kebs-org-chart3
v0.0.5
Published
The `ngx-org-chart` creates hierarchical organization chart. You can create hierarchical organization charts with it.
Downloads
6
Readme
ngx-org-chart
The ngx-org-chart creates hierarchical organization chart.
You can create hierarchical organization charts with it.
It applies multiple root node. That means you can create multiple organization charts at the same time.


Table of Contents
Installation
You can install the package using following command.
$ npm install ngx-org-chartImport below file into style.scss file.
import '~ngx-org-chart/_theming.scss'Usage
|Property|Type|Description
|---|---|---
|name|string|Name of the node
|cssClass|string|Custom css class for the node
|image|string|Image of the node
|title|string|The node's title
|childs|Node[]|The array of child nodes
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { NgxOrgChartModule } from 'ngx-org-chart';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
CommonModule,
AppRoutingModule,
NgxOrgChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
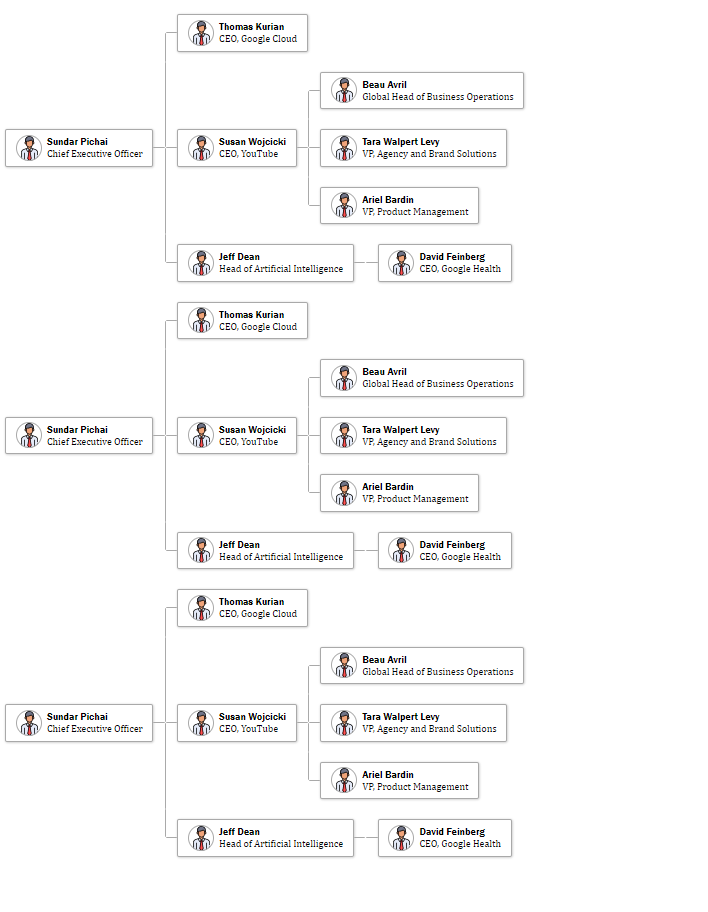
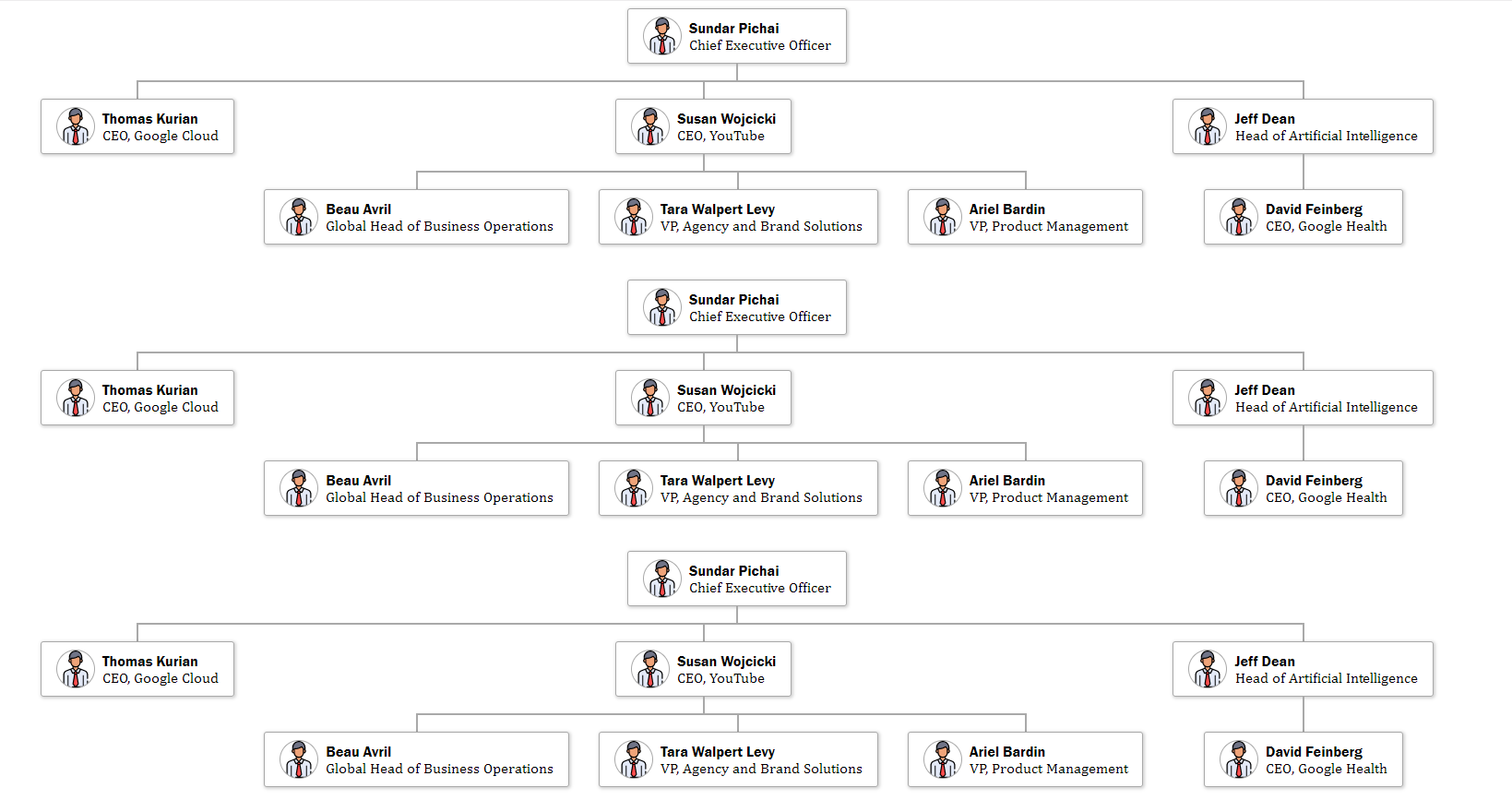
<ngx-org-chart [nodes]="nodes" direction="vertical" (itemClick)="test($event)"></ngx-org-chart>app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
nodes: any = [
{
name: 'Sundar Pichai',
cssClass: 'ngx-org-ceo',
image: '',
title: 'Chief Executive Officer',
childs: [
{
name: 'Thomas Kurian',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Cloud',
},
{
name: 'Susan Wojcicki',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, YouTube',
childs: [
{
name: 'Beau Avril',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Global Head of Business Operations',
childs: []
},
{
name: 'Tara Walpert Levy',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Agency and Brand Solutions',
childs: []
},
{
name: 'Ariel Bardin',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Product Management',
childs: []
}
]
},
{
name: 'Jeff Dean',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Head of Artificial Intelligence',
childs: [
{
