jquery-formula
v2.0.13
Published
Javscript WYSWYG formula builder.
Downloads
12
Maintainers
Readme
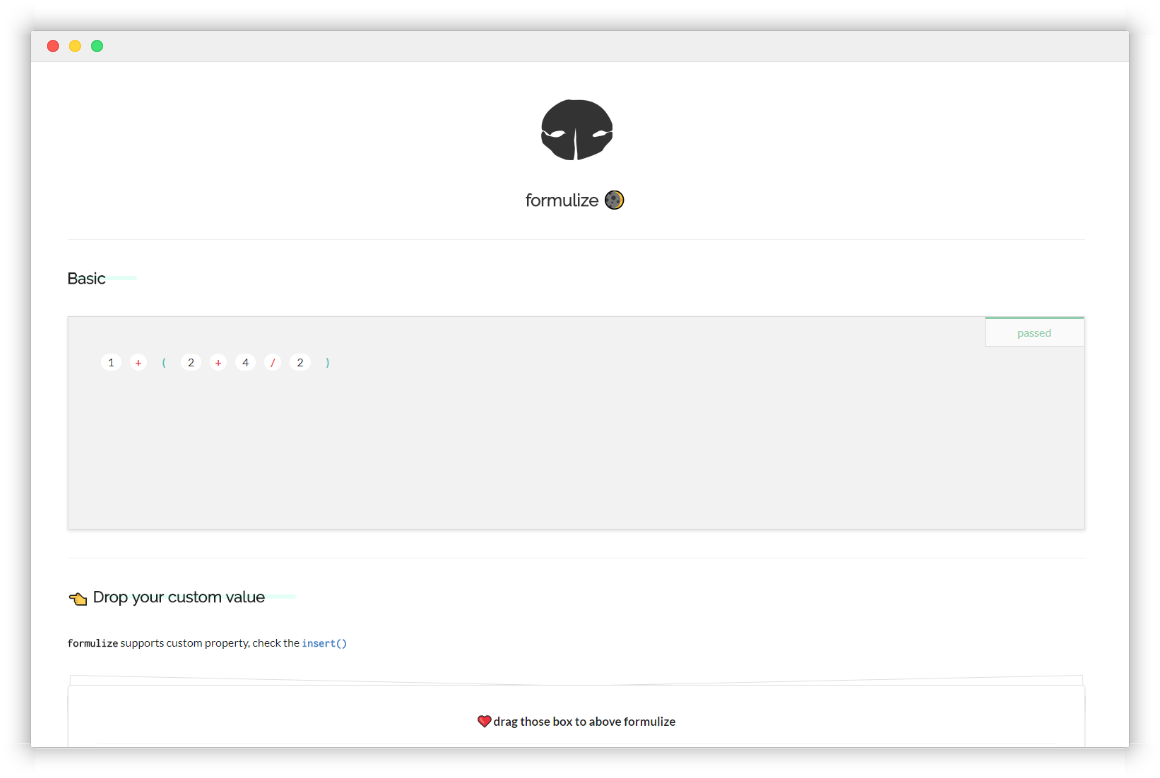
Formula
Javscript WYSWYG formula builder.
Getting started
This plugin helps you to make formulas.
It's a stable version on IE8 higher and any most browsers.

Usage
This plugin has a dependency on jQuery library.
So first of all, you need to import formula css, js file (check src or dist folder in this repository) after jQuery imported.
And try to write this snippet in your html file.
<head>
...
<script type="text/javascript">
$(function() {
var $formula = $('.formula').formula();
});
</script>
</head>
<body>
<div class="formula"></div>
</body>Advanced usage
If you want get javascript object from the formula, you can call getFormula() method.
Check the sample below.
<head>
...
<script type="text/javascript">
$(function() {
var $formula = $('.formula').formula();
$formula.data('formula').getFormula(); // Get formula as a string type.
//=====================================
var $formulaCustom = $('.formula-custom').formula({
filter: function(data) {
// filter option is called when getFormula() method is called.
// this option helps you to customize the formula data.
// data parameter on this function are about formula (object type).
return data;
}
});
// if filter option is used, getFormula() will return data as an object type.
console.log($formulaCustom.data('formula').getFormula());
});
</script>
</head>
<body>
<div class="formula"></div>
<div class="formula-custom"></div>
</body>Installation
Zip file download
Git
git clone [email protected]:KennethanCeyer/Formula.git --recursiveBower
bower install jquery-formulaNPM
npm install jquery-formulaNotes
The purpose of this plugin is as follows.
- The textarea can be edited with HTML markup.
- It must support the validation check of formula expressions.
- The UI of numbers or other operators in formula should be cool and easy.
Library
This project is related with https://github.com/KennethanCeyer/FormulaParser (built-in)
Question
If you found something problem of this plugin, or you have some question.
Please send me a message to use either gitter or Github issue. (gitter url is on the top of the manual)

