jsbox-util
v1.0.4
Published
在线运行代码的环境,可供第三方接入
Downloads
21
Readme
🚀 JSBOX-UTIL JS online runtime environment
JSBOX-UTIL by theajack
中文 | Experience Now | vue Development Environment | react development environment
This is a project to run and debug js online, of course, it also supports a variety of programming highlights






0. Quickly insert your online presentation
0.1 Use single file
jsbox supports configuring a cdn file through parameters, and supports use with github repositories
The single file is a js file, and its content format is as follows
window.jsboxCode = ``; // Put your code here. The default language is javascriptOr use json configuration
window.jsboxCode = {
code: ``,
lang:'javascript', // The default is javascript, the optional values are javascript, html, ... see jsbox lang type for details
theme:'dark', // default is dark, optional value is dark, light
}0.1.1 Use with github warehouse (recommended)
Put your single file in your github repository, the default is jsbox.code.js file
The generated url is https://theajack.gitee.io/jsbox?github=user.rep.file
The file parameter is optional, and the default is jsbox.code.js
Then the following is the online demo address you can use
https://theajack.gitee.io/jsbox?github=theajack.pure-v
Or https://theajack.gitee.io/jsbox?github=theajack.pure-v.helper/custom.code.js
0.1.2 Use cdn address
Place your js code configuration file on a server and get its http address, such as http://xxx.com/config.js
Then the following is the online demo address you can use