name: 'David Feinberg',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Health',
childs: []
}
]
}
]
},
{
name: 'Sundar Pichai',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'Chief Executive Officer',
childs: [
{
name: 'Thomas Kurian',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Cloud',
},
{
name: 'Susan Wojcicki',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, YouTube',
childs: [
{
name: 'Beau Avril',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Global Head of Business Operations',
childs: []
},
{
name: 'Tara Walpert Levy',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Agency and Brand Solutions',
childs: []
},
{
name: 'Ariel Bardin',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Product Management',
childs: []
}
]
},
{
name: 'Jeff Dean',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Head of Artificial Intelligence',
childs: [
{
name: 'David Feinberg',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Health',
childs: []
}
]
}
]
},
{
name: 'Sundar Pichai',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'Chief Executive Officer',
childs: [
{
name: 'Thomas Kurian',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Cloud',
},
{
name: 'Susan Wojcicki',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, YouTube',
childs: [
{
name: 'Beau Avril',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Global Head of Business Operations',
childs: []
},
{
name: 'Tara Walpert Levy',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Agency and Brand Solutions',
childs: []
},
{
name: 'Ariel Bardin',
cssClass: 'ngx-org-vp',
image: 'assets/node.svg',
title: 'VP, Product Management',
childs: []
}
]
},
{
name: 'Jeff Dean',
cssClass: 'ngx-org-head',
image: 'assets/node.svg',
title: 'Head of Artificial Intelligence',
childs: [
{
name: 'David Feinberg',
cssClass: 'ngx-org-ceo',
image: 'assets/node.svg',
title: 'CEO, Google Health',
childs: []
}
]
}
]
}
];
}Inputs
|Name|Type|Description
|---|---|---|
|nodes|Node object|The Node object that contains node info mentioned above
|direction|vertical or horizontal| Direction mode of the chart
