json-to-table-pagination
v1.3.3
Published
Take an array of JSON objects and convert to reactjs table component with pagination in it
Downloads
98
Maintainers
Readme
json-to-table-pagination
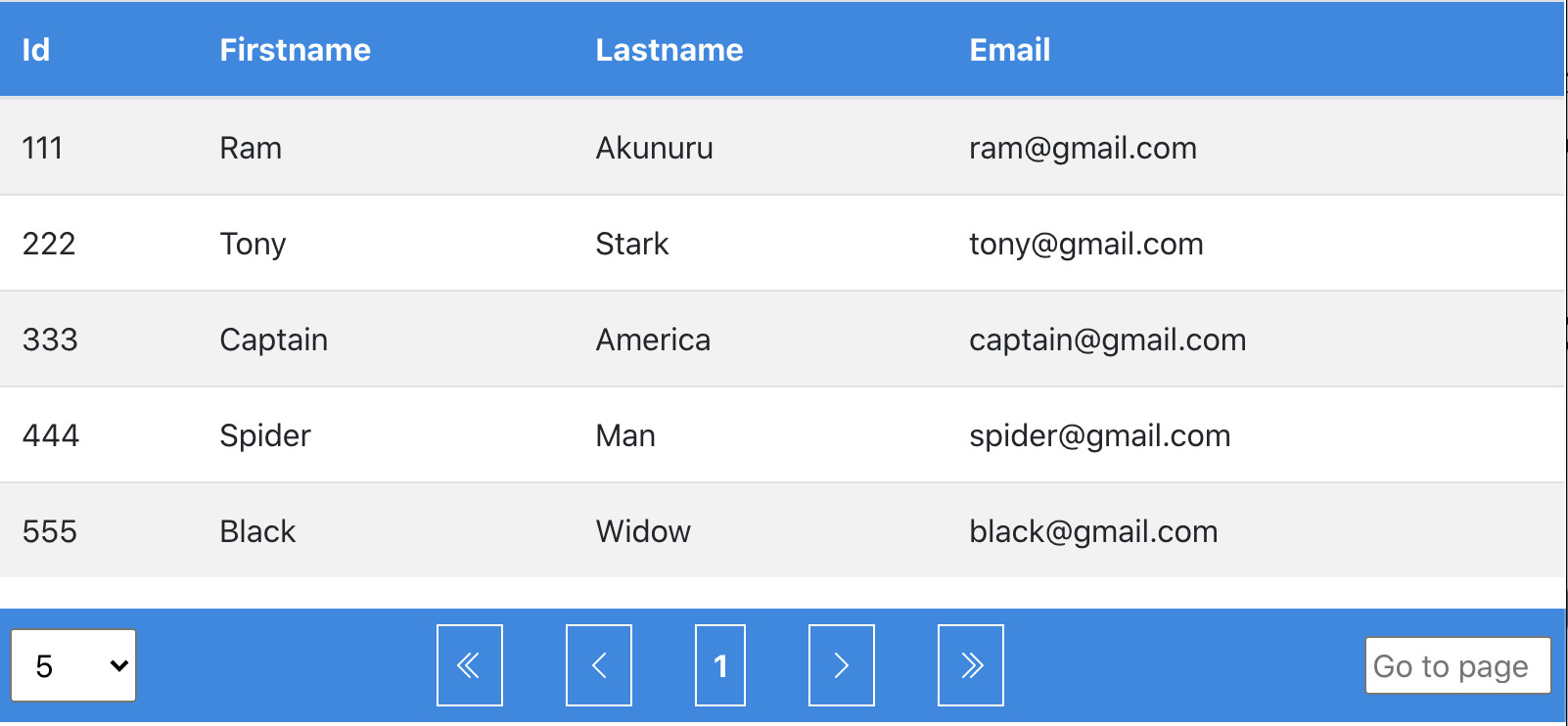
When an array of JSON objects is passed to json-to-table-pagination, it will return the json values in a table format and adds pagination to it.
