jscs-json-reporter
v1.0.1
Published
Saves JSCS results to a JSON file
Downloads
3
Maintainers
Readme
jscs-json-reporter 
A JSON reporter for node-jscs and grunt-jscs.
Getting started
Install using npm:
npm install jscs-json-reporter --save-dev
Usage
When using with node-jscs
Set the path to jscs-json-reporter. Command line example:
jscs app.js --reporter node_modules/jscs-json-reporter/jscs-json-reporter.js
Report will be written to jscs-report.json in current working directory.
When using with grunt-jscs
Configure jscs in Gruntfile.js so that reporter points to jscs-json-reporter.js and reporterOutput points to some JSON file.
jscs: {
src: [
'path/to/files/*.js',
'another/path/to/files/**/*.js'
],
options: {
maxErrors: null,
reporter: require('jscs-json-reporter').path,
reporterOutput: path.resolve('/path/to/jscs-report.json')
}
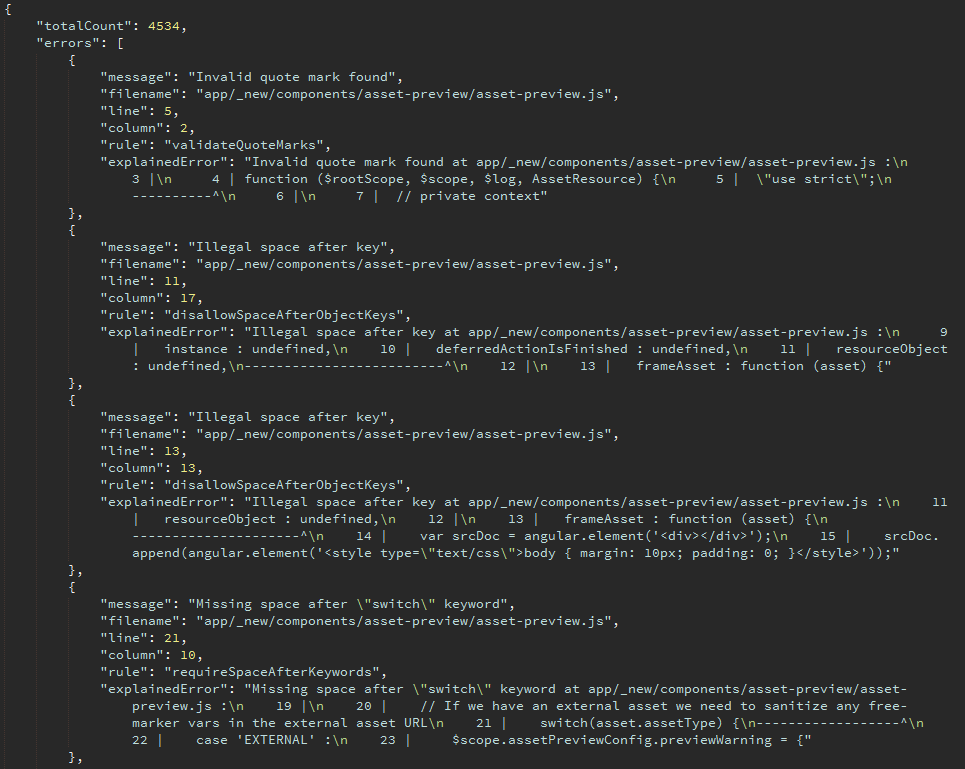
}Example

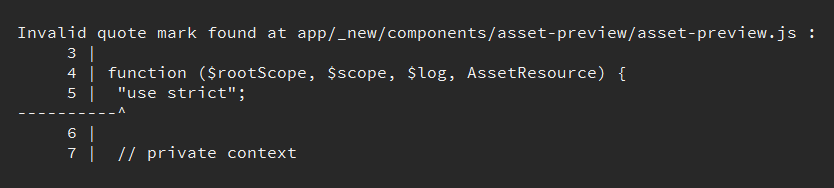
"explainedError" key contains a preformatted string with detailed error info.
When used inside HTML <pre></pre> tags it is displayed like this:

Important!
Generated JSON file size might be very large depending on the number of errors. For instance, a file containing 4500 errors is around 2.85 MB.
License
Licensed under the MIT license. Copyright (c) 2015 Audrius Jakumavicius

