js-live-examples
v0.5.2
Published
Create HTML live examples to demonstrate JavaScript code in action
Downloads
12
Maintainers
Readme
JSLiveExamples
Create HTML live examples to demonstrate JavaScript code for the browser in action.
Idea
There are countless JavaScript packages out there. For the developer it is always a lot of work to think about how to present it to a possible user. A lot of times apart from the documentation and/or readme file one has to rely on third party services to show live examples to demonstrate the code in action. JSLiveExamples makes it possible to keep the creation of live examples of JavaScript code for the browser inside of e.g. your github repository (with GithubPages or with whatever service which is able to serve HTML).
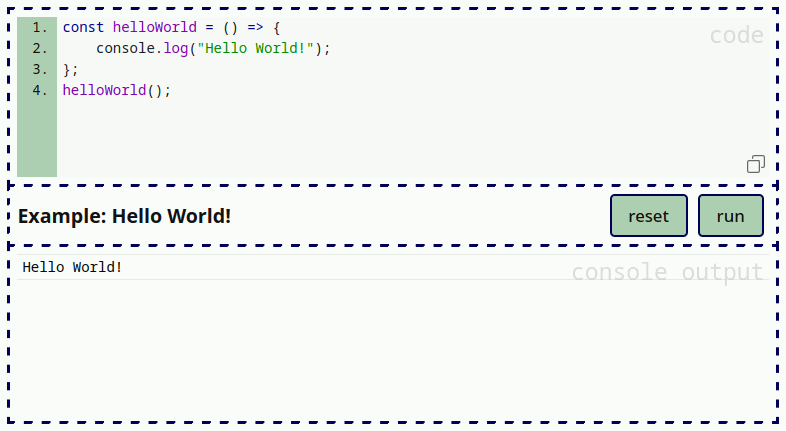
A JSLiveExample is just a little template which gets inserted into the HTML code at the place where the example should be, the rest is done by the JavaScript application.
The user can see, change, and run the provided code. The console output gets logged to the page. Optionally it is possible to use the demo mode, which includes a typing animation and break points.
Watch this example to see it in action.
powered by:
Installation
GitHub
git clone https://github.com/UmamiAppearance/JSLiveExamples.gitnpm
nmp install js-live-examplesBuilds
Builds can be find in the directory dist (github:dist).
You have two builds available (esm and iife), plus a minified version of each.
js-live-examples.esm.jsjs-live-examples.esm.min.jsjs-live-examples.iife.min.jsjs-live-examples.iife.js
Also in subfolder no-style (github:dist/no-style), there are builds available without build in css.
If you want to build your own copy run:
npm run buildUsage
First either import the esm-module or add the iife script tag to the HTML page. After that, the templates for the examples can be used inside of your HTML page.
Importing
ES6
<script type="module">
import liveExamples from "./<path>/js-live-examples.esm.min.js";
</script>CDN (jsdelivr)
<script type="module">
import liveExamples from "https://cdn.jsdelivr.net/npm/js-live-examples@latest/dist/js-live-examples.esm.min.js;
</script>IIFE
<script src="./<path>/js-live-examples.iife.min.js"></script>CDN (jsdelivr)
<script src="https://cdn.jsdelivr.net/npm/js-live-examples@latest/dist/js-live-examples.iife.min.js"></script>Creating a Basic Example
After importing, the templates can be used inside of the HTML. A Basic example may look like this:
<template class="live-example">
<h1>Example: Hello World!</h1>
<meta data-run="true">
<script>
const helloWorld = () => {
console.log("Hello World!");
};
helloWorld();
</script>
</template>- The result of this code is shown at the very top
- The most important part is the class name
live-example. This is the property JSLiveExamples is looking for. - The
<h1>-tag becomes the title of the example. - The
<meta>-tag contains options (in this case it enables the autostart) - The
<script>-tag contains initial code of the example. - The final example gets inserted directly at the location of the template.
- Additional class names for the example are possible.
- Every example gets the id "live-example-<nr>", for a custom id, pass the attribute
for="myId"to the<template>-tag - After the code was executed or a demo is done, the
<example>emits the eventexecuted
Options
To pass options to an example, use a <meta> tag inside of the template and pass arguments in the form of data-attributes.
| key | type | default | effect |
| --------------------- | ---------------------- | ----------- | -------------------------------------------------------------- |
| data-buttons | Boolean | true | removes the buttons if set to false |
| data-caret | Boolean | true | if true a caret is emulated for the typing animation |
| data-demo | Boolean | false | enables the demo-mode if set to true |
| data-execution-delay | Number | 250 | delay in ms before current code block is getting executed |
| data-indicator | Boolean | true | if true a blinking dot indicates a running demo or code |
| data-run | Boolean | false | if true the example/demo is started/executed automatically |
| data-scroll | Boolean | true | if false the console node grows infinitely |
| data-transform | Boolean (or Keyword) | true | if true a demo transforms into a regular example after it is done (pass the keyword "perm" to keep it in the regular state) |
| data-typing-speed | Number | 60 | value in ms for the speed of the typing emulation |
| data-typing-variation | Number | 80 | value in ms for the randomly added imperfection when typing gets emulated |
Demo-Mode
The Demo-Mode is a way to present the code in a much more interesting way. The code is written in front of the eyes of the spectator and can be structured with breakpoints to add pauses. The demo can be paused (or stopped) and resumed at any time. To activate this mode, pass the data-attribute data-demo="true" to the <meta>-tag.
Breakpoints can be added, by using at least three underscores inside of the <script>-tag at the relevant position in the code.
The template node for the hello-world-example for instance looks like so:
<template class="live-example">
<h1>Example: Hello World!</h1>
<meta data-demo="true">
<script>
const helloWorld = () => {
console.log("Hello World!");
};
___();
helloWorld();
</script>
</template>The brackets for the breakpoint are optional, but can be used to pass a number, which is the number of milliseconds before the next codeblock is getting executed (e.g. ___(2000) for two seconds). The main purpose of a breakpoint is, that the code before the breakpoint is getting executed, before the journey continues.
You can use as many breakpoints as you like. The complete line with a breakpoint is getting removed from the visible code.
Methods
Apart from the buttons, an example-node has direct access to its methods (note, that demo specific methods are only available if the demo-mode is set).
| method | effect |
| --------------------- | ---------------------------------- |
| .run() | executes the code |
| .reset() | resets the code block |
| .getCode() | get current code as a string |
| .updateCode(<code>) | set new code as a string |
| .runDemo() | runs a demo |
| .pauseDemo() | pauses a demo |
| .resumeDemo() | resumes a paused demo |
| .stopDemo() | stops a running or a paused demo |
Additionally, the initial code (the reset state) can be modified in regular mode. It can be accessed with the property initialCode.
Code Sharing Service
If you like to share some code or want to demonstrate something, use this Code Sharing Service. No account needed, mobile friendly, easy to use.
License
Copyright (c) 2023, UmamiAppearance