jsonresume-theme-eleganter
v1.0.3
Published
Modified elegant theme for jsonresume
Downloads
2
Readme
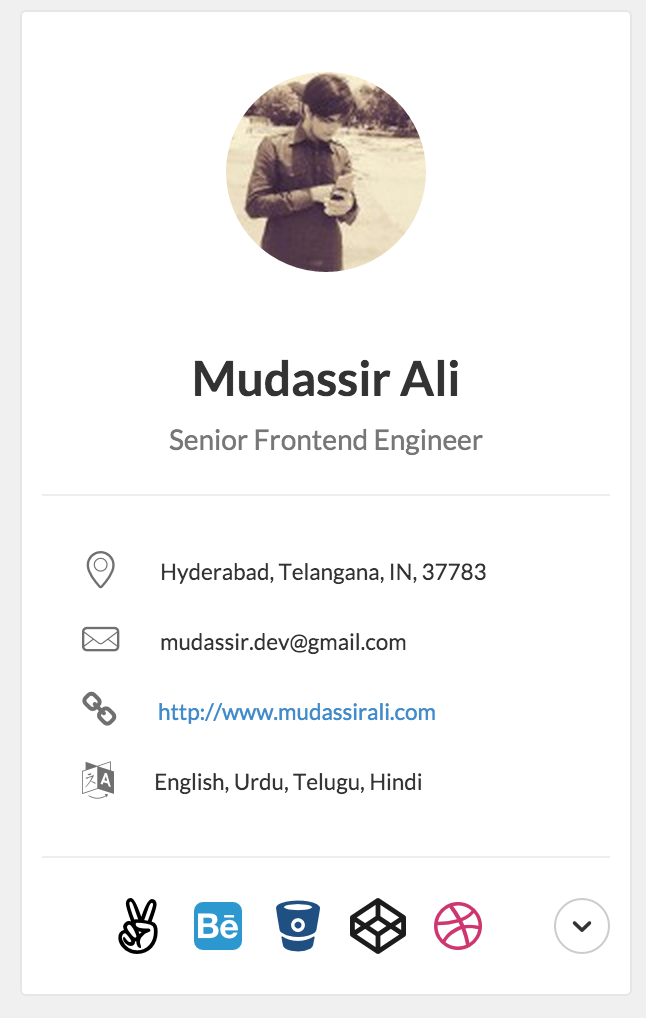
Eleganter Theme 
This is a fork from jsonresume-theme-elgegant and a Responsive theme for JsonResume inspired by card layouts.
Following adjustments are done:
- Made environment variable for resume.json
- more concise project area
- Doesn't show project duration, instead just shows the year of project start
- Skill level progress bar shows more dramatic values
- Education elements show score
- Group projects by year
- Fix the position of the active marker in projects
Install
npm i jsonresume-theme-eleganterMarkdown Supported
Supported in the following properties resume.basics.summary, work[0].summary, work[0].highlights, projects[0].summary, projects[0].highlights, education[0].courses, volunteer[0].summary, volunteer[0].highlights, awards[0].summary, publications[0].summary, references[0].reference, skills[0].keywords. If you have any other use case, please raise an issue
Social Profiles
The profiles are shown in the order in which they are specified in the basics.profiles array. By default, only 5 profiles are shown & others are revealed on demand.

Supported Profiles
- angellist
- behance
- bitbucket
- blogger
- codepen
- dribbble
- dribble
- exercism
- flickr
- foursquare
- github
- gitlab
- googleplus
- gratipay
- hackernews
- lastfm
- medium
- meetup
- skype
- soundcloud
- spotify
- stackexchange
- stackoverflow
- telegram
- tumblr
- vimeo
- youtube
Credits
- Thank you contributors for your pull requests
- Floating Menu: inspired by Smart Fixed Navigation
Contributing
$ npm install -g grunt
$ npm install -g pug-cli
$ git clone https://github.com/besserwisser/jsonresume-theme-eleganter.git
$ cd jsonresume-theme-eleganter
$ npm install
$ grunt watch // watches for file changes in *.pug & *.less
$ grunt exec:run_server // Do this in a new terminal tab to run node serverVisit http://localhost:8888 to see the theme in action.
Testing JSON changes
You can test your changes by updating resume.json file inside node_modules/resume-schema/ folder. You might want to rerun grunt exec:run_server whenever you make any changes to resume.json
Updating Styles
All the LESS files are organized under the folder assets/less/. Please go through the comments inside theme.less to find out which file to put your LESS changes. Grunt compiles assets/less/theme.less to assets/css/theme.css which is used eventually in the theme.
Please Do not make any changes inside assets/css/theme.css
Updating Javascript
All the javascript changes go into index.js which is responsible for rendering the theme.
Adding a new icon
Visit this wiki page
