kityminder-case-vue
v0.0.4
Published
基于百度脑图,专为测试用例管理定制
Downloads
3
Readme
KityMinder Case Vue(ElementUI)
百度脑图测试用例定制版 For Vue
说明
基于kityminder-case-core,移植kityminder-editor部分功能和样式,使用element-ui重写
React版本请移步:kityminder-case-react
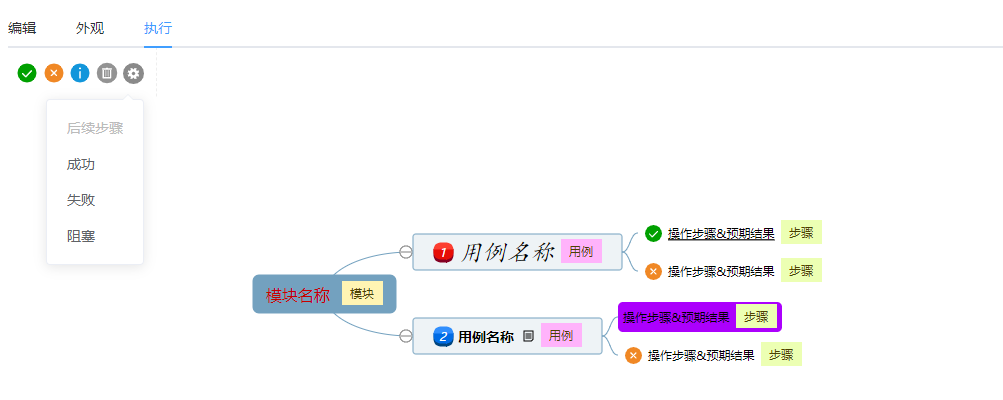
预览
使用说明
npm i kityminder-case-vuemain.js
import Vue from 'vue';
import MinderCase from 'kityminder-case-vue';
Vue.use(MinderCase);page.vue
<template>
<minder-case @finished="onFinished" @change="onChange"/>
</template>
<script>
export default {
methods: {
onFinished: function (minder, editor) {
console.log("脑图组件已挂载", minder, editor);
},
onChange: function (data) {
console.log("脑图已更新", data);
}
}
}
</script>开发说明
npm i
npm run dev
npm run build