kaibanjs
v0.23.1
Published
AI Multi-Agent library for Javascript Developers.
Readme
Kanban for AI Agents? 🤖📋
KaibanJS is inspired by the tried-and-true Kanban methodology, which is well-known for helping teams organize and manage their work. We've adapted these concepts to meet the unique challenges of AI agent management.
If you've used tools like Trello, Jira, or ClickUp, you'll be familiar with how Kanban helps manage tasks. Now, KaibanJS uses that same system to help you manage AI agents and their tasks in real time.
With KaibanJS, you can:
- 🔨 Create, visualize, and manage AI agents, tasks, tools, and teams
- 🎯 Orchestrate AI workflows seamlessly
- 📊 Visualize workflows in real-time
- 🔍 Track progress as tasks move through different stages
- 🤝 Collaborate more effectively on AI projects
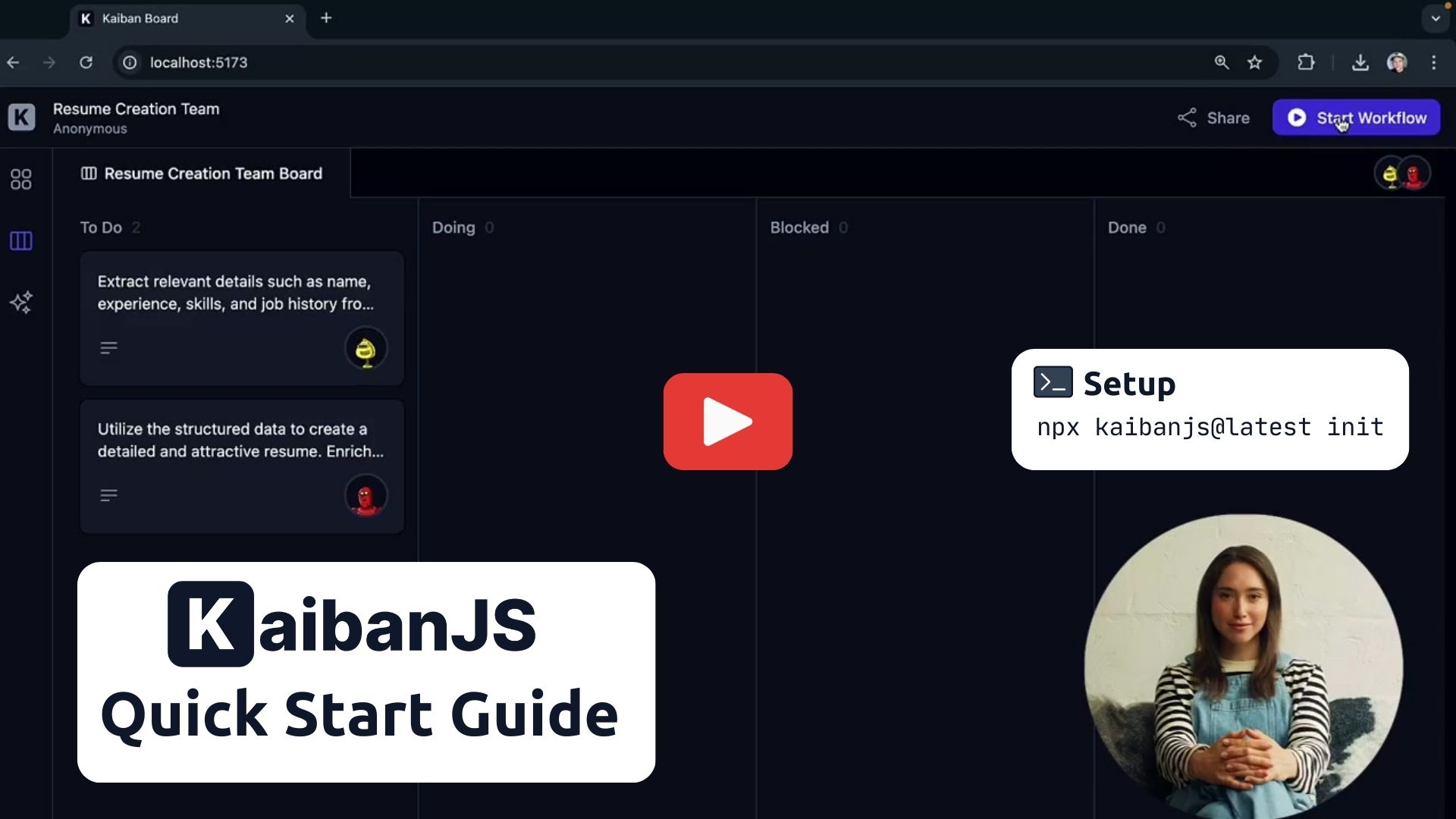
Try It Out
Explore the Kaiban Board — it's like Trello or Asana, but for AI Agents and humans.
