kebisheng
v0.0.1
Published
使用 React 将 markdown 文件生成 SPA 页面
Downloads
4
Readme
毕昇
中文 | English
毕胜是中国历史上第一个的可移动式技术的发明家。
bisheng 旨在使用 React 将 Markdown(以及其他带有转换器的静态文件)转换为静态网站和博客。
用 BiSheng 建立的网站
您可以使用依赖 BiSheng 建立的出色网站创建PR,以扩展此列表。
特性
bisheng 基于 dora & webpack & React & react-router, 它具有以下功能:
- 支持
browserHistory, 在 GitHub Pages 也是如此 - MarkDown 数据懒加载
- 插件系统可扩展默认行为
- SEO 的服务器端渲染。
- 支持
react-helmetandreact-document-title,更好的 SEO.
大图

文章
使用方法
安装:
npm install --save-dev bisheng在 npm scripts 中添加 start 命令
{
"scripts": {
"start": "bisheng start"
}
}创建 bisheng.config.js, 否则 bisheng 将会使用默认配置:
module.exports = {
source: './posts',
output: './_site',
theme: './_theme',
port: 8000,
};小帖士: 请确保 source 和 theme 文件夹存在,并且 theme 文件夹不应该为空。如果你不知道如何开发一个主题,直接使用 bisheng-theme-one 就可以了。这里 是一个简单的 Demo。
现在直接运行 npm start 就可以了。
文档
CLI
我们可以全局安装 bisheng 作为一个终端命令,通过 bisheng -h 获取帮助。但是,我们还是更建议你将 bisheng 作为 devDependencies 进行安装。
$ npm install -g bisheng
$ bisheng -h
Usage: bisheng [command] [options]
Commands:
start [options] to start a server
build [options] to build and write static files to `config.output`
gh-pages [options] to deploy website to gh-pages
help [cmd] display help for [cmd]
Options:
-h, --help output usage information
-V, --version output the version number配置
bisheng 将会读取 bisheng.config.js 作为它的配置文件,但是我们可以通过 --cinfig 命令来设置配置文件的名字,就像这样:bisheng --config another.config.js
bisheng.config.js 的内容就像这样。
module.exports = {
port: 8000,
source: './posts',
output: './_site',
theme: './_theme',
htmlTemplate: path.join(__dirname, '../template.html'),
devServerConfig: {},
webpackConfig(config) {
return config;
},
hash: false,
entryName: 'index',
root: '/',
};port: Number
default: 8000
设置启动本地服务的端口号。
source: String | Array[String] | Object{ [category]: String | Array[String]}
default: './posts'
设置 MarkDown 文件的位置。
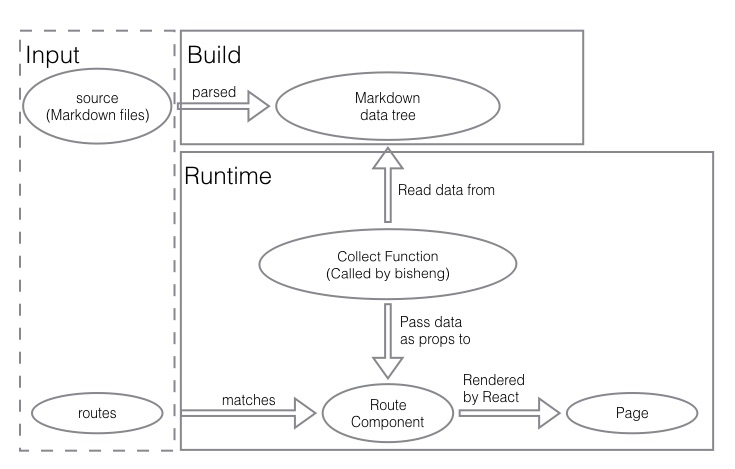
并且 source 中所有的 MarkDown 文件都会被解析成结构化数据,例如:
posts
└── dir1
├── a.md
└── b.md将会输出一个 MarkDown 数据树。
{
dir1: {
a: {...},
b: {...},
},
}并且每一个 MarkDown 文件都会被解析成 MarkDown 数据。实际上,MarkDown 数据是 mark-twain 的返回值,然后他会被插件处理。
exclude: RegExp
default: null
如果你想在 source 文件夹中排除一些文件,直接使用 exclude,然后毕昇就会不解析符合 exclude 的文件。
output: String
default: './_site'
设置 bisheng 生成文件 (HTML & CSS & JavaScript) 的位置。
theme: String
default: './_theme'
设置主题目录,他也可以是一个 npm 包的名称。
themeConfig: any
undefined
你的主题提供的一组配置项,并且你的主题会从 props.themeConfig 中读取配置。
小贴士:
themeConfig将在传递到 props 之前被JSON.stringify, 所以你不能通过themeConfig传递函数或者正则表达式。
htmlTemplate: String
default:
bisheng/lib/template.html
毕昇根据这个 HTML 模板去生成界面。
小贴士: 模板将会被 nunjucks 解析, 并且你可以在模板中使用下面的变量:
htmlTemplateExtraData: Object
default:
{}
生成 htmlTemplate 的额外数据。
devServerConfig: Object
default: {}
你可以查阅 webpack-dev-server's documentation
postcssConfig: Object
default: {
plugins: [
rucksack(),
autoprefixer({
browsers: ['last 2 versions', 'Firefox ESR', '> 1%', 'ie >= 8', 'iOS >= 8', 'Android >= 4'],
}),
],
}你可以查阅 webpack postcss-loader's documentation
webpackConfig: (config) => config
default: (config) => config
为了修改 webpack 配置, 你可以像 这样 拓展配置。
transformers: Object[]
[{ test: /.md$/, use: MarkdownTransformer }]
用于转换静态文件的转换器列表。
entryName: String
default: 'index'
webpack将生成的文件的名称,比如 [entryName].js & [entryName].css.
root: String
default: '/'
如果网站将部署在一个域的子目录下 (就像 http://benjycui.github.io/bisheng-theme-one/),我们必须设置它 (例如 /bisheng-theme-one/).
License
MIT