https://theajack.gitee.io/jsbox?codeSrc=${decodeURIComponent('http://xxx.com/config.js')}
0.2 Use hardcoded single link
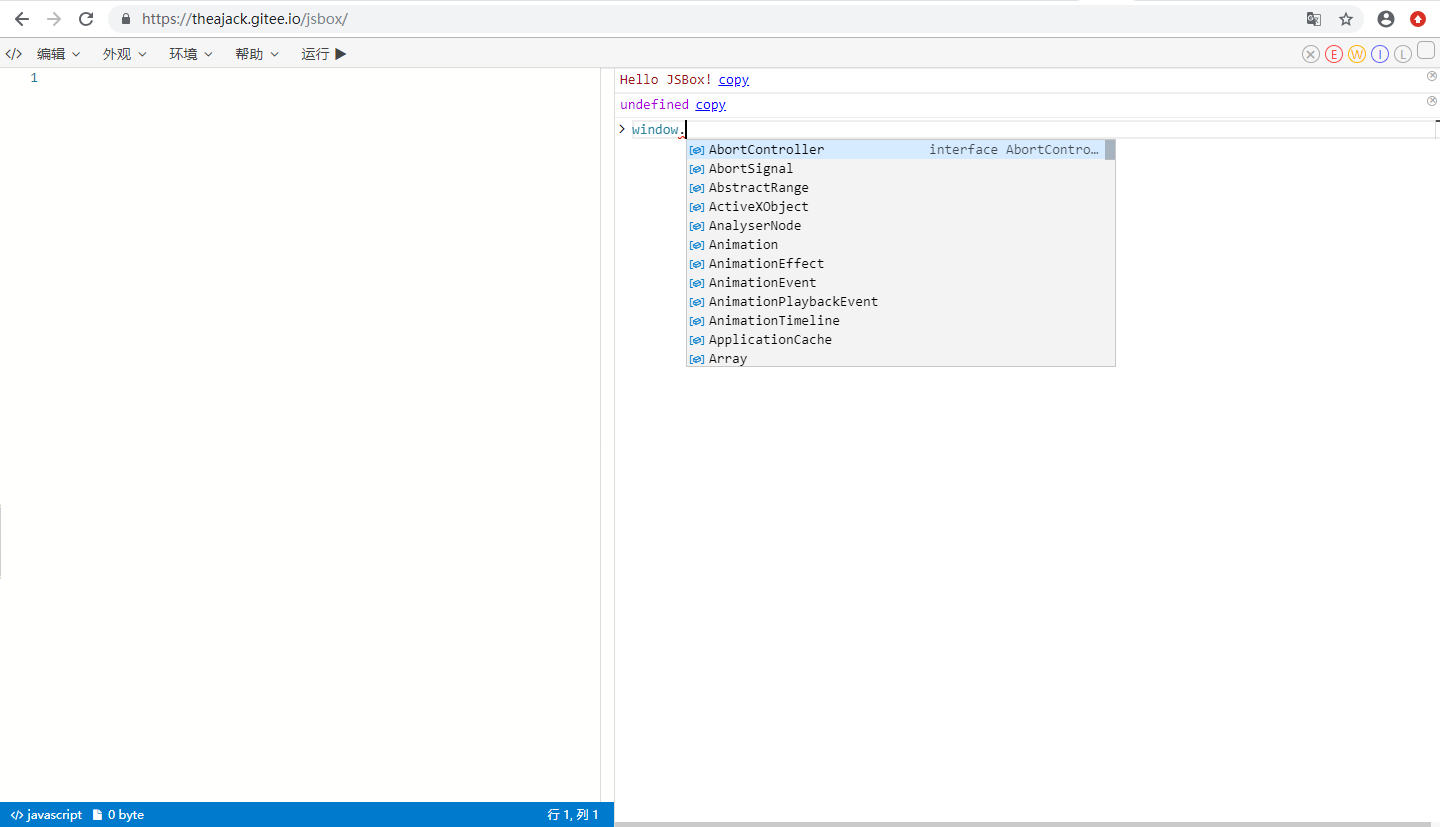
0.2.1. Open jsbox
Enter jsbox workbench
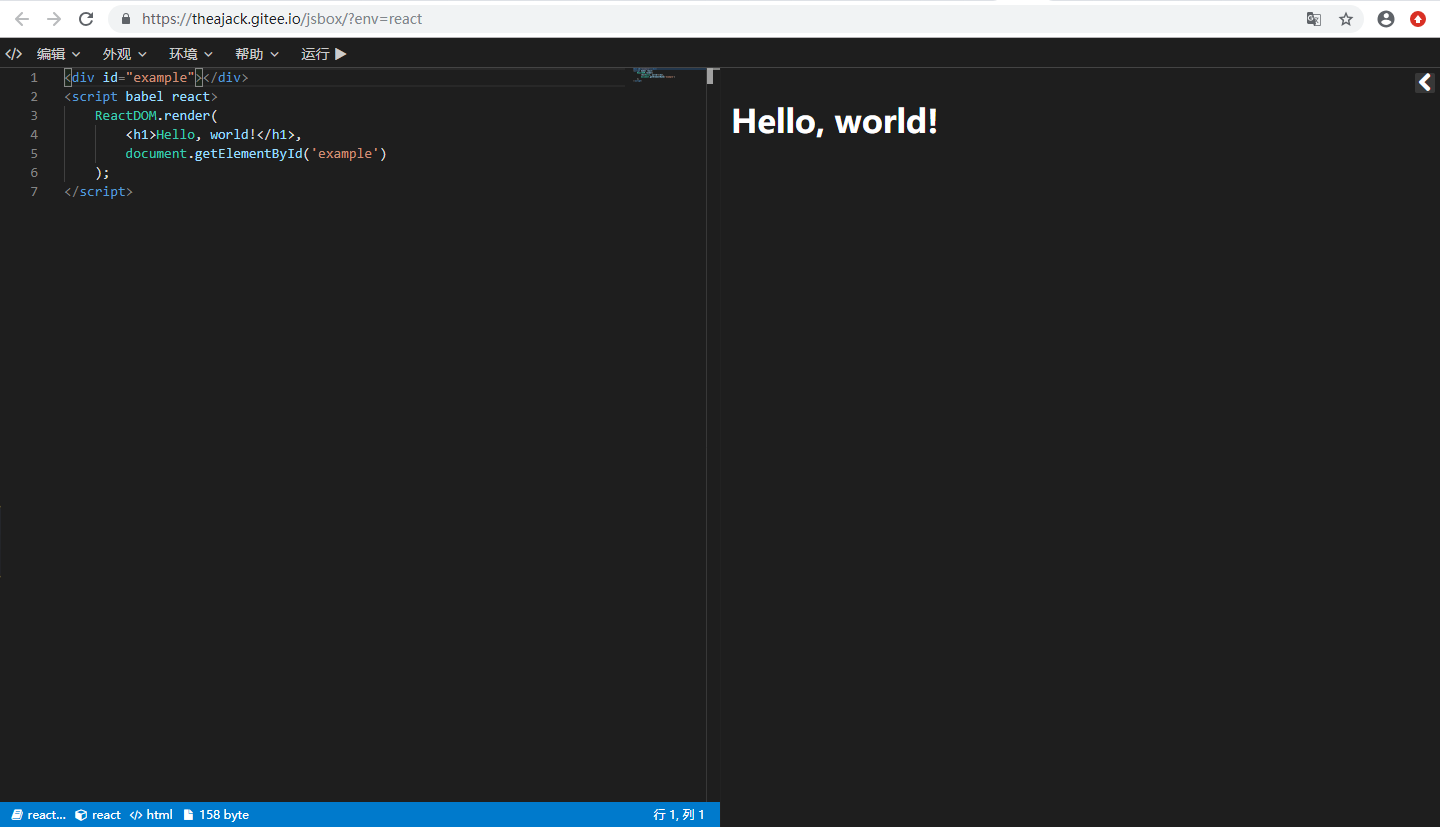
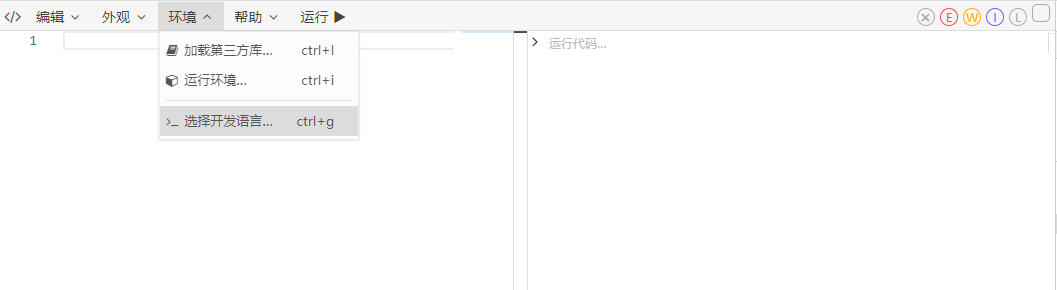
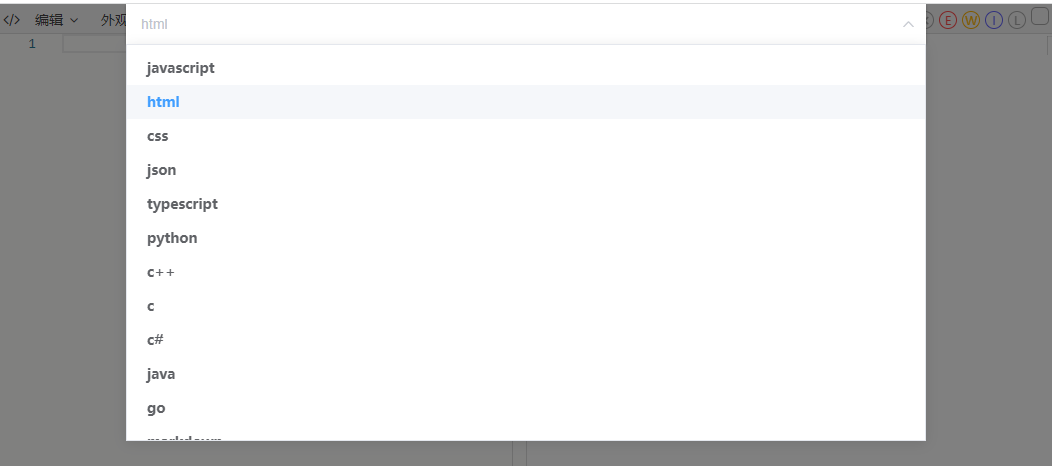
0.2.2. Select the environment and enter the demo code
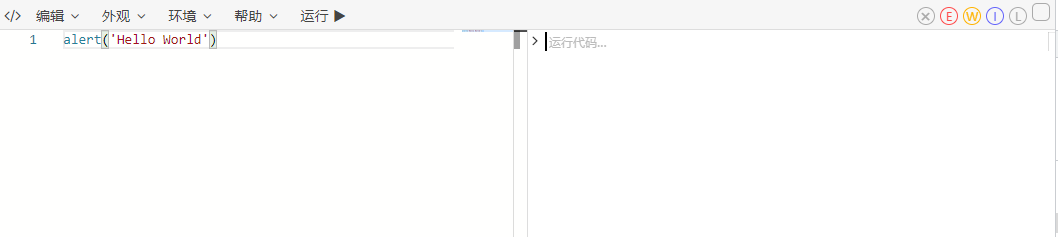
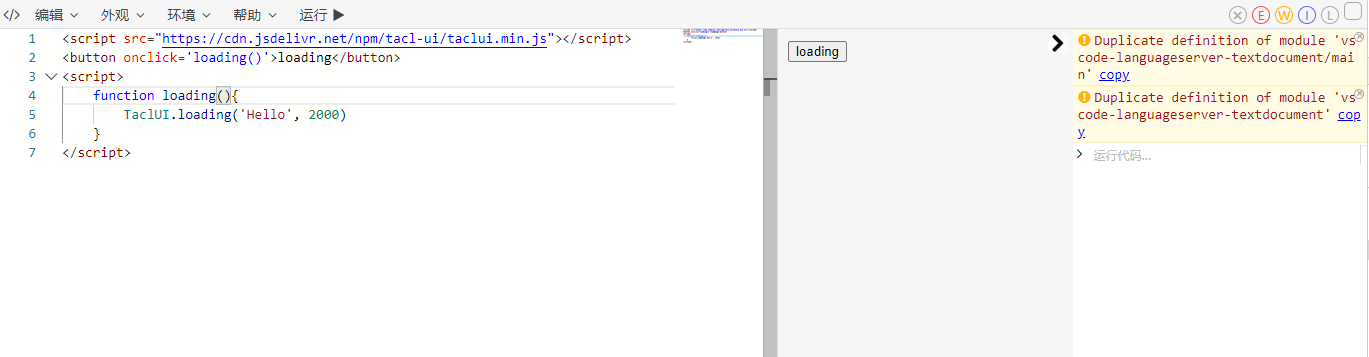
0.2.2.1. Pure js demo code example
Enter demo code

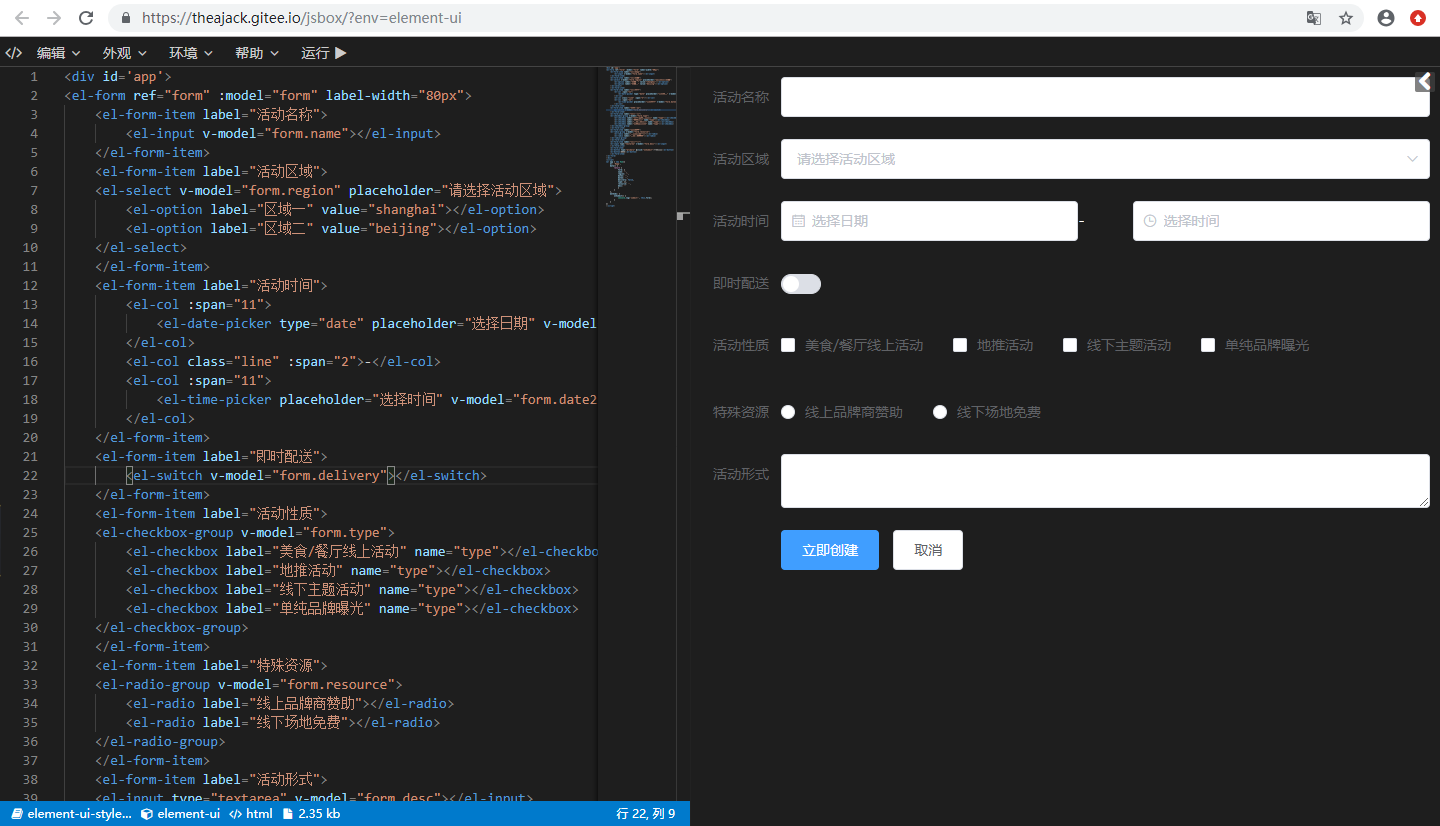
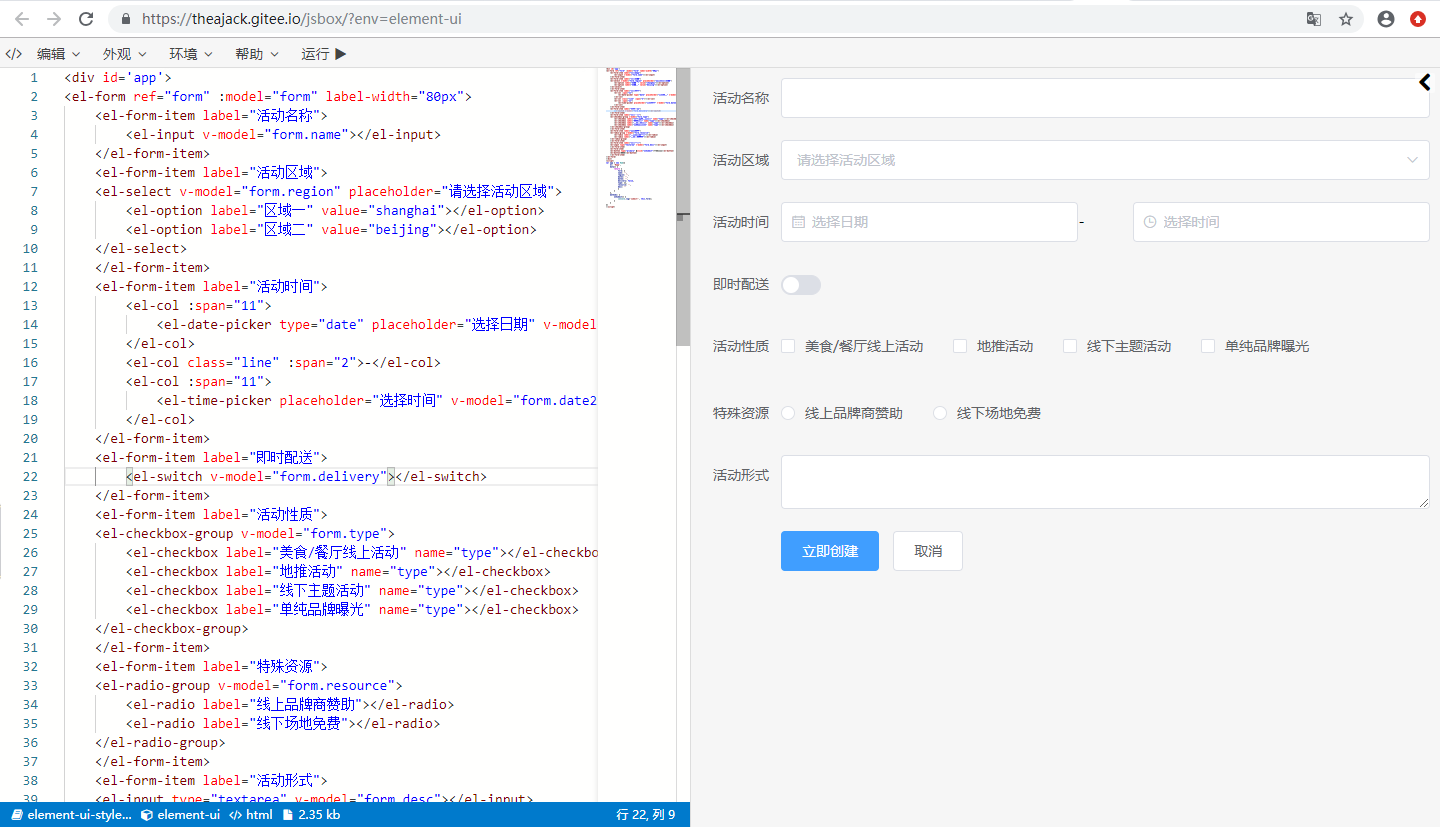
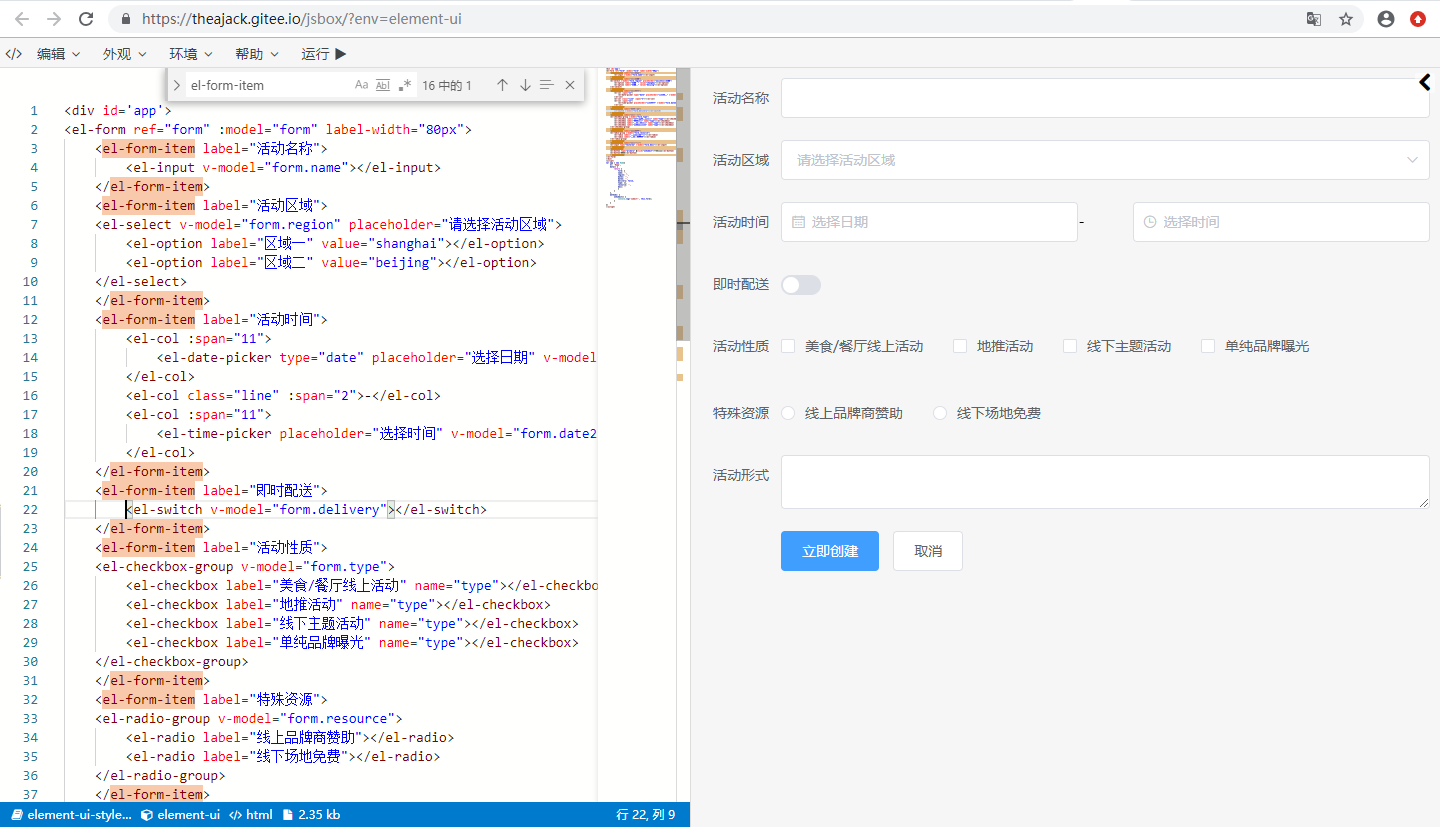
0.2.2.2. Rely on third-party libraries and dom interaction
Choose html language


Enter demo code

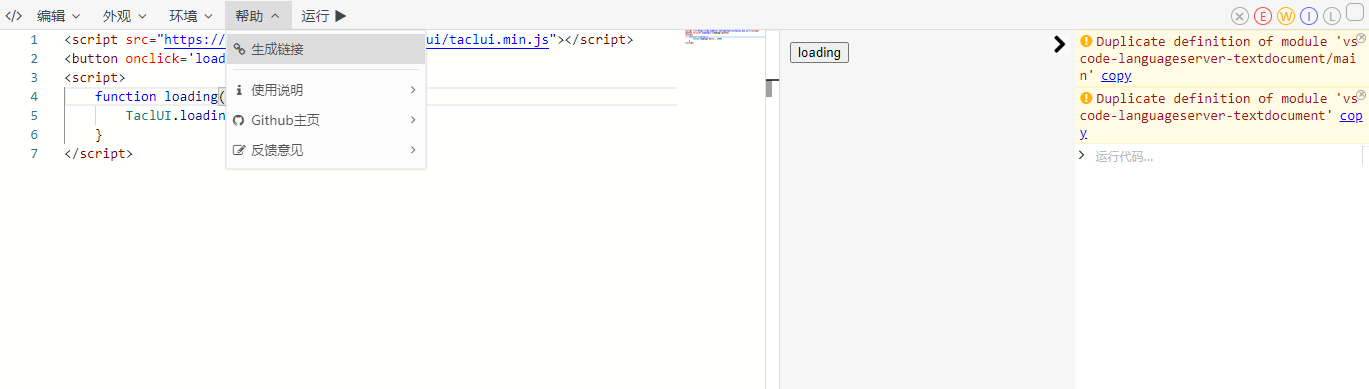