Quick Start
Get started with KaibanJS in under a minute:
Setup
1. Run the KaibanJS initializer in your project directory:
npx kaibanjs@latest init2. Add your AI service API key to the .env file:
VITE_OPENAI_API_KEY=your-api-key-here3. Restart your Kaiban Board:
npm run kaibanUsing Your Kaiban Board
- Click "Start Workflow" to run the default example.
- Watch agents complete tasks in real-time on the Task Board.
- View the final output in the Results Overview.
Flexible Integration
KaibanJS isn't limited to the Kaiban Board. You can integrate it directly into your projects, create custom UIs, or run agents without a UI. Explore our tutorials for React and Node.js integration to unleash the full potential of KaibanJS in various development contexts.
Manual Installation and Usage
If you prefer to set up KaibanJS manually follow these steps:
npm install kaibanjs// Using ES6 import syntax for NextJS, React, etc.
import { Agent, Task, Team } from 'kaibanjs';// Using CommonJS syntax for NodeJS
const { Agent, Task, Team } = require('kaibanjs');// Define an agent
const researchAgent = new Agent({
name: 'Researcher',
role: 'Information Gatherer',
goal: 'Find relevant information on a given topic',
});
// Create a task
const researchTask = new Task({
description: 'Research recent AI developments',
agent: researchAgent,
});
// Set up a team
const team = new Team({
name: 'AI Research Team',
agents: [researchAgent],
tasks: [researchTask],
env: { OPENAI_API_KEY: 'your-api-key-here' },
});
// Start the workflow
team
.start()
.then((output) => {
console.log('Workflow completed:', output.result);
})
.catch((error) => {
console.error('Workflow error:', error);
});Basic Concepts
Agents Agents are autonomous entities designed to perform specific roles and achieve goals based on the tasks assigned to them. They are like super-powered LLMs that can execute tasks in a loop until they arrive at the final answer.
Tasks Tasks define the specific actions each agent must take, their expected outputs, and mark critical outputs as deliverables if they are the final products.
Team The Team coordinates the agents and their tasks. It starts with an initial input and manages the flow of information between tasks.
Watch this video to learn more about the concepts: KaibanJS Concepts
Key Features
Kanban boards are excellent tools for showcasing team workflows in real time, providing a clear and interactive snapshot of each member's progress.
We've adapted this concept for AI agents.
Now, you can visualize the workflow of your AI agents as team members, with tasks moving from "To Do" to "Done" right before your eyes. This visual representation simplifies understanding and managing complex AI operations, making it accessible to anyone, anywhere.
In this example, our software development team is powered by three specialized AI agents: Dave, Ella, and Quinn. Each agent is expertly tailored to its specific role, ensuring efficient task handling and synergy that accelerates the development cycle.
import { Agent } from 'kaibanjs';
const daveLoper = new Agent({
name: 'Dave Loper',
role: 'Developer',
goal: 'Write and review code',
background: 'Experienced in JavaScript, React, and Node.js',
});
const ella = new Agent({
name: 'Ella',
role: 'Product Manager',
goal: 'Define product vision and manage roadmap',
background: 'Skilled in market analysis and product strategy',
});
const quinn = new Agent({
name: 'Quinn',
role: 'QA Specialist',
goal: 'Ensure quality and consistency',
background: 'Expert in testing, automation, and bug tracking',
});In this example, one of the AI agents, Peter Atlas, leverages the Tavily Search Results tool to enhance his ability to select the best cities for travel. This tool allows Peter to analyze travel data considering weather, prices, and seasonality, ensuring the most suitable recommendations.
import { Agent, Tool } from 'kaibanjs';
const tavilySearchResults = new Tool({
name: 'Tavily Search Results',
maxResults: 1,
apiKey: 'ENV_TRAVILY_API_KEY',
});
const peterAtlas = new Agent({
name: 'Peter Atlas',
role: 'City Selector',
goal: 'Choose the best city based on comprehensive travel data',
background: 'Experienced in geographical data analysis and travel trends',
tools: [tavilySearchResults],
});KaibanJS supports all LangchainJS-compatible tools, offering a versatile approach to tool integration. For further details, visit the documentation.
