jquery-sticky-alert
v0.1.6
Published
A minimal jQuery plugin to add a sticky alert bar to the top of your website.
Downloads
16
Maintainers
Readme
jquery-sticky-alert
A minimal jQuery plugin to add a sticky alert bar to the top of your website. Inspired by this pen on CodePen. A demo can be found running at http://sticky.longren.io, which is hosted on GitHub Pages.
Installation
Install manually
Include jquery.stickyalert.js after including jQuery itself:
<script src="/path/to/jquery.stickyalert.js"></script>Also include jquery.stickyalerts.css:
<link href="/path/to/jquery.stickyalert.css" rel="stylesheet" type="text/css" />or
Install using Yarn:
yarn add jquery-sticky-alertor
Install using npm:
npm install jquery-sticky-alertUsage
I usually add this in my <header> area, after jQuery and jquery.stickyalert.js have been loaded.
$(document).ready(function() {
$('#alert-container').stickyalert({
barColor: '#222', // alert background color
barFontColor: '#FFF', // text font color
barFontSize: '1.1rem', // text font size
barText: 'I like bass and car audio :)', // the text to display, linked with barTextLink
barTextLink: 'https://www.longren.io/', // url for anchor
cookieRememberDays: '2', // in days
displayDelay: '3000' // in milliseconds, 3 second default
});
});You'll also need a div with id alert-container, according to the usage example above, at least:
<div id="alert-container"></div>Your alert-container will contain the sticky alert. :)
Issues
If you nocitce any problems, please submit an issue.
How to Contribute
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
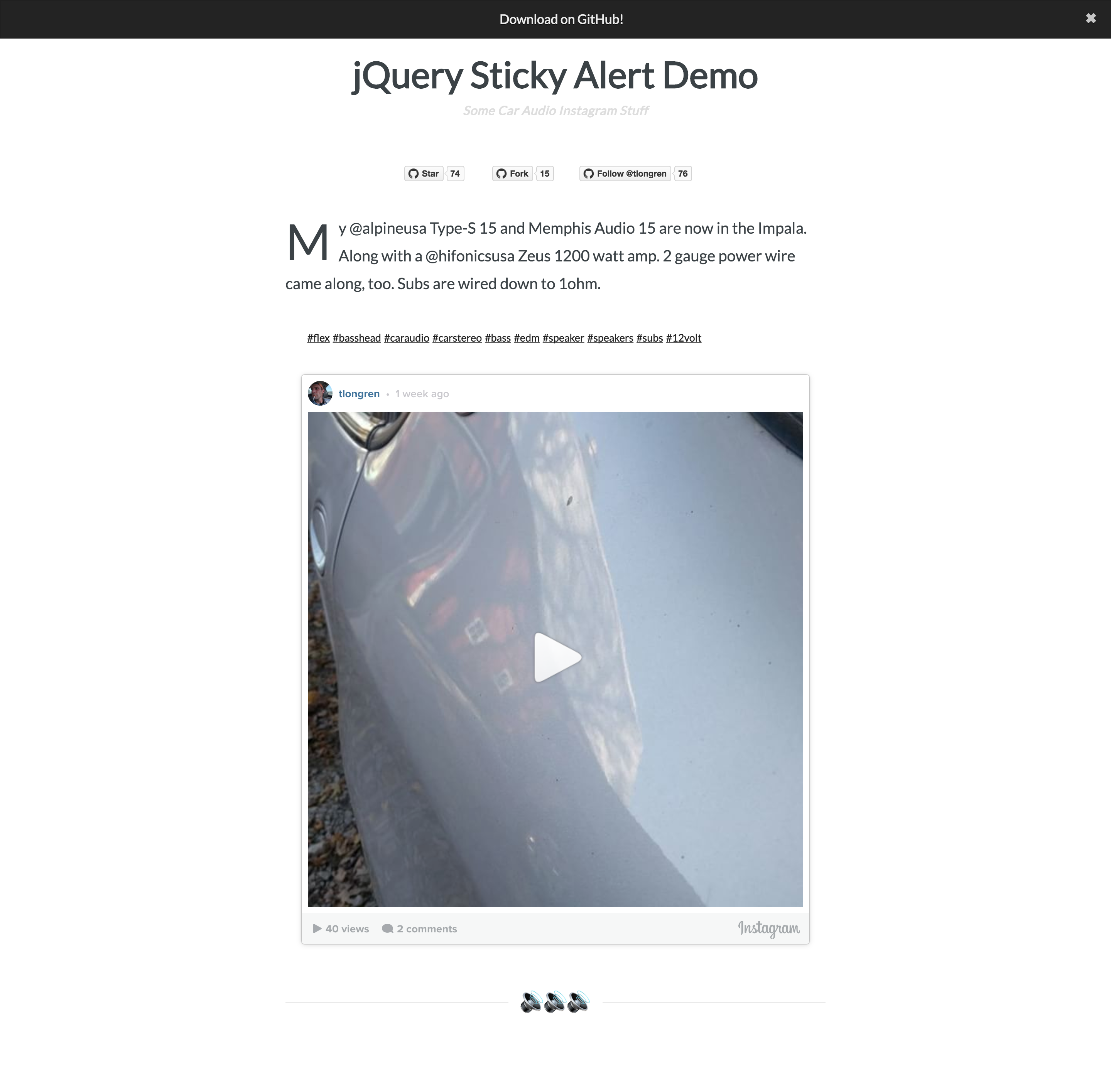
##A Screenshot