js-arabic-reshaper
v1.0.0
Published
Replace Arabic letters with their presentation forms for situations where there is no automatic text-shaping
Downloads
11
Readme
js-arabic-reshaper
Text reshaper for Arabic text - ported from Python and Java versions.
Context
Arabic script is very special with two essential features:
- It is written from right to left.
- The characters change shape according to their surrounding characters.
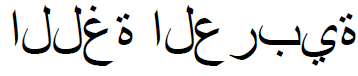
So when you try to print text written in Arabic script in an application – or a library – that doesn’t support Arabic you might end up with something that looks like this:

We have two problems here, first, the characters are in the isolated form, which means that every character is rendered regardless of its surroundings, and second is that the text is written from left to right.
This project does not solve the right-to-left issue, only the reshaping
Displayed in correct right-to-left order:

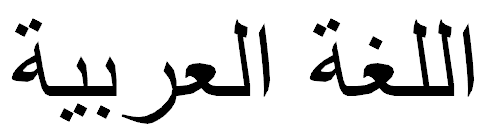
The only issue left to solve is to reshape those characters and replace them with their correct shapes according to their surroundings. Using this library helps with the reshaping so we can get the proper result like this:

Install and Use
On the command-line:
npm install js-arabic-reshaper --saveThen in the source code:
const Reshaper = require('arabic-reshaper');
Reshaper.reshape(arabicWord);
// options
Reshaper.reshape(arabicWord, {
ligatures: true,
delete_harakat: false
});Tests
npm install
npm install mocha -g
mochaLicense
Open source, GPL v3+ (same as Python Arabic Reshaper)
