judou
v1.2.3
Published
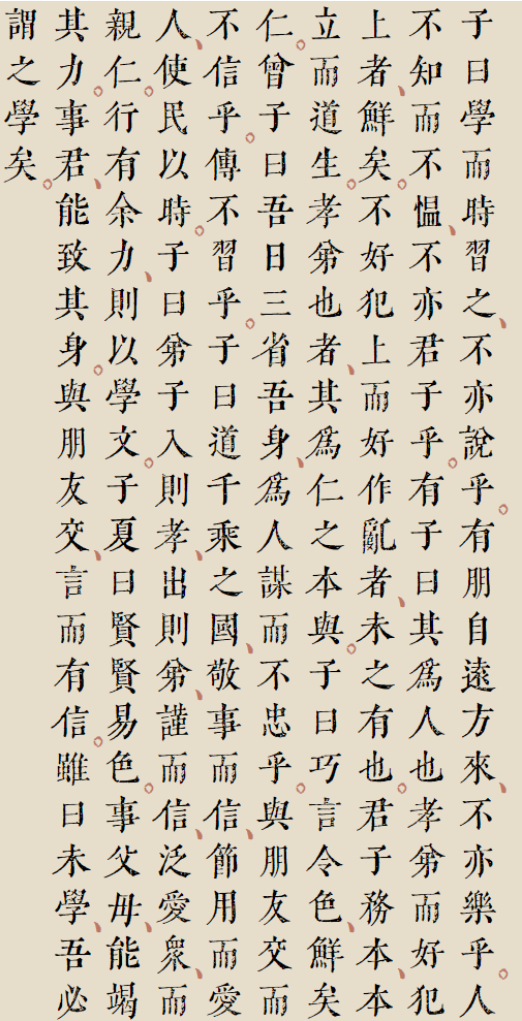
一个开箱即用的类古籍排版方案
Downloads
4
Maintainers
Readme
句读(JuDou)
一个简单的类古籍排版工具。
它提供以下功能:
- 标点符号转换,生成句读
- 阿拉伯数字转中文
- 生成类古籍的排版效果

Install
$ npm install judouUsage
<script setup>
import JuDou from 'judou';
import 'judou/style.css'
import { ref } from 'vue'
const text = ref("")
</script>
<template>
<div>
<input type="text" v-model="text">
<JuDou :text="text" :fontSize="72" />
</div>
</template>Attributes
| 参数 | 说明 | 类型 | 默认值 | | --------------- | -------- | ------ | --------------------- | | text | 文字内容 | String | 逝者如斯夫,不舍昼夜。 | | fontSize | 字体大小 | Number | 36 | | width | 背景宽度 | Number | 450 | | height | 背景高度 | Number | 800 | | backgroundColor | 背景颜色 | String | #e7ddcb |
