junior-ui
v0.2.2
Published
**Disclaimer:** This software is pre-alpha. It was implemented in a rush over weekends and necessary enhancements abound, but it works and is not as full of bullshit as Angular, React, Vue, etc.
Downloads
15
Readme
Junior
Disclaimer: This software is pre-alpha. It was implemented in a rush over weekends and necessary enhancements abound, but it works and is not as full of bullshit as Angular, React, Vue, etc.
Junior is like Mithril, jQuery, and someone with a weird "dom" fetish had a very ugly threesome-born baby.
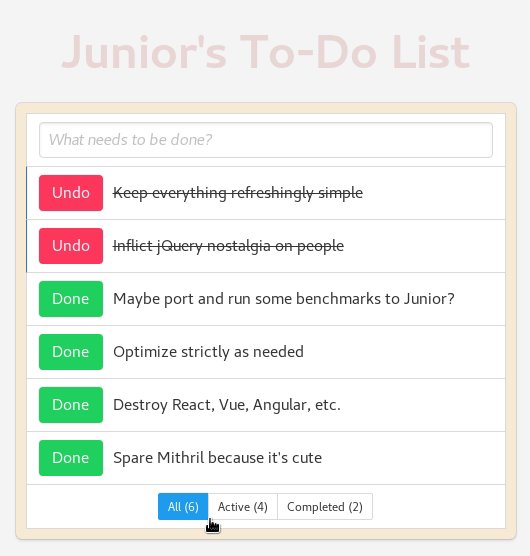
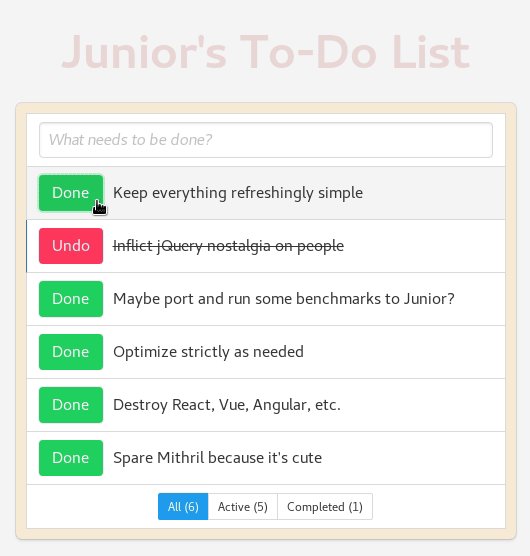
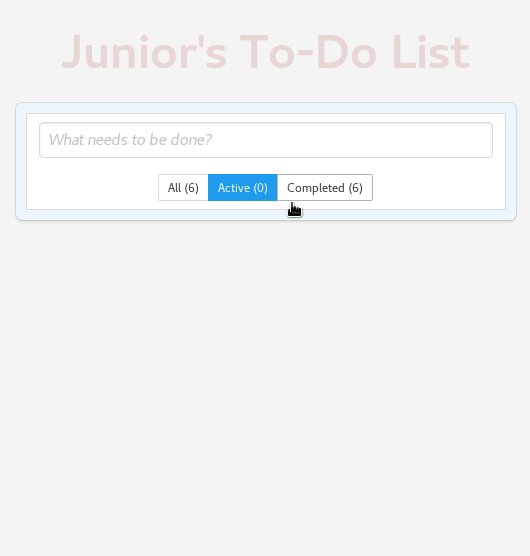
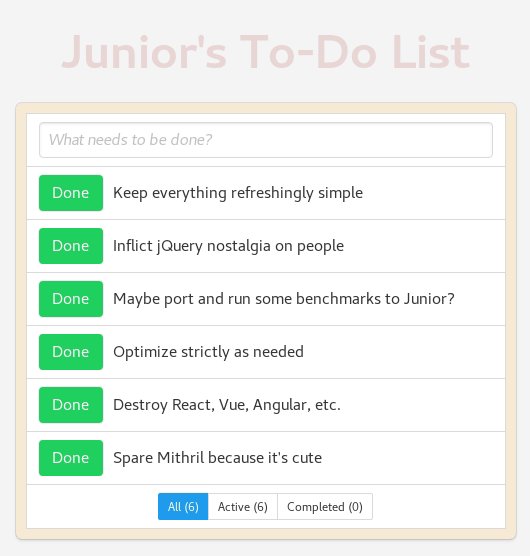
Check out the to-do list demo app:
Installation
Use npm i -s junior-ui, then require('junior-ui/browserGlobal');
Or copy bundle.js from this repo to vendor/junior-ui.js under your project's public / statically-served directory, then add <script src="vendor/junior-ui.js"></script> to your HTML.
Basic usage
Set scopes directly to DOM nodes and use them with straightforward attribute expressions:
<ul class="fruitList" jr-list="for fruit of fruits">
<li>
The
<a
jr-href="{{wikipediaPrefix}}/{{fruit.name}}"
jr-text-content.bind="fruit.name"
></a>
is
<a
jr-href="{{wikipediaPrefix}}/{{fruit.color}}"
jr-text-content.bind="fruit.color"
></a>.
</li>
</div>
<script>
jr.findFirst('body').jr.setScope({
wikipediaPrefix: 'https://www.wikipedia.org/wiki',
});
jr.findFirst('.fruitList').jr.setScope({
fruits: [
{ name: 'Apple', color: 'Red' },
{ name: 'Grape', color: 'Purple' },
{ name: 'Lemon', color: 'Green' },
],
});
jr.init();
</script>Result:
DOM changes to Junior attributes are detected using mutation observers and are immediately reevaluated and updated, meaning they can even be changed straight from a browser inspector and they'll still be automatically reevaluated and updated.
Scope changes are not automatically observed and require jr.update() to be called so Junior attributes are reevaluated and updated.
jr.update() is automatically called whenever:
keydownandkeyupevents are fired on input elements having Junior attributes.changeevents are fired on or bubble up to any element having Junior attributes.clickevents are fired anywhere in the DOM and bubble up todocument.
Other features
Boolean attributes:
Boolean attributes like checked or disabled must be added or removed altogether in order to be toggled on and off. For controlling those attributes, there's jr-*.toggle. It works a lot like jr-*.bind, only instead of binding to an attribute's value, it binds to an attribute's presence or absence:
<button jr-disabled.toggle="shouldDisableBtn">
Click me (if you can)
</button>Event attributes:
Use jr-on-* (e.g.: jr-on-click) attributes to attach DOM event handlers:
<input jr-value.bind="userText">
<button jr-on-click="
console.log('Event:', jr.ev);
console.log('Event target:', jr.ev.target);
alert(`You've typed: ${userText}`);
">
Click me
</button>
<script>
jr.findFirst('body').jr.setScope({
userText: `Type something...`,
});
jr.init();
</script>Since Junior event attributes contain vanilla JavaScript code, Junior's {{expr}} expression interpolations are not available. Use regular JavaScript template literals (like ${userText} above) or string concatenation instead.
Event attributes will capture bubbling events. There's no built-in support for event delegation, but you can do it manually by checking event targets using jr.ev.target (see console.log above).
Dynamically creating elements:
Use jr.createElement to create elements from JavaScript strings:
let el = jr.createElement(`
<div class="cute">
Hello, world!
</div>
`);
jr.findFirst('body').appendChild(el);An optional shortcut scope-setting parameter can also be used:
jr.findFirst('body').appendChild(jr.createElement(`
<span jr-text-content="Hello, {{name}}!"></span>
`, { name: 'world' }));
// is equivalent to:
let el = jr.createElement(`
<span jr-text-content="Hello, {{name}}!"></span>
`);
el.jr.setScope({ name: 'world' });
jr.findFirst('body').appendChild(el);License

Junior is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
Exclusion of warranty
Junior is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
A copy of AGPLv3 can be found in COPYING.