- Pass an array of objects, it will return a reactjs component with table and pagination
- Can select number of rows in a table per page
- Can go to any page number
- Click on any column header to sort in ascending/descending order
- Customize header background color
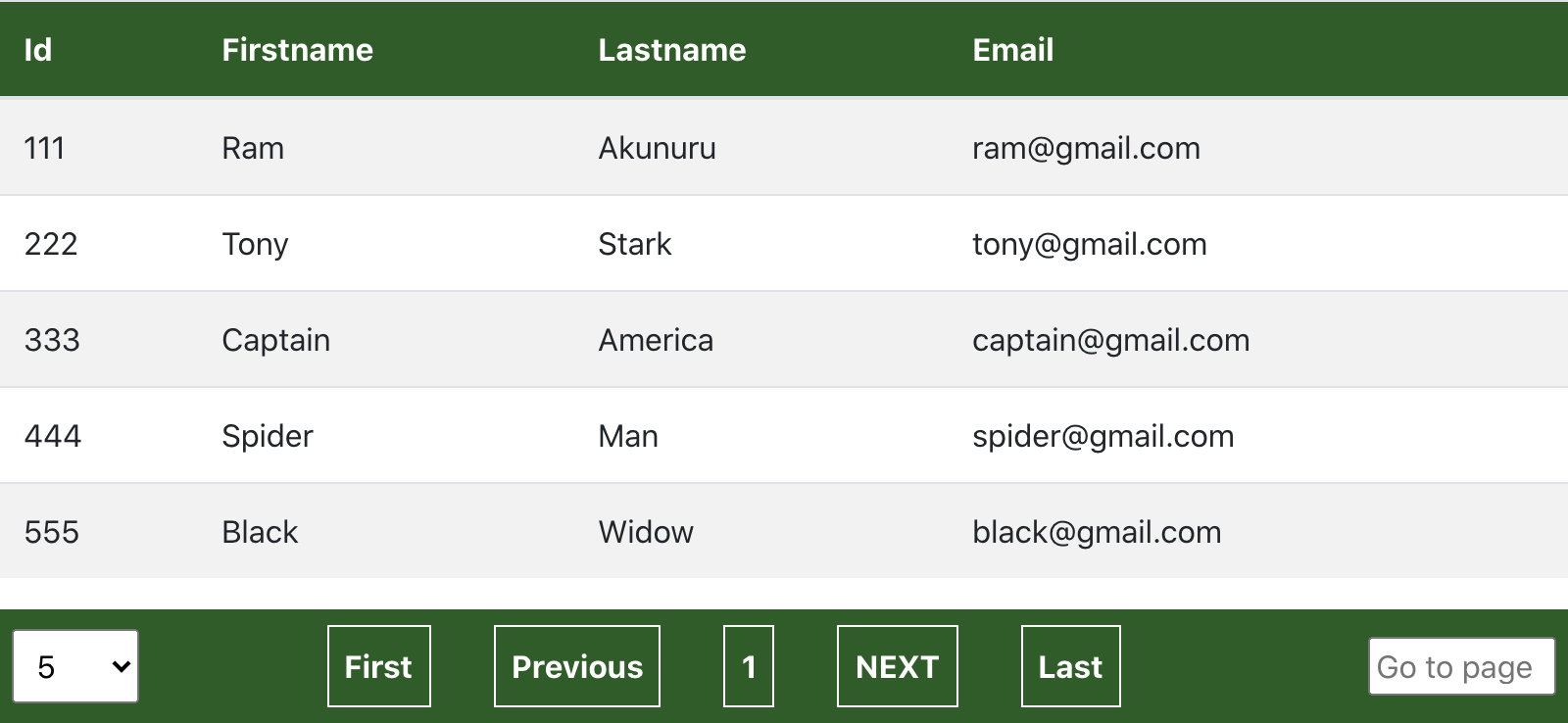
- Customize pagination arrows by showing either arrows or text in pagination
- By default nested objects are stringified and displayed. You can set 'flattenObjects' to true which flattens the objects and then displays
- Click on any value in the table and the value gets highlighted so that it can be copied easily
Install
npm install --save json-to-table-paginationUsage
import React from 'react'
import { JSONToTable } from 'json-to-table-pagination'
const App = () => {
const users = [
{
id: '111',
firstname: 'Ram',
lastname: 'Akunuru',
email: '[email protected]'
},
{
id: '222',
firstname: 'Tony',
lastname: 'Stark',
email: '[email protected]'
},
{
id: '333',
firstname: 'Captain',
lastname: 'America',
email: '[email protected]'
},
...
]
// Below are the default options
const options = {
bgColor: '#1E88E5',
useArrowIcons: true,
flattenObjects: false
}
return <JSONToTable jsonFile={users} options={options} />
}
export default App