kingdomai-global-setting
v0.0.19
Published
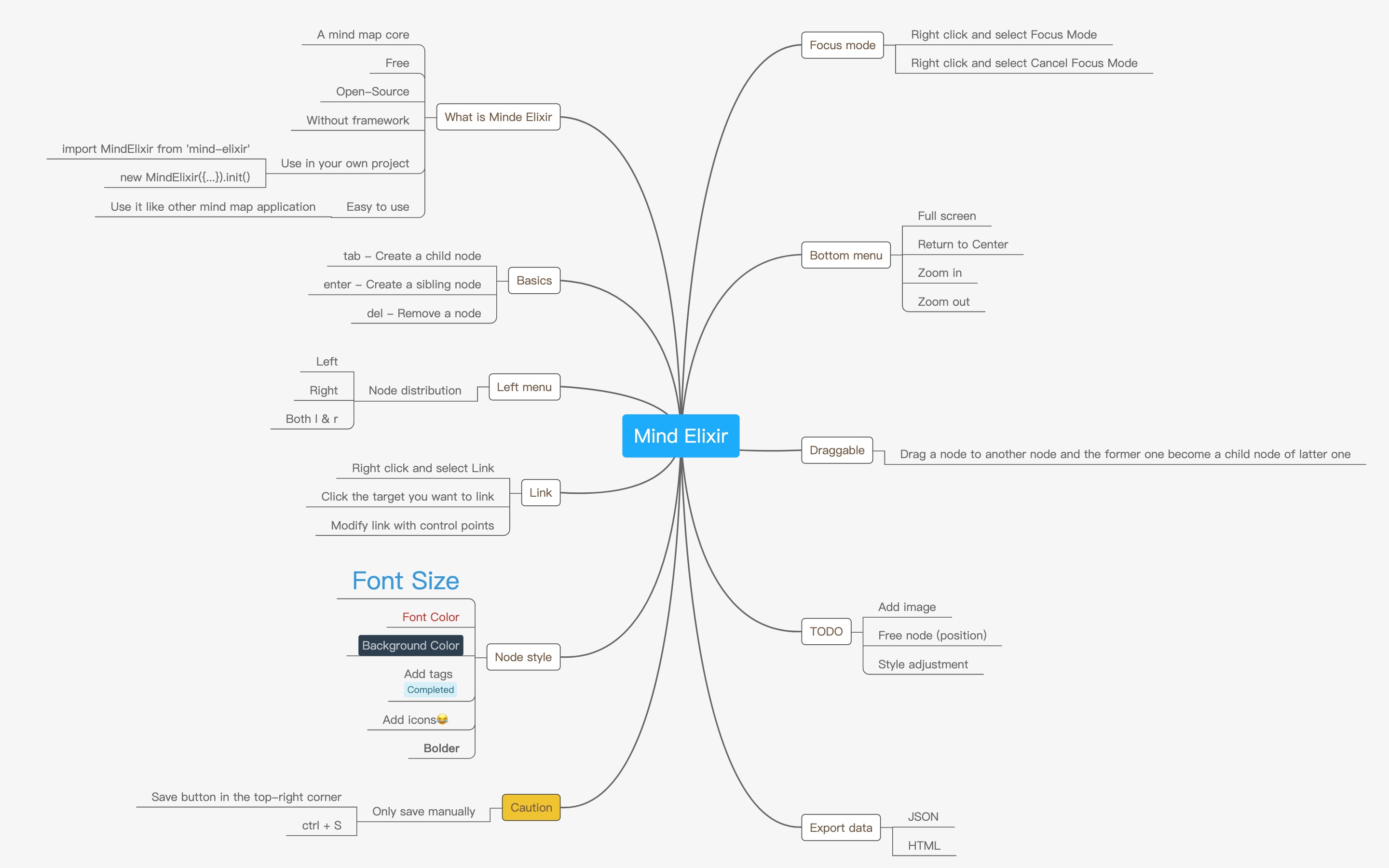
Mind elixir is a free open source mind map core.
Downloads
12
Readme

Mind elixir 是一个无框架依赖的思维导图内核
立即尝试

https://mind-elixir.com/#/
Playground
https://codepen.io/ssshooter/pen/GVQRYK
with React https://codesandbox.io/s/mind-elixir-react-9sisb
with Vue https://codesandbox.io/s/mind-elixir-vue-nqjjl
如何使用
安装
NPM
npm i mind-elixir -Simport MindElixir, { E } from 'mind-elixir'Script 标签
<script src="https://cdn.jsdelivr.net/npm/mind-elixir/dist/mind-elixir.js"></script>HTML 结构
<div id="map"></div>
<style>
#map {
height: 500px;
width: 100%;
}
</style>初始化
import MindElixir, { E } from 'mind-elixir'
import { exportSvg, exportPng } from '../dist/painter'
import example from '../dist/example1'
let options = {
el: '#map',
direction: MindElixir.LEFT,
// create new map data
data: MindElixir.new('new topic') or example,
// the data return from `.getAllData()`
draggable: true, // default true
contextMenu: true, // default true
toolBar: true, // default true
nodeMenu: true, // default true
keypress: true, // default true
locale: 'en', // [zh_CN,zh_TW,en,ja,pt] waiting for PRs
overflowHidden: false, // default false
primaryLinkStyle: 2, // [1,2] default 1
primaryNodeVerticalGap: 15, // default 25
primaryNodeHorizontalGap: 15, // default 65
contextMenuOption: {
focus: true,
link: true,
extend: [
{
name: 'Node edit',
onclick: () => {
alert('extend menu')
},
},
],
},
allowUndo: false,
before: {
insertSibling(el, obj) {
return true
},
async addChild(el, obj) {
await sleep()
return true
},
},
}
let mind = new MindElixir(options)
mind.init()
// get a node
E('node-id')
数据结构
// whole node data structure up to now
{
topic: 'node topic',
id: 'bd1c24420cd2c2f5',
style: { fontSize: '32', color: '#3298db', background: '#ecf0f1' },
parent: null,
tags: ['Tag'],
icons: ['😀'],
hyperLink: 'https://github.com/ssshooter/mind-elixir-core',
}事件处理
mind.bus.addListener('operation', operation => {
console.log(operation)
// return {
// name: action name,
// obj: target object
// }
// name: [insertSibling|addChild|removeNode|beginEdit|finishEdit]
// obj: target
// name: moveNode
// obj: {from:target1,to:target2}
})
mind.bus.addListener('selectNode', node => {
console.log(node)
})
mind.bus.addListener('expandNode', node => {
console.log('expandNode: ', node)
})数据导出
mind.getAllData() // javascript object, see src/example.js
mind.getAllDataString() // stringify object
mind.getAllDataMd() // markdown输出图片
WIP
import painter from 'mind-elixir/dist/painter'
painter.exportSvg()
painter.exportPng()操作拦截
let mind = new MindElixir({
...
before: {
insertSibling(el, obj) {
console.log(el, obj)
if (this.currentNode.nodeObj.parent.root) {
return false
}
return true
},
async addChild(el, obj) {
await sleep()
if (this.currentNode.nodeObj.parent.root) {
return false
}
return true
},
},
})文档
https://doc.mind-elixir.com/
