koa-demo
v0.0.12
Published
## 简介
Downloads
17
Readme
koa-demo
简介
koa-demo助力前端开发,提供动静结合的前端项目server功能;配合狸猫使用,可以将demo项目模板翻译成VM、PHP、Node等目标项目模板,促进前后端分离。
安装使用
在tap中使用(推荐)
tap命令行工具集成了koa-demo,支持通过命令行启动前端项目server,具体请参考tap文档。
作为lib中使用
通过tnpm安装:
tnpm install koa-demo在nodejs代码中使用:
var koa = require('koa');
var app = koa();
var demo = require('koa-demo');
app.use(demo({
path: '/Users/xhowhy/dev/tm/detail-m'
}));
app.listen(3000);特性
静态资源访问
koa-demo支持基本的静态资源访问,用来在本地访问项目静态资源,例如:
http://127.0.0.1/demo/index.html
http://127.0.0.1/src/seed.js
http://127.0.0.1/src/base.css动态页面开发
koa-demo基于nunjucks、feloader和if提供了动态页面开发的功能,可以用在动态demo的开发过程中,动态文件以.ntpl为扩展名:
http://127.0.0.1/src/page/index.ntpl?param=1模板语法请参考狸猫(Civet)制定的标准模板语法。
模板转换
当动态页面开发完成后,可以通过狸猫(Civet)对项目模板进行转换,转换成VM、PHP等项目模板。
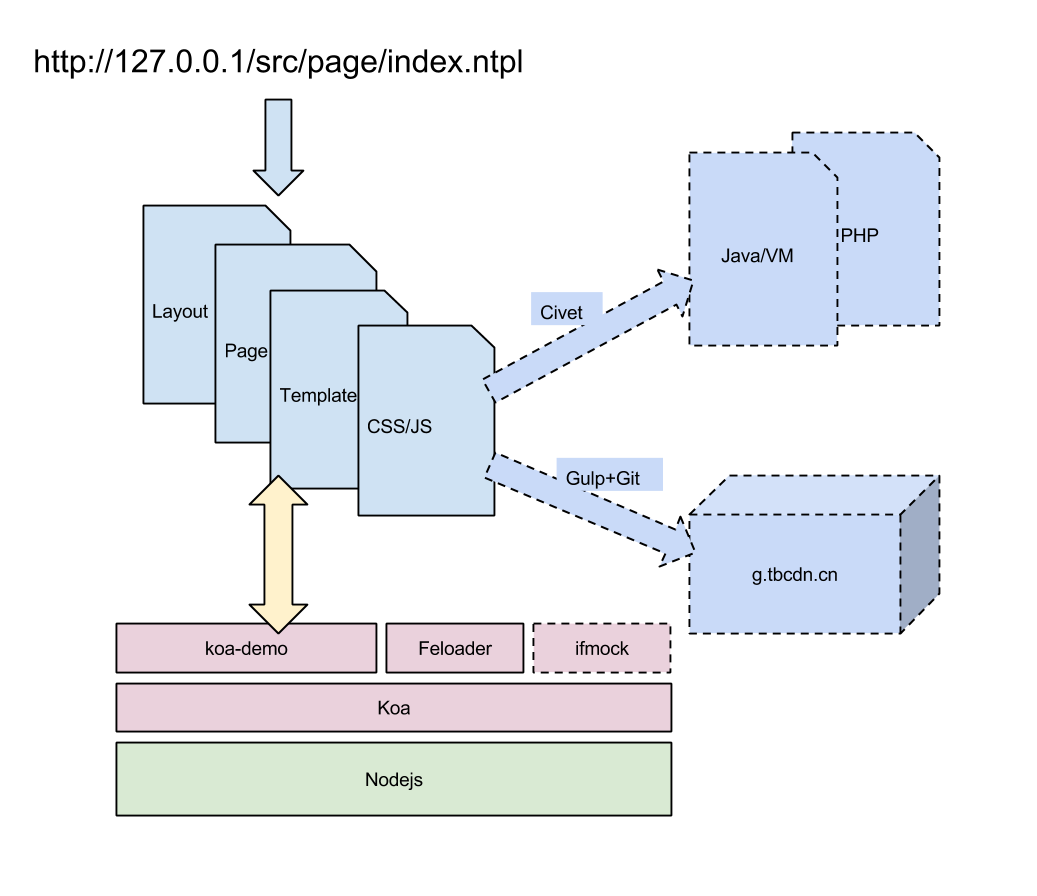
整体设计

快速上手
项目目录总览
以tm/sample为例,基于koa-demo开发的项目,具有以下目录结构:
└── src #源码目录
├── global.json #mui-seed 【FELoader也需要依赖该文件分析依赖关系】
├── index.css #页面css文件
├── index.js #页面js文件
├── mod1.css #模块css文件
├── mod1.js #模块js文件
├── mod1.ntpl #模块模板文件
├── page
│ ├── index.ntpl #页面模板文件
│ └── layout
│ └── index.ntpl #页面layout模板文件
├── seed.js #项目依赖关系(用于同步加载)
└── seed.json #项目依赖关系(用于异步加载)
├── data #模拟模板数据目录
├── page
│ └── index.json #页面数据文件
└── mod1.json #模块数据文件
创建page和layout模板
- 在src目录下创建page目录,在page目录下创建index.ntpl文件
- 在src/page目录下创建layout目录,在layout目录下创建index.ntpl
引入子模板和layout
- 在src下创建mod1.ntpl,在page/index.ntpl通过
{% template "mod1" %}引入 - 在page/layout/index.ntpl中补充完整的html框架代码后,在
<body>和</body>之间添加{{page_placeholder}} - 修改page/index.ntpl后,就可以访问你创建的页面:
http://127.0.0.1:3000/src/page/index.ntpl
assets按需加载用法(feloader)
- 新增seed文件
- 在项目根目录下新增global.json,内容为最新版的mui-seed,用来引入公共组件(例如kissy、mui)
- 通过gulp-code的依赖生成功能(dep),生成项目依赖文件seed.json
- 在模板中声明依赖,例如:
在mod1.ntpl中声明依赖mod1.js:
{% require "sample/mod1", "head" %}在mod1.ntpl中声明依赖mod1.css:
{% require "sample/mod1.css", "head" %}在page/index.ntpl中依赖index.js:
{% require "sample/index", "foot" %}在page/index.ntpl中依赖index.css:
{% require "sample/index.css", "foot" %}注:
① 第二个分组参数决定assets的输出位置(“head” or “foot”,目前仅支持这两这种);
② 针对css,如果不带第二个参数,内置的默认值为“head”;
③ 针对js,如果不带第二个参数,内置的默认值为“foot”。
- 插入assets占位
说明:css的占位在页头,js的占位在页尾
步骤:
- 在
src/page/layout/index.ntpl中的head标签之间添加{% injectStyle "head" %},在</body>标签前添加{% injectScript "foot" %} - 这时候再访问
http://127.0.0.1:3000/src/page/index.ntpl,就可以看到页头和页尾分别插入了模板中依赖的css和js
注:
① injectScript、injectStyle的参数“head”或“foot”必带- 在
内置变量
requestURL: 当前请求的url,通常用于环境判断,在模板中通过__request.requestURL获取user-agent: ua,通常用于设备判断,在模板中通过__request.headers.get('user-agent')获取query: url中的QueryString Map,例如在模板中通过{{__request.url.query["xxx"]}}访问xxx参数的值
sample项目
具体请看内网的tm/sample仓库。
