jquery-linechart
v1.0.2
Published
JQuery plugin for building a linechart. Chart ruler completely on HTML/CSS/JS. Inspired by kinopoisk.ru chart. Feel free for contribute.
Downloads
15
Maintainers
Readme
JQuery Linechart

JQuery plugin for building a linechart. Chart ruler completely on HTML/CSS/JS. Bar chart, calendar view visualisation. Diagram, graph, pyramid visualisation of large datasets. Showreel. The source for this module is in the main repo. Please create issues and pull requests. Angular plugin for linechart also exists. Check angular-scale if you're using Angular.js.

Inspired by kinopoisk.ru chart written using Adobe Flash. But this chart is just on HTML/CSS without using libraries. Feel free for contribute.

Install
bower install jquery-linechart
npm install jquery-linechartUse
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../scale.css">
</head>
<body>
<div id="chart"></div>
<script src="http://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<script src="../scale.js"></script>
</body>
</html>$.getJSON('./votes.json', function(res) {
var items = [];
$.each(res, function(key, val){
items.push({
value: val["rank"],
title: val["title"]
});
});
$("#chart").linechart({
data: items,
width: 50,
height: 10,
boxSize: 16,
line: true,
theme: "purple"
});
});Options
$("#chart").linechart({
data: items,
width: 50,
height: 10,
boxSize: 16,
line: true,
theme: "purple"
});- data is an array of objects [{value: 0}, ... , {value: 10}]. This is the dataset of the chart.
- width is the horizontal length of the data array. If width param is less than the length of the data array then user will see the last values of the data array.
- height is the vertical length.
- box-size is size of each box in pixels.

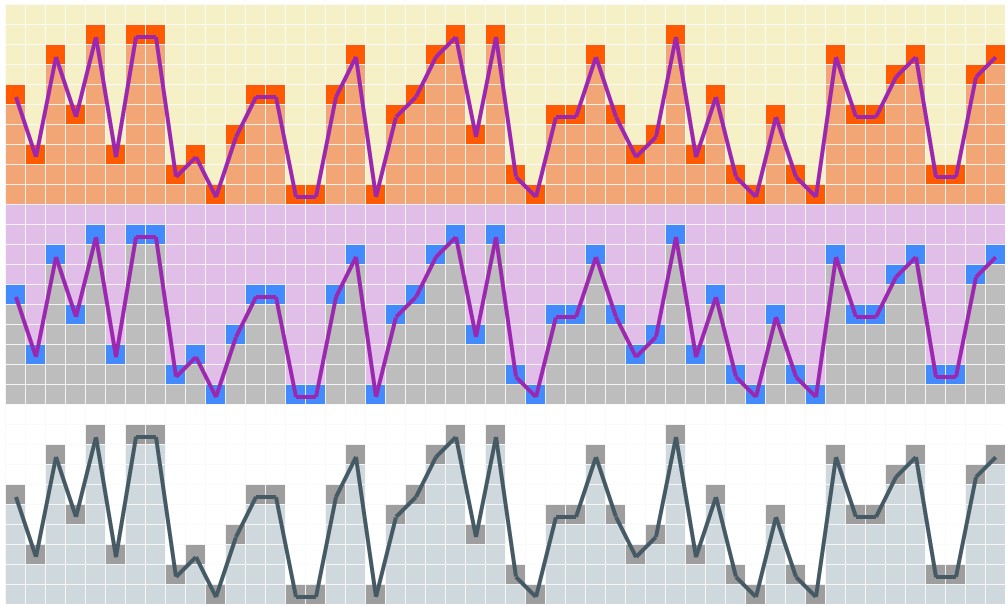
- line is param that determines if this is a line-chart.

- theme is color scheme of the chart.

Please check the example folder to see how it's going on practice.
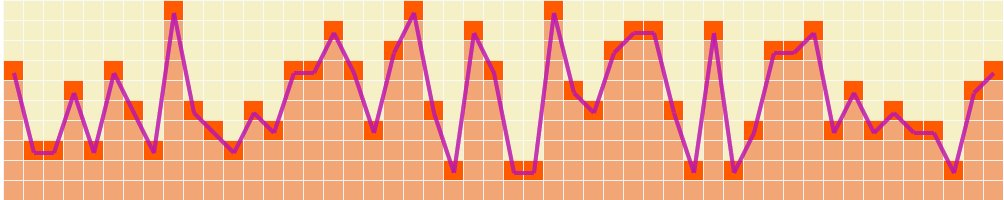
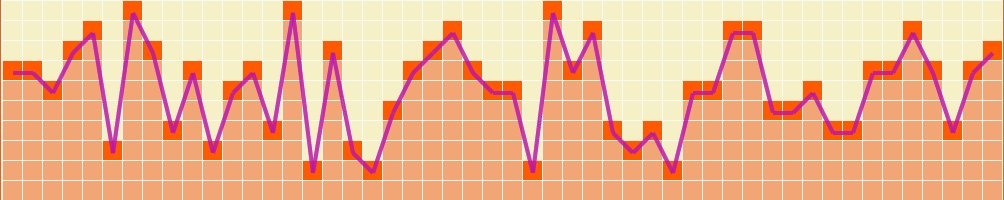
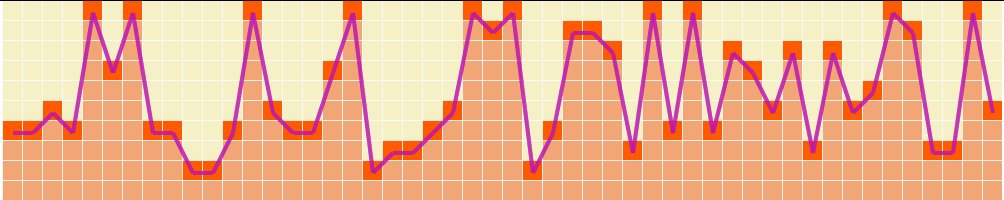
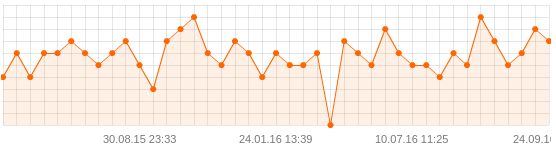
Themes
- default
- purple
- grey

License
Copyright (c) 2016 Kirill Stepkin




