jp-bpmn-js-properties-panel
v5.2.8
Published
A simple properties panel for bpmn-js
Downloads
135
Maintainers
Readme
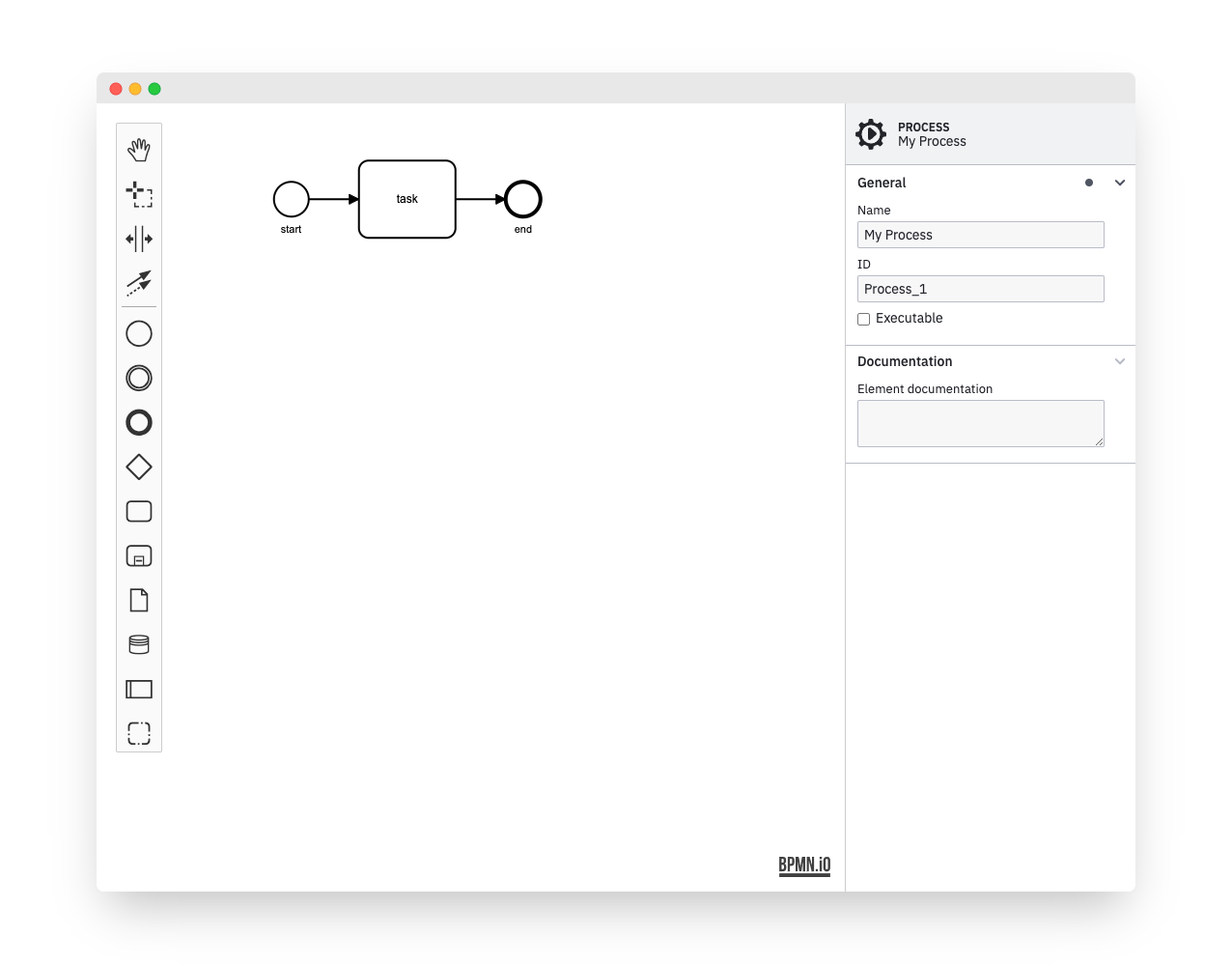
bpmn-js-properties-panel
A properties panel extension for bpmn-js that adds the ability to edit technical properties (generic and Flowable).
Features
The properties panel allows users to edit invisible BPMN properties in a convenient way.
Some of the features are:
- Edit element ids, multi-instance details and more
- Edit execution related Flowable properties
- Redo and undo (plugs into the bpmn-js editing cycle)
Usage
Provide two HTML elements, one for the properties panel and one for the BPMN diagram:
<div class="modeler">
<div id="canvas"></div>
<div id="properties"></div>
</div>Bootstrap bpmn-js with the properties panel and a properties provider:
var BpmnJS = require('jeeplus-bpmn/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/bpmn');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
}
});Dynamic Attach/Detach
You may attach or detach the properties panel dynamically to any element on the page, too:
var propertiesPanel = bpmnJS.get('propertiesPanel');
// detach the panel
propertiesPanel.detach();
// attach it to some other element
propertiesPanel.attachTo('#other-properties');Use with Flowable properties
In order to be able to edit Flowable related properties, use the flowable properties provider.
In addition, you need to define the flowable namespace via flowable-bpmn-moddle.
var BpmnJS = require('jeeplus-bpmn/lib/Modeler'),
propertiesPanelModule = require('bpmn-js-properties-panel'),
// use Flowable properties provider
propertiesProviderModule = require('bpmn-js-properties-panel/lib/provider/flowable');
// a descriptor that defines Flowable related BPMN 2.0 XML extensions
var flowableModdleDescriptor = require('flowable-bpmn-moddle/resources/flowable');
var bpmnJS = new BpmnJS({
additionalModules: [
propertiesPanelModule,
propertiesProviderModule
],
container: '#canvas',
propertiesPanel: {
parent: '#properties'
},
// make flowable prefix known for import, editing and export
moddleExtensions: {
flowable: flowableModdleDescriptor
}
});
...Additional Resources
Development
Running the tests
npm install
export TEST_BROWSERS=Chrome
npm run allLicense
MIT