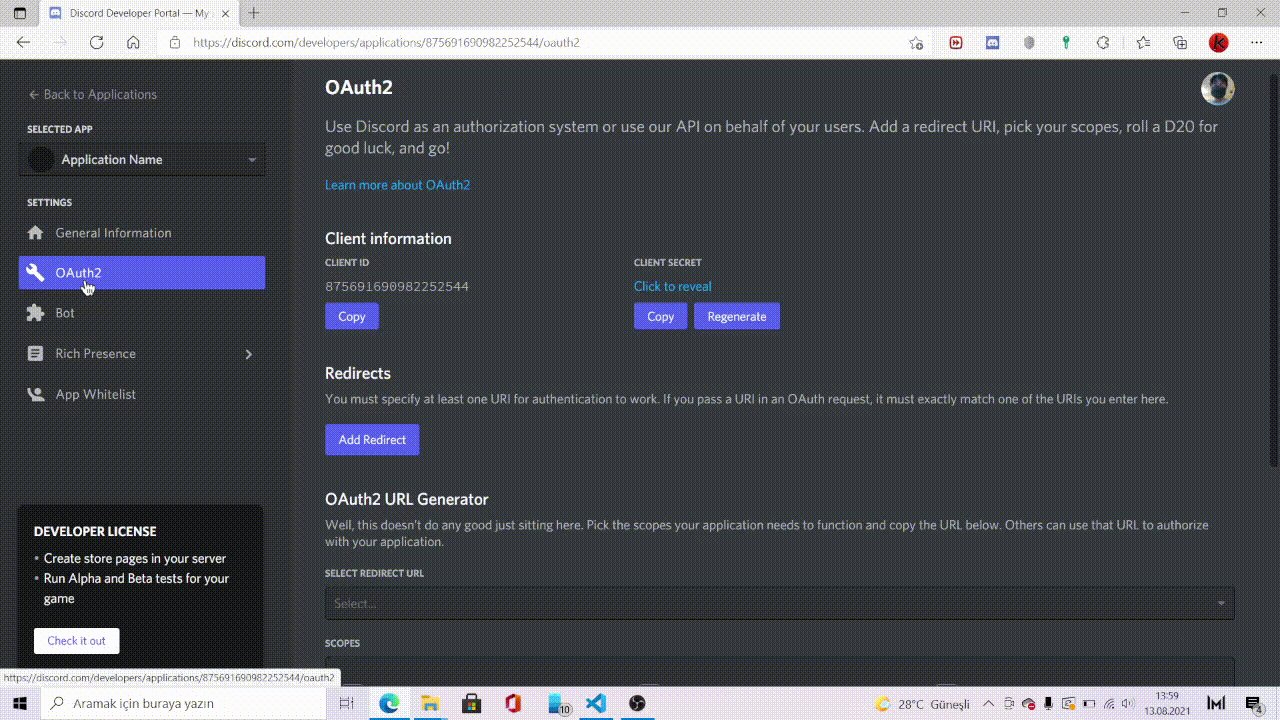
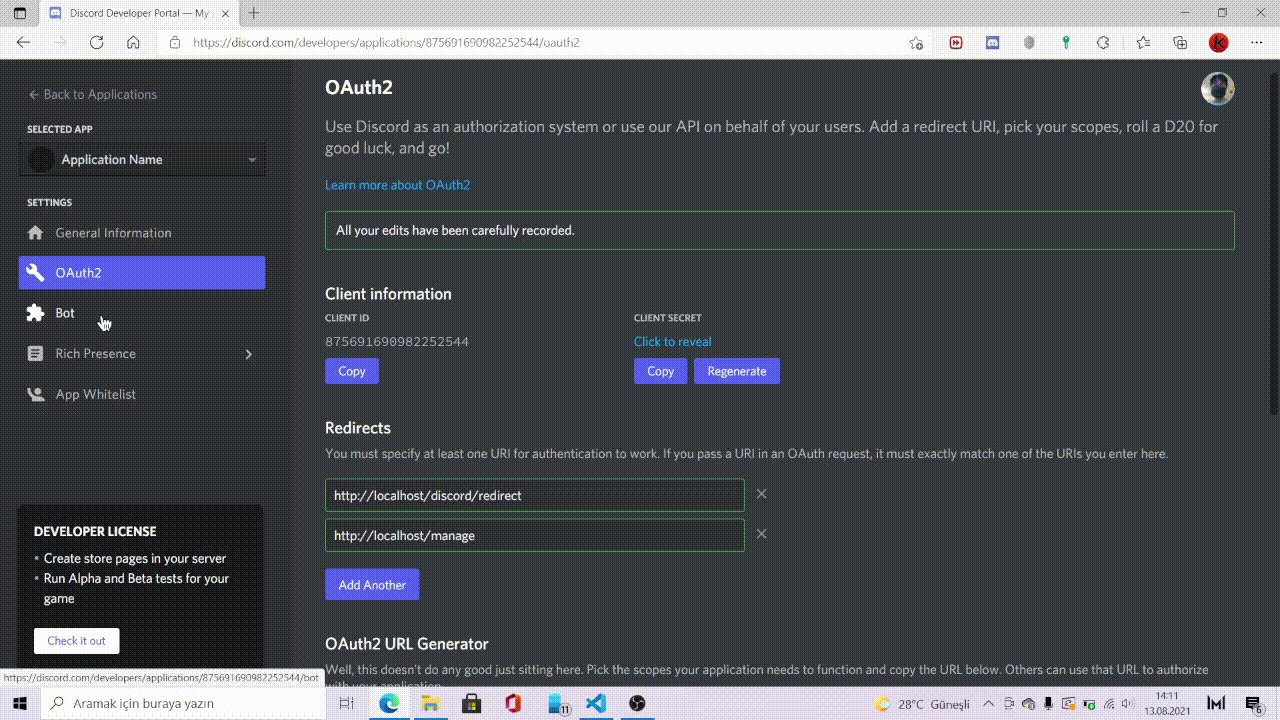