0.2.3. Generate demo link

So far, a link containing the demo code has been copied to the clipboard, and you can refer to it elsewhere.
In addition, you can also configure the theme color, third-party package, font size and other settings through the menu bar. These settings will also be saved to the connection when the link is generated
0.3 Access to work area
This configuration file can be used when you have a large number of sample codes that need to be accessed
The config parameter should point to an online js file, which needs to define the following json data on the window object
window.jsbox_config = {
libs: {
'loadsh':'xxx', // string method
'jquery': {
url:'xxx', // required
type:'script', // Optional. Whether the declaration is js or css, if it is not declared, it will be parsed from the url
version:'xxx', // not required to declare version
},
'cnchar':'jsbox.cnchar', // If you want to use the library predetermined by jsbox, please use jsbox.xxx
},
codes: {//
'helloWorld':'console.log("Hello world")', // string mode uses all the dependencies defined above by default
'testLoadsh': {
code:'_.cloneDeep((a:1))', // required code
dep: ['loadsh','jsbox.cnchar'], // Non-essential definition of dependencies, search from the current file, if you don’t fill in all the libs in the current file, if you want to use jsbox predefined libraries, please use jsbox.xxx
},
}
}Then the following is the online demo address you can use
https://theajack.gitee.io/jsbox?config={url}&id=helloWorld}
