jsdoc2vuepress2
v0.0.1
Published
Generates vuepress2 API documentation from jsdoc annotated source code.
Downloads
17
Maintainers
Readme
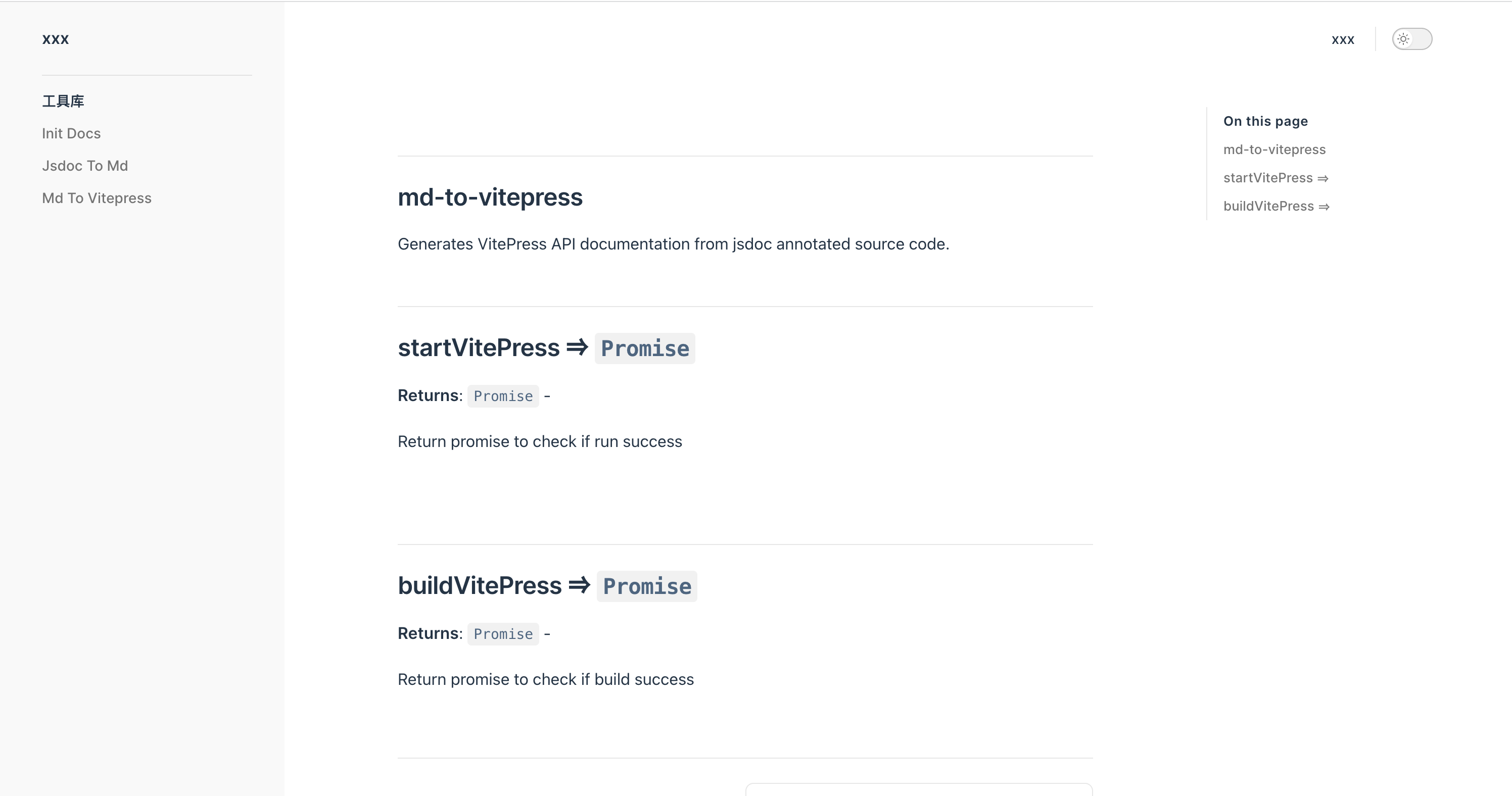
Generates vitepress API documentation from jsdoc annotated source code.
What you need is to write comments that conform to the jsdoc specification, and jsdoc2vuepress2 will help you generate API documentation by VitePress.
Install
npm install -D jsdoc2vuepress2Usage
Init docs directory
jsdoc2vuepress2 init What will happen?
In local Directory