In this example, a content creation team demonstrates how tasks can share and build upon results, creating a seamless workflow from research to final content production.
import { Agent, Task, Team } from 'kaibanjs';
// Define tasks with result passing
const researchTask = new Task({
description: 'Research the topic: {topic}',
expectedOutput: 'Key research points in JSON format',
agent: researcher,
});
const writingTask = new Task({
description: `Write an article using this research data: {taskResult:task1}
Focus on key insights and maintain professional tone.`,
expectedOutput: 'Draft article in markdown format',
agent: writer,
});
const editingTask = new Task({
description: `Edit and improve this article: {taskResult:task2}
Enhance clarity and engagement.`,
expectedOutput: 'Final polished article',
agent: editor,
});
// Create a team with the tasks
const team = new Team({
name: 'Content Creation Team',
agents: [researcher, writer, editor],
tasks: [researchTask, writingTask, editingTask],
inputs: { topic: 'AI Trends 2024' },
});Task results are automatically passed between tasks using the {taskResult:taskN} syntax, where N represents the task's position in the workflow (1-based indexing). For more details and advanced usage, visit our Task Result Passing Guide.
Here's an example of configuring team memory:
const team = new Team({
name: 'Content Creation Team',
agents: [researcher, writer, editor],
tasks: [researchTask, writingTask, editingTask],
memory: true, // Enable automatic access to all previous task results
});
// Or disable memory for explicit result management
const performanceTeam = new Team({
name: 'High-Performance Team',
agents: [analyst, processor],
tasks: [analysisTask, processingTask],
memory: false, // Require explicit result references
});For detailed information about memory management, visit our documentation.
In this example, the agents—Emma, Lucas, and Mia—use diverse AI models to handle specific stages of feature specification development. This targeted use of AI models not only maximizes efficiency but also ensures that each task is aligned with the most cost-effective and appropriate AI resources.
import { Agent } from 'kaibanjs';
const emma = new Agent({
name: 'Emma',
role: 'Initial Drafting',
goal: 'Outline core functionalities',
llmConfig: {
provider: 'google',
model: 'gemini-1.5-pro',
},
});
const lucas = new Agent({
name: 'Lucas',
role: 'Technical Specification',
goal: 'Draft detailed technical specifications',
llmConfig: {
provider: 'anthropic',
model: 'claude-3-5-sonnet-20240620',
},
});
const mia = new Agent({
name: 'Mia',
role: 'Final Review',
goal: 'Ensure accuracy and completeness of the final document',
llmConfig: {
provider: 'openai',
model: 'gpt-4o',
},
});For further details on integrating diverse AI models with KaibanJS, please visit the documentation.
Here's a simplified example demonstrating how to integrate KaibanJS with state management in a React application:
import myAgentsTeam from './agenticTeam';
const KaibanJSComponent = () => {
const useTeamStore = myAgentsTeam.useStore();
const { agents, workflowResult } = useTeamStore((state) => ({
agents: state.agents,
workflowResult: state.workflowResult,
}));
return (
<div>
<button onClick={myAgentsTeam.start}>Start Team Workflow</button>
<p>Workflow Result: {workflowResult}</p>
<div>
<h2>🕵️♂️ Agents</h2>
{agents.map((agent) => (
<p key={agent.id}>
{agent.name} - {agent.role} - Status: ({agent.status})
</p>
))}
</div>
</div>
);
};
export default KaibanJSComponent;For a deeper dive into state management with KaibanJS, visit the documentation.