You can also use the config configuration file with the github repository, the default is the jsbox.config.js file, other rules can refer to 0.1.1
The following are two examples
https://theajack.gitee.io/jsbox?githubConfig={user}.{rep}
Or https://theajack.gitee.io/jsbox?githubConfig={user}.{rep}.{file}
illustrate
- libs: dependent cdn address, not required
- codes: codes are used to store some codes. The key value in codes corresponds to the id value in the search parameter. jsbox will load the corresponding code. If the id value is empty, jsbox will load the code corresponding to the first key value. If the codes are of string type, jsbox will ignore the id value
1. API access
0. How to use
JSBox is a general online js runtime environment, you can customize your own js runtime environment by writing configuration files
1. npm installation
npm install jsbox-utilimport JSBox from'jsbox-util';2. cdn introduction
<script src="https://cdn.jsdelivr.net/npm/jsbox-util/jsbox.min.js"></script>3. Use
3.1 Jump to a new page and open JSBox
// Public configuration, not required
JSBox.config({
theme?: string;
code?: string;
lib?: Array<string>;
config?: string;
githubConfig?: string;
id?: string;
env?: string;
lang?: string;
run?: boolean;
mes?: boolean;
remind?: boolean;
codeSrc?: string;
github?: string;
})
JSBox.open(); // Use public configuration or default configuration to open jsbox
JSBox.open({
... // Open JSBox with temporary configuration
});
For the available values of theme, lib, env, lang, please refer to 3.3 parameter description
3.2 Embedded JSBox
Function development...