Start VitePress
Generates vitepress API documentation from jsdoc annotated source code and run Vitepress
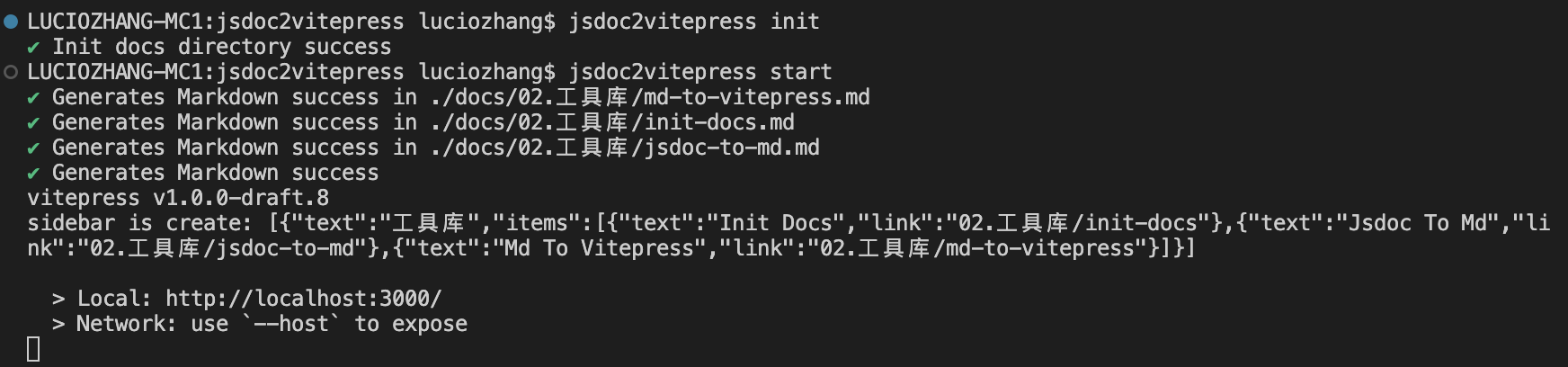
jsdoc2vuepress2 startWhat will happen?
In console

