jovitest
v0.0.1
Published
[中文文档](./README_zh.md)
Downloads
1
Readme
YOSO
This is a command line tool that automatically generates files from custom templates. You only need to set it once before you can reuse it.
Install
$ npm install -g yosoUsage
First use
Write your own template file before using it for the first time. Here is the template engine used is nunjucks, related syntax reference nunjucks official website.You can put multiple template files in a folder with a certain file structure, or you can put a single file. Use the suffix you want for the template file. For Example
component
├── component.html
├── component.js
├── component.scss
└── ui.js
vue-ts.vue
vuex.tsTo load template files from the github repository, you need to set up the github repository information first. Includes username, repository name, branch name (default master), token (not required, but github limits requests to 60 requests per hour for unauthenticated requests).
$ yoso configGenerate files
- Load the template locally
$ yoso new [options] <tpl> <path>For example
$ yoso new vuex src/store/demo Optional argments
Options
-o, --others Add custom fields- Load the template from the github repository
The GUI operation interface can be easily evoked by yoso init. The configuration at this time is to read the setting parameters in yoso config:
You can also specify parameters to customize the operation:
$ yoso init [options] <tpl> [path]For example
$ yoso init vuex src/store/demoOptional argments
Options
-b, --branch <branch> edit branch
-u, --username <username> edit username
-r, --repo <repo> edit repo
-o, --others Add custom fieldsYou can use the command line option -o or --others to add custom fields, and inserted into the corresponding position in the template. The default fields include:
{
name,//From the input path
author,//From the git config
email,//From the git config
}
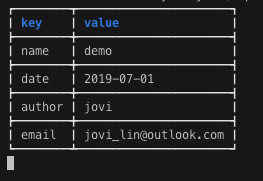
The input format iskey value, separated by one or more Spaces, and the leading and trailing Spaces are cleared by default. You can override the default field with a custom field of the same name.