- "OAuth2" sekmesine gidin
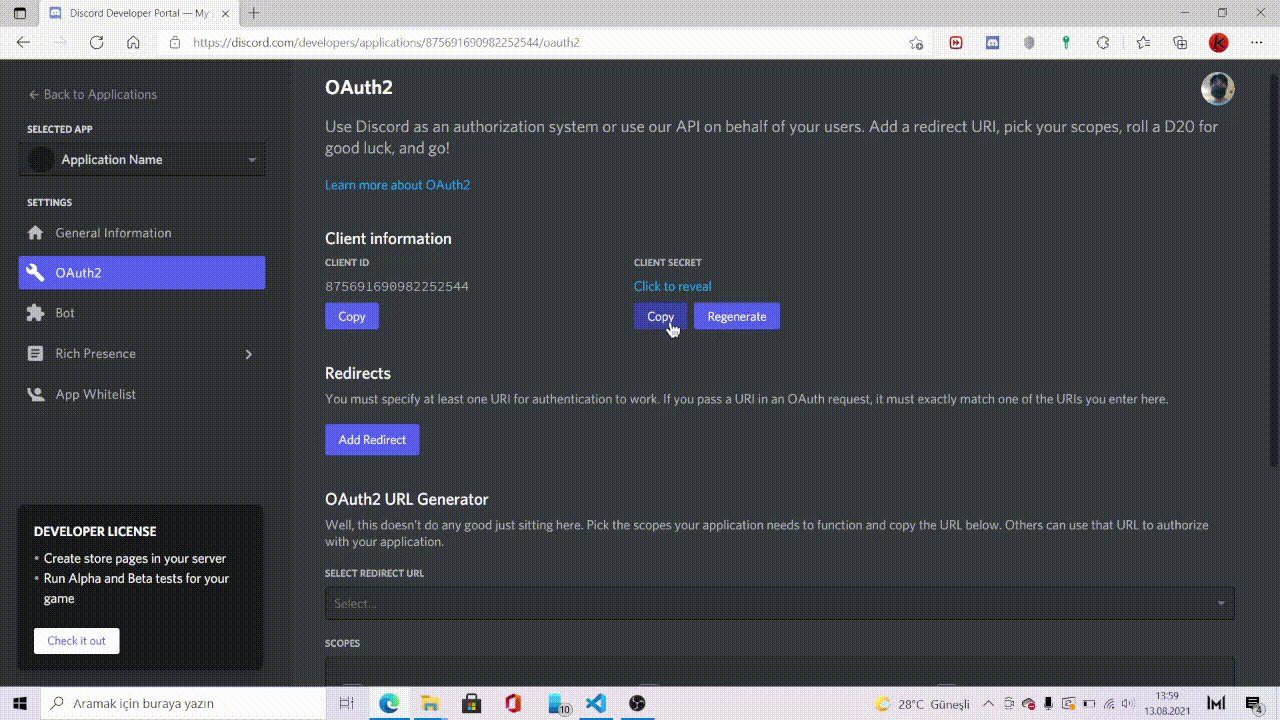
- "Client ID"yi kopyalayın.