In local Directory

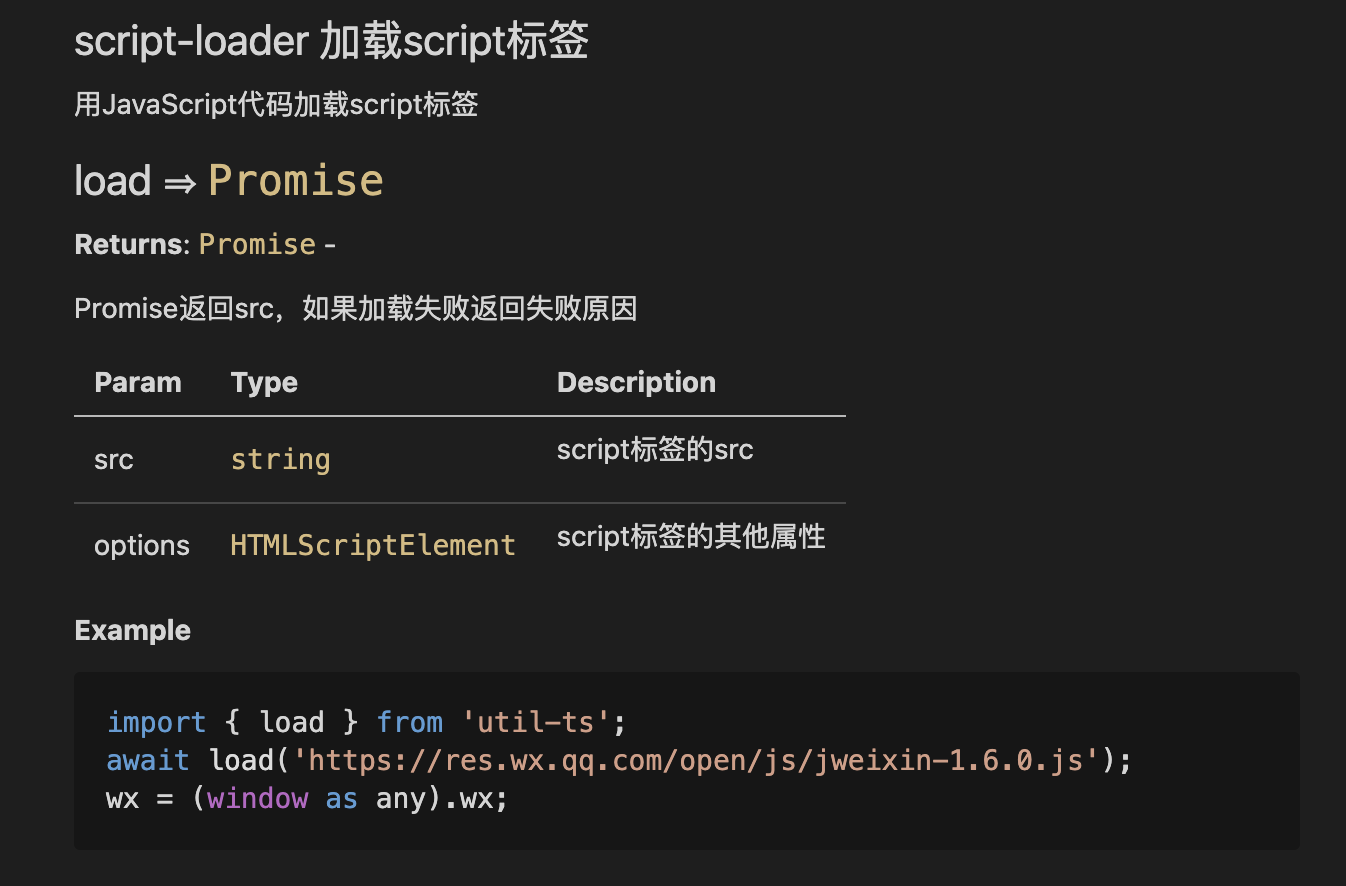
In Once of the Markdown

Build VitePress
Generates vitepress API documentation from jsdoc annotated source code and build Vitepress
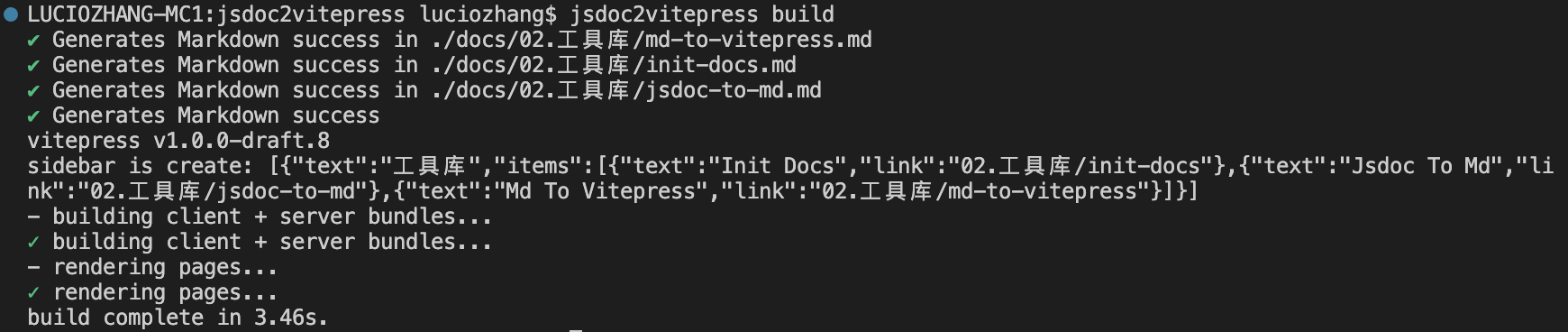
jsdoc2vuepress2 buildWhat will happen?
In console

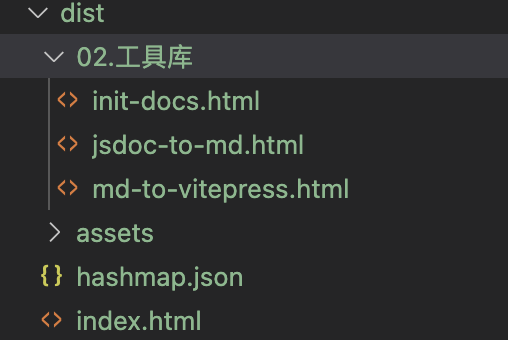
In local Directory

Website

How it work
JS/TS annotated source code -> Markdown ->VitePress website

See More detail in 注释生成文档太难看?试试用注释生成vitepress文档
License
MIT
Copyright (c) 2022-present, luciozhang