KaibanJS is designed for seamless integration across a diverse range of JavaScript environments. Whether you're enhancing user interfaces in React, Vue, or Angular, building scalable applications with NextJS, or implementing server-side solutions in Node.js, the framework integrates smoothly into your existing workflow.
import React from 'react';
import myAgentsTeam from './agenticTeam';
const TaskStatusComponent = () => {
const useTeamStore = myAgentsTeam.useStore();
const { tasks } = useTeamStore((state) => ({
tasks: state.tasks.map((task) => ({
id: task.id,
description: task.description,
status: task.status,
})),
}));
return (
<div>
<h1>Task Statuses</h1>
<ul>
{tasks.map((task) => (
<li key={task.id}>
{task.description}: Status - {task.status}
</li>
))}
</ul>
</div>
);
};
export default TaskStatusComponent;For a deeper dive visit the documentation.
The following code snippet demonstrates how the state management approach is utilized to monitor and react to changes in workflow logs, providing granular control and deep insights into the operational dynamics of your AI agents:
const useStore = myAgentsTeam.useStore();
useStore.subscribe(
(state) => state.workflowLogs,
(newLogs, previousLogs) => {
if (newLogs.length > previousLogs.length) {
const { task, agent, metadata } = newLogs[newLogs.length - 1];
if (newLogs[newLogs.length - 1].logType === 'TaskStatusUpdate') {
switch (task.status) {
case TASK_STATUS_enum.DONE:
console.log('Task Completed', {
taskDescription: task.description,
agentName: agent.name,
agentModel: agent.llmConfig.model,
duration: metadata.duration,
llmUsageStats: metadata.llmUsageStats,
costDetails: metadata.costDetails,
});
break;
case TASK_STATUS_enum.DOING:
case TASK_STATUS_enum.BLOCKED:
case TASK_STATUS_enum.REVISE:
case TASK_STATUS_enum.TODO:
console.log('Task Status Update', {
taskDescription: task.description,
taskStatus: task.status,
agentName: agent.name,
});
break;
default:
console.warn('Encountered an unexpected task status:', task.status);
break;
}
}
}
}
);For more details on how to utilize observability features in KaibanJS, please visit the documentation.
In this example, a WorkflowDrivenAgent is created to execute a workflow that processes data through defined steps, allowing for complex multi-step operations without LLM calls.
import { Agent } from 'kaibanjs';
import { createStep, createWorkflow } from '@kaibanjs/workflow';
import { z } from 'zod';
// Create workflow steps
const processStep = createStep({
id: 'process',
inputSchema: z.object({ data: z.string() }),
outputSchema: z.object({ result: z.string() }),
execute: async ({ inputData }) => {
const { data } = inputData as { data: string };
return { result: data.toUpperCase() };
},
});
// Create the workflow
const workflow = createWorkflow({
id: 'example-workflow',
inputSchema: z.object({ data: z.string() }),
outputSchema: z.object({ result: z.string() }),
});
workflow.then(processStep);
workflow.commit();
// Create the agent using the Agent wrapper
const agent = new Agent({
type: 'WorkflowDrivenAgent',
name: 'Workflow Agent',
workflow: workflow,
});
// Use the agent in a team
const team = new Team({
name: 'Workflow Team',
agents: [agent],
tasks: [
new Task({
description: 'Process the input data using workflow',
expectedOutput: 'Processed data result',
agent: agent,
}),
],
});The WorkflowDrivenAgent integrates seamlessly with the existing team system, supports workflows with suspension for manual intervention, and provides detailed logging for workflow events. For more information, visit the WorkflowDrivenAgent documentation.
Documentation
- Official Documentation
- LLM-friendly Documentation - Optimized for AI tools and coding assistants
- Join Our Discord
Compatibility
KaibanJS aims to be compatible with major front-end frameworks like React, Vue, Angular, and NextJS, making it a versatile choice for developers. The JavaScript ecosystem is a "bit complex...". If you have any problems, please tell us and we'll help you fix them.
Why KaibanJS?
There are about 20 million JavaScript developers worldwide, yet most AI frameworks are originally written in Python. Others are mere adaptations for JavaScript.
This puts all of us JavaScript developers at a disadvantage in the AI race. But not anymore...
KaibanJS changes the game by aiming to offer a robust, easy-to-use AI multi-agent framework designed specifically for the JavaScript ecosystem.
const writtenBy = `Another JS Dev Who Doesn't Want to Learn Python to do meaningful AI Stuff.`;
console.log(writtenBy);Community and Support
Join the Discord community to connect with other developers and get support. Follow us on Twitter for the latest updates.
Contributing
We welcome contributions from the community. Please read the contributing guidelines before submitting pull requests.
License
KaibanJS is MIT licensed.