jx-utils-chart
v0.0.1
Published
图表工具类
Downloads
1
Readme
ts-ci is a project starter like TSDX or typescript-starter but (arguably) better because:
- It's not a CLI tool, the automation happens with Github Actions.
Update yourpackage.jsonversion number, push. Voila, your new version is published on NPM. - It doesn't bundle your library into a single file so users can cherry-pick what they want to import from your lib, your modules will be tree shakable.
E.g:import { aSpecificFunction } from "your-module/aSpecificFile"
How to use
- Click on

- The repo name you will choose will be used as a module name for NPM.
- Go to the repository
Settingstab, thenSecretsyou will need to add a new secret:NPM_TOKEN, you NPM authorization token. - To trigger publishing edit the
package.jsonversionfield (0.0.0->0.0.1for example) then push changes... that's all ! - Publish beta release by setting your version number to
X.Y.Z-beta.T(example:1.0.0-beta.32). You usually want to do that from a branch, it work as well! You just have to open a PR.
Features
This template automates the boring and tedious tasks of:
- Filling up the
package.json - Setting up Typescript.
- Writing a README.md with decent presentation and instructions on how to install/import your module.
- Testing on multiple Node version running on Ubuntu and Windows before publishing.
- Maintaining a CHANGELOG.
- Publishing on NPM and creating corresponding GitHub releases.
Besides, good stuff that comes with using this template:
- The
dist/directory is not tracked on themainbranch. - Shorter specific file import path.
import {...} from "my_module/theFile"instead of the usualimport {...} from "my_module/dist/theFile" - ESlint and Prettier are automatically run against files staged for commit. (Optional, you can disable this feature)
Examples of project using this template
FAQ
Can I use npm instead of yarn
Yes, just remove the yarn.lock file.
What will be included in the npm bundle?
All filles listed in the files property of your package JSON.
How to debug the action
You can increase the verbosity by creating a new secret ACTIONS_STEP_DEBUG and setting it to true.

How to put my own image in the README.md
A good way to host your repo image is to open an issue named ASSET in your project, close it, create a comment, drag and drop the picture you want to use and that's it. You have a link that you can replace in the README.md.
While you are at it submit this image as social preview in your repos github page's settings so that when you share on
Twitter or Reddit you don't get your GitHub profile picture to show up.
Disable linting and formatting
Remove this, this and this from your package.json
Remove this and this from github/workflows/ci.yaml
Remove .eslintignore, .eslintrc.js, .prettierignore and .prettierrc.json.
Accessing files outside the dist/ directory
The drawback of having short import path is that the dir structure
is not exactly the same in production ( in the npm bundle ) and in development.
The files and directories in dist/ will be moved to the root of the project.
As a result this won't work in production:
src/index.ts
import * as fs from "fs";
import * as path from "path";
const str = fs.readFileSync(
path.join(__dirname,"..", "package.json")
).toString("utf8");Because /dist/index.js will be moved to /index.js
You'll have to do:
src/index.ts
import * as fs from "fs";
import * as path from "path";
import { getProjectRoot } from "./tools/getProjectRoot";
const str = fs.readFileSync(
path.join(getProjectRoot(),"package.json")
).toString("utf8");With getProjectRoot.ts being:
import * as fs from "fs";
import * as path from "path";
function getProjectRootRec(dirPath: string): string {
if (fs.existsSync(path.join(dirPath, "package.json"))) {
return dirPath;
}
return getProjectRootRec(path.join(dirPath, ".."));
}
let result: string | undefined = undefined;
export function getProjectRoot(): string {
if (result !== undefined) {
return result;
}
return (result = getProjectRootRec(__dirname));
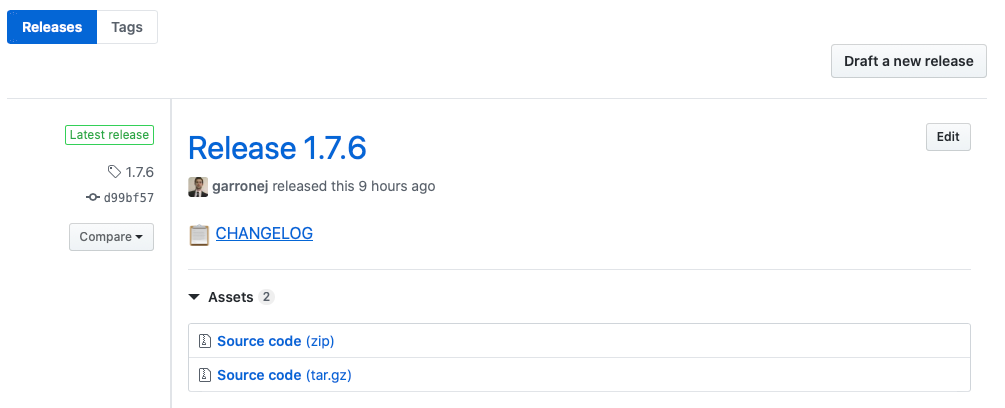
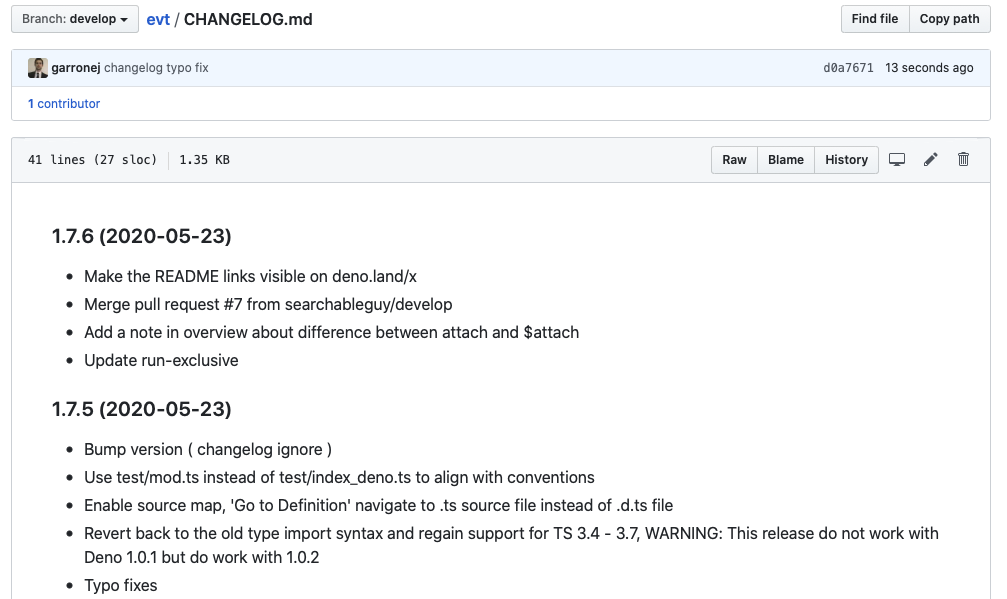
}How does the automatic CHANGELOG.md update works?
Starting from the second release, a CHANGELOG.md will be created at the root of the repo.
Example:
The CHANGELOG.md is built from the commits messages since last release.
Are NOT included in the CHANGELOG.md:
- The commit messages that includes the word "changelog" ( non-case sensitive ).
- The commit messages that start with "Merge branch ".
- The commit messages that with "GitBook: "
The GitHub release will point to a freezed version of the CHANGELOG.md: