jquery.flowchart
v1.1.0
Published
JQuery UI plugin that allows you to draw a flow chart.
Downloads
535
Maintainers
Readme
jquery.flowchart
JQuery plugin that allows you to draw a flow chart. Take a look at the demo: http://sebastien.drouyer.com/jquery.flowchart-demo/
Description
jquery.flowchart.js is an open source jquery ui plugin that allows you to draw and edit a flow chart.
Here are the main functionalities provided so far:
- Draw boxes (called operators) and connections between them.
- Methods are provided so that the end-user can edit the flow chart by adding / moving / removing operators, creating / removing connections between them.
- The developper can save / load the flowchart.
- Operators and links can be customized using CSS and the plugin parameters.
- Some methods allow you to add advanced functionalities, such as a panzoom view or adding operators using drag and drop. Take a look at the advanced demo
License
jquery.flowchart.js is under MIT license.
Authors
- Sebastien Drouyer - alias @sdrdis - for this jquery ui plugin
Documentation
Demo:
http://sebastien.drouyer.com/jquery.flowchart-demo/
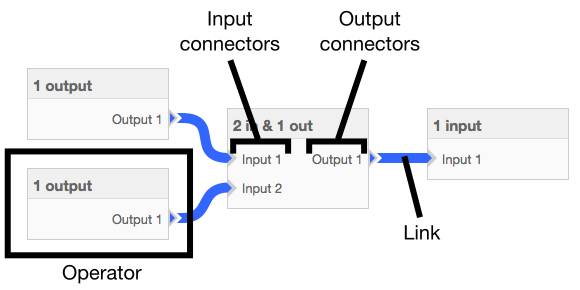
Terminology:

Options:
canUserEditLinks (default: true): Can the user add links by clicking on connectors. Note that links can be removed during the process if
multipleLinksOnInputofmultipleLinksOnOutputare set to false.canUserMoveOperators (default: true): Can the user move operators using drag and drop.
data (default:
{}): Initialization data defining the flow chart operators and links between them.- operators: Hash defining the operators in your flow chart. The keys define the operators ID and the value define each operator's information as follow:
- top (in px)
- left (in px)
- type: (optional) The type of the operator. See
data.operatorTypes. - properties:
- title
- class: css classes added to the operator DOM object. If undefined, default value is the same as
defaultOperatorClass. - inputs: Hash defining the box's input connectors. The keys define the connectors ID and the values define each connector's information as follow:
- label: Label of the connector. If the connector is multiple, '(:i)' is replaced by the subconnector ID.
- multiple: (optional) If
true, whenever a link is created on the connector, another connector (called subconnector) is created. See the multiple connectors demo.
- outputs: Hash defining the box's output connectors. Same structure as
inputs.
- links: Hash defining the links between your operators in your flow chart. The keys define the link ID and the value define each link's information as follow:
- fromOperator: ID of the operator the link comes from.
- fromConnector: ID of the connector the link comes from.
- fromSubConnector: (optional) If it is a multiple connector, which subconnector is it.
- toOperator: ID of the operator the link goes to.
- toConnector: ID of the connector the link goes to.
- toSubConnector: (optional) If it is a multiple connector, which subconnector is it.
- color: Color of the link. If undefined, default value is the same as
defaultLinkColor.
- operatorTypes: (optional) Hash allowing you to define common operator types in order to not repeat the properties key. Key define the operator's type ID and the value define the properties (same structure as
data.operators.properties).
- operators: Hash defining the operators in your flow chart. The keys define the operators ID and the value define each operator's information as follow:
distanceFromArrow (default: 3): Distance between the output connector and the link.
defaultLinkColor (default: '#3366ff'): Default color of links.
defaultSelectedLinkColor (default: 'black'): Default color of links when selected.
defaultOperatorClass (default: 'flowchart-default-operator'): Default class of the operator DOM element.
linkWidth (default: 11): Width of the links.
grid (default: 20): Grid of the operators when moved.
multipleLinksOnInput (default: false): Allows multiple links on the same input connector.
multipleLinksOnOutput (default: false): Allows multiple links on the same output connector.
linkVerticalDecal (default: 0): Allows to vertical decal the links (in case you override the CSS and links are not aligned with their connectors anymore).
onOperatorSelect (default: function returning true): Callback method. Called when an operator is selected. It should return a boolean. Returning
falsecancels the selection. Parameters are:- operatorId: ID of the operator.
onOperatorUnselect (default: function returning true): Callback method. Called when an operator is unselected. It should return a boolean. Returning
falsecancels the unselection.onLinkSelect (default: function returning true): Callback method. Called when a link is selected. It should return a boolean. Returning
falsecancels the selection. Parameters are:- linkId: ID of the link.
onLinkUnselect (default: function returning true): Callback method. Called when a link is unselected. It should return a boolean. Returning
falsecancels the unselection.onOperatorCreate (default: function returning true): Callback method. Called when an operator is created. It should return a boolean. Returning
falsecancels the creation. Parameters are:- operatorId: ID of the operator.
- operatorData: Data of the operator.
- fullElement: Hash containing DOM elements of the operator. It contains:
- operator: the DOM element of the whole operator.
- title: the DOM element of the operator's title.
- connectorArrows: the DOM element of the connectors' arrows.
- connectorSmallArrows: the DOM element of the connectors' small arrows.
onOperatorDelete (default: function returning true): Callback method. Called when an operator is deleted. It should return a boolean. Returning
falsecancels the deletion. Parameters are:- operatorId: ID of the operator.
onLinkCreate (default: function returning true): Callback method. Called when a link is created. It should return a boolean. Returning
falsecancels the creation. Parameters are:- linkId: ID of the link.
- linkData: Data of the link.
onLinkDelete (default: function returning true): Callback method. Called when a link is deleted. It should return a boolean. Returning
falsecancels the deletion. Parameters are:- linkId: ID of the link.
- forced: The link deletion can not be cancelled since it happens during an operator deletion.
onOperatorMoved (default: function): Callback method. Called when an operator is moved. Parameters are:
- operatorId: ID of the operator.
- position: New position of the operator.
onAfterChange (default: function): Callback method. Called after changes have been done (operator creation for instance). Parameters are:
- changeType: What change did occur. Can be one of these strings:
- operator_create
- link_create
- operator_delete
- link_delete
- operator_moved
- operator_title_change
- operator_data_change
- link_change_main_color
- changeType: What change did occur. Can be one of these strings:
Functions
Operators:
createOperator(operatorId, operatorData):
- Parameters:
- operatorId
- operatorData: Same as in
data.operators.
- Parameters:
addOperator(operatorData):
- Description: Same as
createOperator, but automatically sets the operator's ID. - Parameters:
- operatorData: Same as in
data.operators.
- operatorData: Same as in
- Return: The operator's ID.
- Description: Same as
deleteOperator(operatorId):
- Parameters:
- operatorId
- Parameters:
getSelectedOperatorId():
- Return: The operator ID if one is selected,
nullotherwise.
- Return: The operator ID if one is selected,
selectOperator(operatorId):
- Parameters:
- operatorId
- Parameters:
unselectOperator():
setOperatorTitle(operatorId, title):
- Parameters:
- operatorId
- title: The operator's new title to be set.
- Parameters:
getOperatorTitle(operatorId):
- Parameters:
- operatorId
- Return: The operator's title.
- Parameters:
setOperatorData(operatorId, operatorData):
- Description: This method replaces the operator's data. Note that if new connectors are renamed / removed, the flowchart can remove links.
- Parameters:
- operatorId
- operatorData: Same as in
data.operators.
getOperatorData(operatorId):
- Parameters:
- operatorId
- Return: The operator's data. Same as in
data.operators.
- Parameters:
getConnectorPosition(operatorId, connectorId):
- Parameters:
- operatorId
- connectorId
- Return: The connector's position relative to the container.
- Parameters:
getOperatorCompleteData(operatorData):
- Parameters:
- operatorData: The operator's data. Same as in
data.operators.
- operatorData: The operator's data. Same as in
- Return: Completes the operator's data with default values if some keys are not defined (like
classfor instance).
- Parameters:
getOperatorElement(operatorData):
- Parameters:
- operatorData: The operator's data. Same as in
data.operators.
- operatorData: The operator's data. Same as in
- Return: The operator's DOM element (jquery). The element is not added in the container. It can be used to preview the operator or showing it during a drag and drop operation.
- Parameters:
getOperatorFullProperties(operatorData):
- Parameters:
- operatorData: The operator's data. Same as in
data.operators.
- operatorData: The operator's data. Same as in
- Return: If not operator type is defined, the
propertykey. Otherwise, thepropertykey extended with the operator's type properties.
- Parameters:
Links:
createLink(linkId, linkData):
- Parameters:
- linkId
- linkData: Same as in
data.links.
- Parameters:
addLink(linkData):
- Description: Same as
createLinks, but automatically sets the link's ID. - Parameters:
- linkData: Same as in
data.links.
- linkData: Same as in
- Return: The link's ID.
- Description: Same as
deleteLink(linkId):
- Parameters:
- linkId
- Parameters:
getSelectedLinkId():
- Return: The link ID if one is selected,
nullotherwise.
- Return: The link ID if one is selected,
selectLink(linkId):
- Parameters:
- linkId
- Parameters:
unselectLink()
setLinkMainColor(linkId, color):
- Parameters:
- linkId
- color
- Parameters:
getLinkMainColor(linkId):
- Parameters:
- linkId
- Returns: The link's color.
- Parameters:
colorizeLink(linkId, color):
- Description: Sets the link a temporary color contrary to
setLinkMainColor. It can be used to temporarly highlight a link for instance. - Parameters:
- linkId
- color
- Description: Sets the link a temporary color contrary to
uncolorizeLink(linkId):
- Description: Sets the link color back to its main color.
- Parameters:
- linkId
redrawLinksLayer():
Description: Redraws all the links.
Misc:
getData():
- Return: The flow chart's data. Same structure as the
dataoption.
- Return: The flow chart's data. Same structure as the
setData(data):
- Parameters:
- data: Same structure as the
dataoption.
- data: Same structure as the
- Parameters:
setPositionRatio(positionRatio):
- Parameters:
- positionRatio: The ratio between the mouse position and the position of the DOM elements. Used when drag and dropping the operators. You should use it if you zoom the container. See the advanced demo.
- Parameters:
getPositionRatio():
- Return: The position ratio.
deleteSelected():
- Description: Deletes the link or operator selected.