- "Client Secret"i kopyalayın KİMSEYE SÖYLEMEYİN
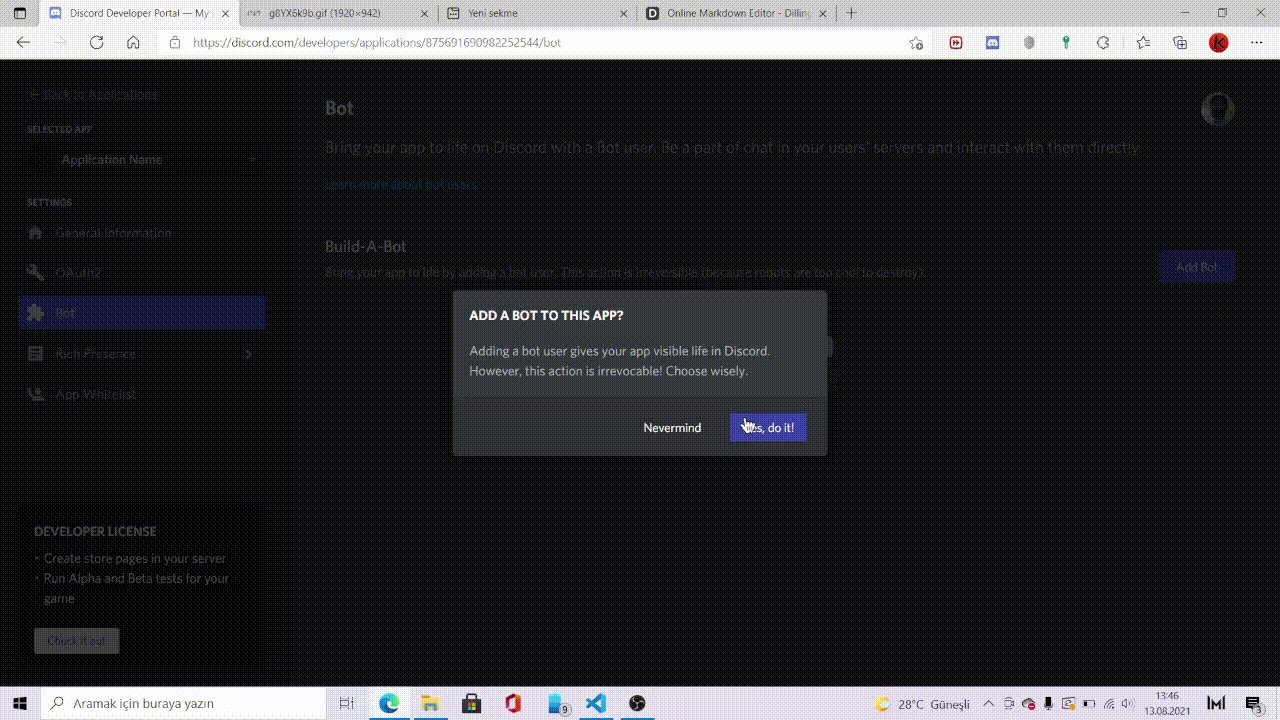
🤫Discord Bot Token

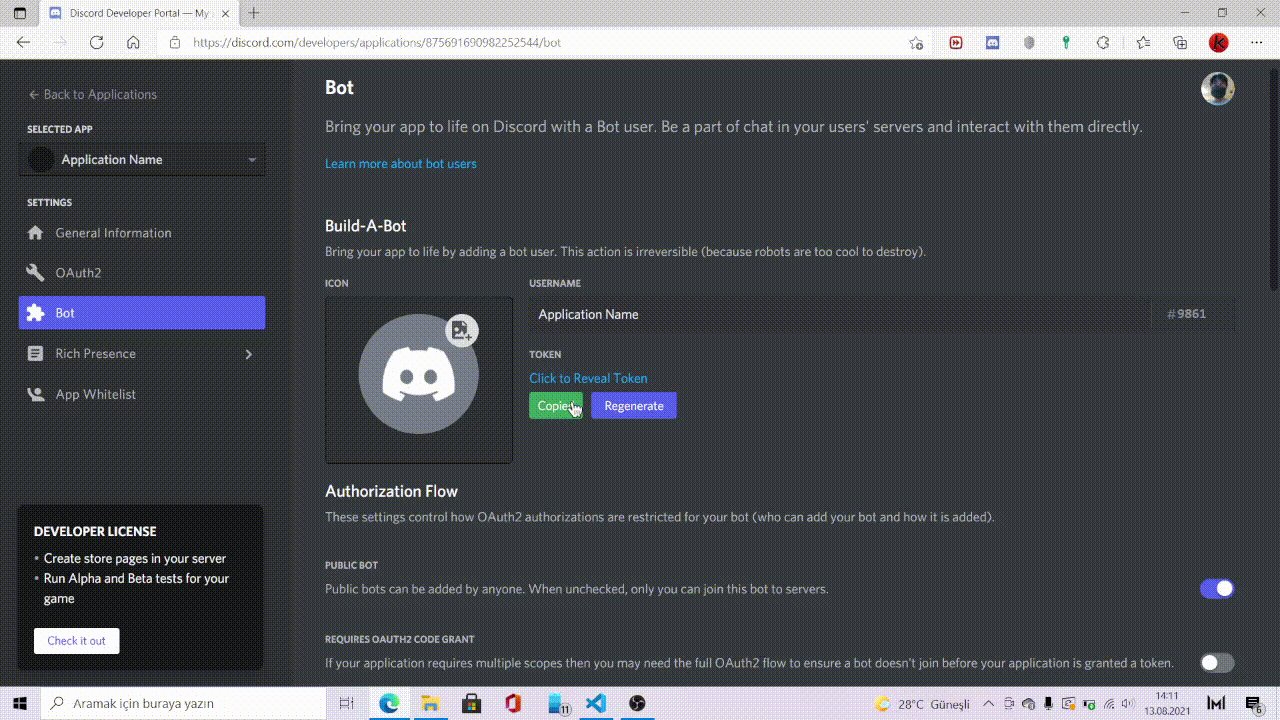
- "Bot" sekmesine gidin
- Bot oluşturun veya var olan botunuza gidin
- "TOKEN"i kopyalayın KİMSEYE SÖYLEMEYİN
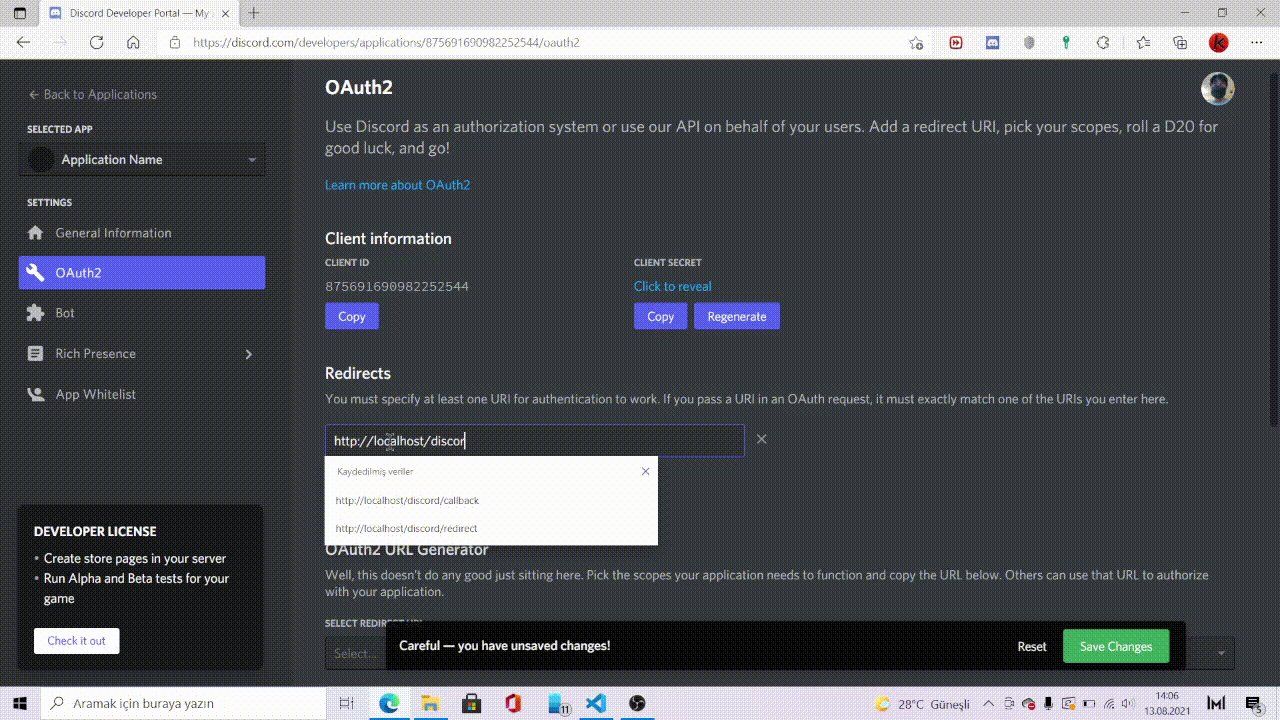
