kcv-theme-elegant
v1.14.1
Published
Elegant theme for jsonresume
Downloads
13
Maintainers
Readme
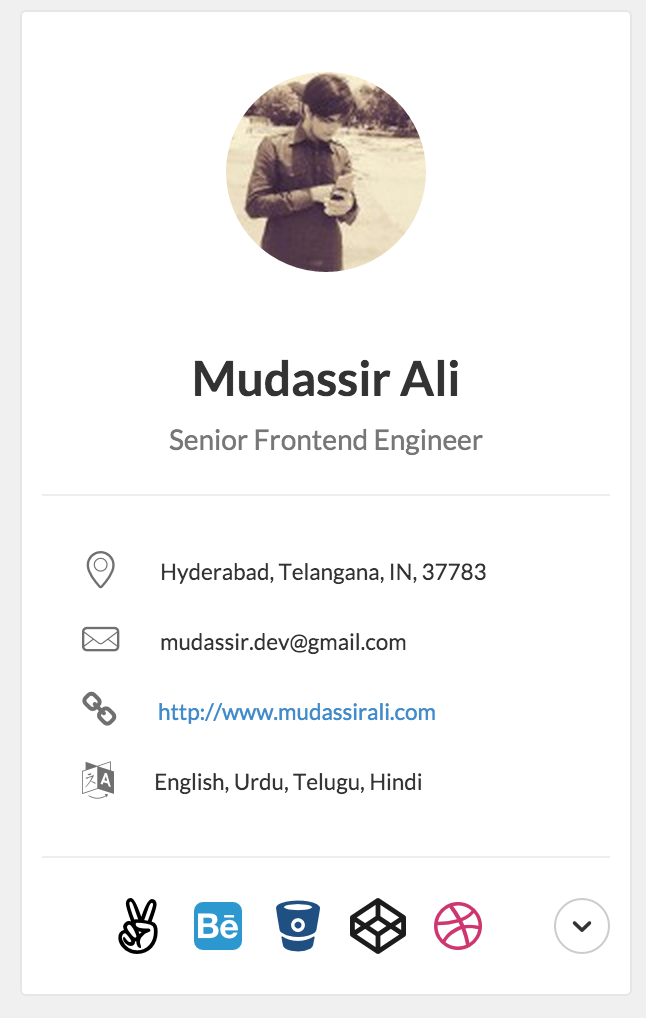
Elegant Theme 
Responsive theme for JsonResume inspired by card layouts.
Markdown Supported
Only in the following places of now resume.basics.summary, work[0].summary, work[0].highlights, education[0].courses, volunteer[0].summary, volunteer[0].highlights, awards[0].summary, publications[0].summary, references[0].reference. If you have any other usecase, please raise an issue
Social Profiles
The profiles are shown in the order in which they are specified in the basics.profiles array. By default, only 5 profiles are shown & others are revealed on demand.

Supported Profiles
- angellist
- behance
- bitbucket
- blogger
- codepen
- dribbble
- dribble
- exercism
- flickr
- foursquare
- github
- gitlab
- googleplus
- gratipay
- hackernews
- lastfm
- medium
- meetup
- skype
- soundcloud
- spotify
- stackexchange
- stackoverflow
- telegram
- tumblr
- vimeo
- youtube
Credits
- Thank you contributors for your pull requests
- Floating Menu: inspired by Smart Fixed Navigation
Contributing
$ npm install -g grunt
$ npm install -g pug-cli
$ git clone https://github.com/mudassir0909/jsonresume-theme-elegant.git
$ cd jsonresume-theme-elegant
$ npm install
$ grunt watch // watches for file changes in *.pug & *.less
$ grunt exec:run_server // Do this in a new terminal tab to run node serverVisit http://localhost:8888 to see the theme in action.
Testing JSON changes
You can test your changes by updating resume.json file inside node_modules/resume-schema/ folder. You might want to rerun grunt exec:run_server whenever you make any changes to resume.json
Updating Styles
All the LESS files are organized under the folder assets/less/. Please go through the comments inside theme.less to find out which file to put your LESS changes. Grunt compiles assets/less/theme.less to assets/css/theme.css which is used eventually in the theme.
Please Do not make any changes inside assets/css/theme.css
Updating Javascript
All the javascript changes go into index.js which is responsible for rendering the theme.
Adding a new icon
Visit this wiki page
Roadmap
https://github.com/mudassir0909/jsonresume-theme-elegant/labels/enhancement