3.3 Parameter description
- theme: enable dark code editing mode, the default is light, dark is optional
- code: set the editor code, need to go through encodeURIComponent
- lib: Load a third-party library, which can be a url or jsbox predefined library , Need to go through encodeURIComponent If it is not a url and is not in the jsbox predefined library, jsbox will try to get it from the unpkg official website, but it is not guaranteed to be available
- config: Use custom configuration file url
- id: Use the specified id to load the code block, which needs to be used with the config parameter
- env: Use jsbox predefined operating environment
- lang: Set development language, priority is lower than the configuration in env and config+id language
- run: When there is code, it will run automatically, if you don’t want to run automatically, please set run=false
- remind: By default, leaving or refreshing the page when the code changes will trigger a pop-up prompt. If you don’t want to be prompted, please set remind=false
- mes: There will be a loading prompt when loading third-party libraries, if you don’t want to be prompted, please set mes=false
2. Operation Manual
2.1. Features
- Run and edit js, html, css code
- Load the cdn file of the third-party library
- Export the link, other people can directly use the code you edited using the link
- Export html file
- Color theme, style aligned with vscode
- Custom log type, custom font size
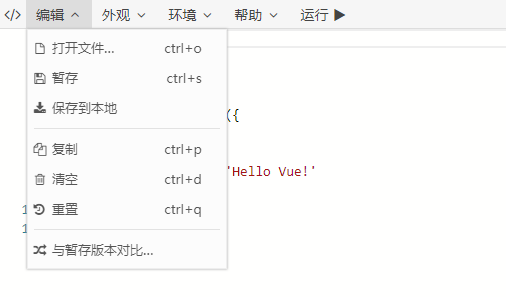
2.2. Shortcut keys and button description:
- ctrl +: Enlarge font
- ctrl-: Reduce font size
- ctrl m: switch theme
- ctrl d: Clear code
- ctrl d: Clear the code
- ctrl s: temporary storage code: the code will be saved after temporary storage, refresh the page or reset the code will be restored to the saved state
- ctrl e: Reset code: return to initial state or temporary storage state
- ctrl q: copy code
- ctrl n: Open the operating environment selection
- ctrl l: Generate link: open the link to restore the code currently being edited
- ctrl e: clear log
- ctrl enter: Run the code
2.3. search parameters:
- theme=dark: enable dark code editing mode, the default is normal
- code=xxx: set the editor code, need to go through encodeURIComponent
- lib=Array<link|name>: Load a third-party library, which can be a url or jsbox predefined library, need to go through encodeURIComponent If it is not a url and is not in the jsbox predefined library, jsbox will try to get it from the unpkg official website, but it is not guaranteed to be available
- config=link: Use custom configuration file url
- id=string: Use the specified id to load the code block, which needs to be used with the config parameter
- env: Use jsbox predefined operating environment
config> env> lib
2.4. config parameters
See 0.3 for details
2.5. hash parameters
- #saved Fill the editor with temporary code
- #hello Enter the welcome page
2.6. Predefined methods
In jsbox, you can use the following methods
- log(arg1,arg2,...); print content
- copy(string); Copy the content to the clipboard