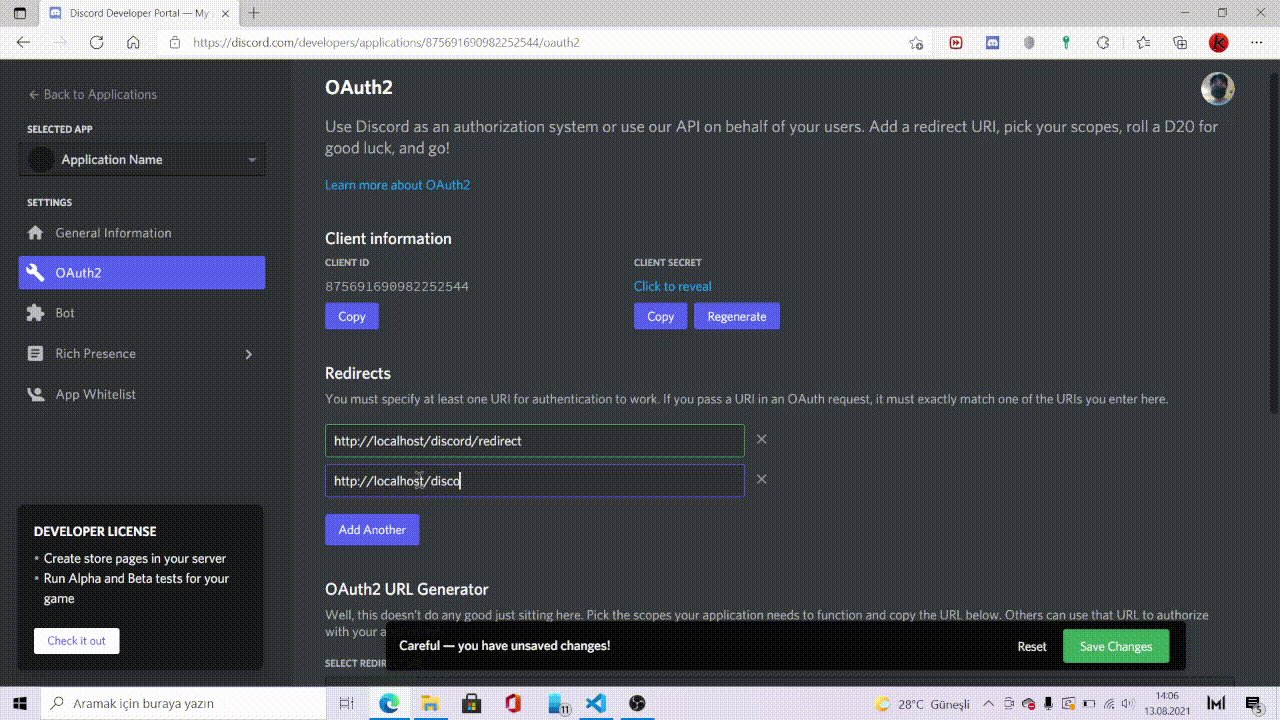
↩️Yönlendirme Linki Ekleme

- "OAuth2" sekmesine gidin.
- REDIRECTS alanına gidin, domaininizi şu şekilde ekleyin: http://domain.com/discord/callback, http://domain.com/manage (ayrıca HTTPS domainleri ekleyebilirsin. Eğer PORT adresin 80, 442 veya 443 değilse, domaininizin sonuna portunuzu ekleyin. Çoğu durumda gerek yoktur. [Örn: http://domain.com:892/discord/callback], 'domain.com' yerine domaininizi koyun veya 'localhost' koyarak kendi bilgisayarınızda çalıştırın.)
- Save changes
- Bu URL'ler artık kaydedildi. Bu URL'ler üzerinden çalıştırabilirsiniz.
İletişim
Instagram: @atailh4n Discord:Ata İlhan#2077

