jsdocp
v1.3.0
Published
Simplified JSDoc publishing using git
Downloads
57
Maintainers
Readme
 jsdocp
jsdocp
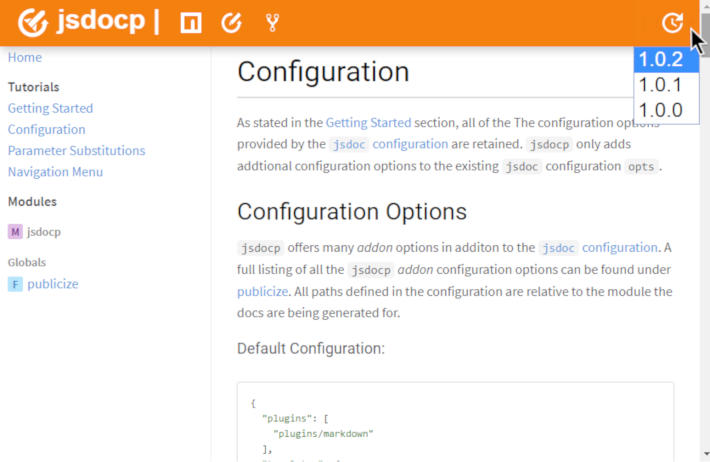
The links to the Tutorials and API docs below are examples of what can be generated by jsdocp:

JSDoc publishing
jsdocp is a jsdoc/git publishing agent that generates versioned documentation, CHANGELOGs, auto-deployment to a documentation hosting service (e.g. gh-pages, etc.) and much more!
With jsdocp any number of jsdoc templates can be used for a personalized experience without the added complexities of setting up your own template extension.
Features:
Page customizations:
- Use virtually any JSDoc supported template- adds a responsive navigation bar to the doc pages that contains icons/links to the
npmmodule (optional), CHANGELOG (optional), source code (optional) and doc version selection - Branded documentation using your own logo
- Add your own
CSS,JavaScriptandmetato the documentation pages without altering the chosen template
Versioned documentation:
- Each time docs are tagged/deployed to GitHub or any other
gitsupported documentation hosting service, the old docs are archived in a versioned directory versions.jsongeneration for real-time version selections in previously deployed docs (no more wiping out old docs, and old docs auto-reference an updated set of versions!)- Tag filtering option to restrict doc generation for tagged versions that are released for
majororminorversions rather than every version that is tagged
CHANGELOG generation:
- Each time docs are tagged/deployed a
CHANGELOG.mdas well as a markdown parsedCHANGELOG.htmlare generated (optional) - Customizable CHANGELOG header and lines using markdown, git formatting (e.g.
%h, etc.) and package/publishing parameter substitutions using Template Literal syntax - Customizable grep regular expressions for determining which commit messages will appear in the logs (including support for sub-sectioning into Breaking Changes, Features, Fixes and Merges/Pull Requests)
Documentation deployment:
- Page deployment execution via Node.js cli from the command line or via the provided API
- Easy integration in continuous integration services like travis-ci, etc.
Markdown extensions:
- Include preprocessed source files into any of your tutorial pages. For example, if we have
path/to/my/project/file.jsthat we want to include in a tutorial page that contains:
function sum(a, b, c) {
return a + b + c;
}And the following markdown is added to the page:
The published docs will contain:
