jscs-html-reporter
v0.2.0
Published
A JSCS reporter - writes report to an HTML file
Downloads
566
Maintainers
Readme
jscs-html-reporter 
An HTML reporter for node-jscs, grunt-jscs and gulp-jscs.
Getting started
Install using npm:
npm install jscs-html-reporter --save-dev
Usage
When using with node-jscs
Set the path to jscs-html-reporter. Command line example:
jscs . --reporter node_modules/jscs-html-reporter/jscs-html-reporter.js
Report will be written to jscs-html-report.html in current working directory.
When using with grunt-jscs
Configure jscs in Gruntfile.js so that reporter points to jscs-html-reporter.js and reporterOutput points to some HTML file within the project.
jscs: {
src: [
'path/to/files/*.js',
'another/path/to/files/**/*.js'
],
options: {
maxErrors: null,
reporter: require('jscs-html-reporter').path,
reporterOutput: '/path/to/jscs-html-report.html'
}
}When using with gulp-jscs
Pipe jscs files to the reporter and provide an optional output path within the project:
var gulp = require('gulp');
var jscs = require('gulp-jscs');
var jscsGulpHtmlReporter = require('jscs-html-reporter').gulpReporter;
gulp.task('default', function () {
return gulp.src(['path/to/files/*.js', 'another/path/to/files/**/*.js'])
.pipe(jscs())
.pipe(jscsGulpHtmlReporter({reporterOutput: '/path/to/jscs-html-report.html'}))
});Report will be written to reporterOutput if specified, otherwise to jscs-html-report.html in current working directory.
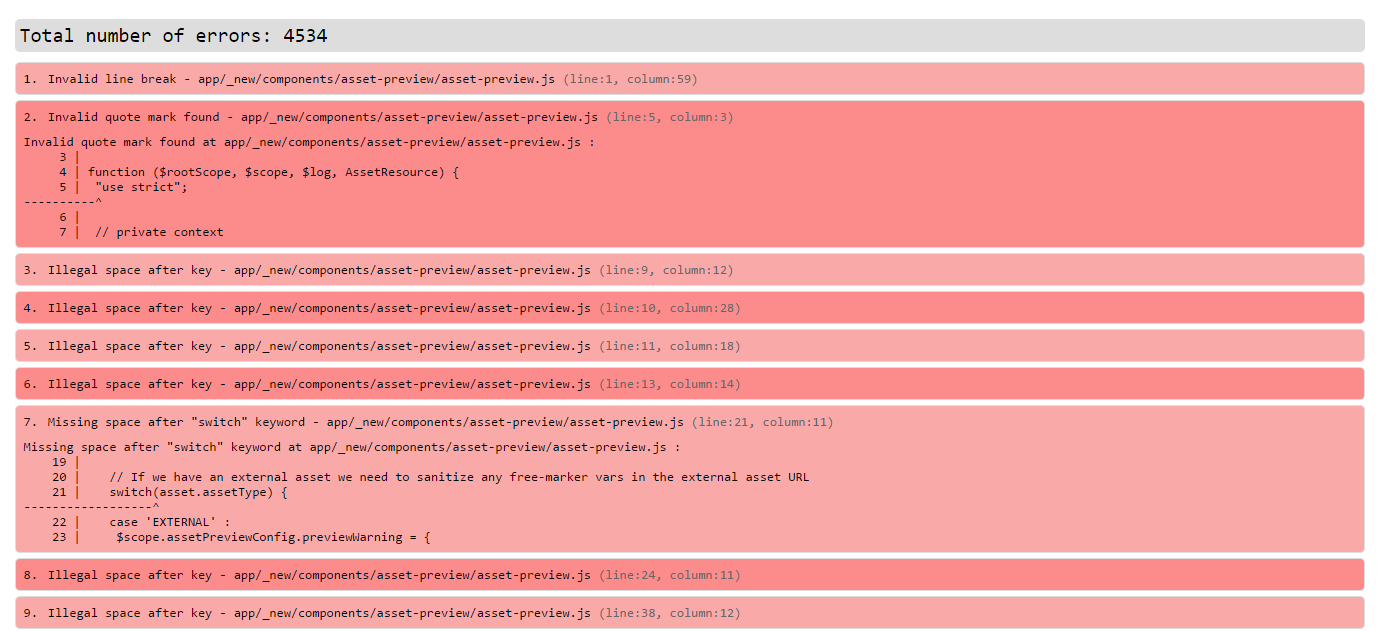
Example

License
Licensed under the MIT license. Copyright (c) 2015 - 2016 Audrius Jakumavicius

