joplin-plugin-remoods-theme
v4.6.4
Published
---
Downloads
16
Readme
⚠️WARNING: REMOODS THEME HAS BEEN STOP MAINTAINING
The author has already moved to other note-taking software, so this theme will not be updated anymore. You should maintain it by yourself if you continue using this theme. It's welcome to clone the repo and develop your own theme.
ReMoods Theme
ReMoods is an eye-health based theming plugin for the open source note-taking app Joplin.

Features
- 3 theme modes: day, dusk, night, to let you work comfortably under different lighting environments.
- 36 single-tone theme colors to boost your writing mood.
- 5 major HTML custom elements to help format your notes.
- Consistent code block syntax highlights between the Markdown Editor and Render Viewer.
- Extra formatting adjustments for the Exported HTML File and PDF Document.
- Supports over 70 theme settings properties for customizing the theme.
- Supports standalone settings for exporting PDF.
- Supports additional styling for 3rd-party plugins to increase consistency in the overall appearance.

Table Of Contents
DOCUMENTATION:
Information for new users.
APPEARANCE & USE TIPS:
An overview for the general appearance and use tips.
- Theme Mode
- Interface
- Customizable Heading
- Text Styles
- Code Block Syntax Highlight
- Floating TOC
- Eye-Protector
CUSTOM ELEMENTS & USE TIPS:
Details about the 5 major custom elements of ReMoods Theme. If you feel comfortable taking notes with a bit HTML, these custom elements are the best helper for formatting your notes!
THIRD-PARTY PLUGINS STYLING:
Details about the third-party plugins styling. While the styling is mainly to increase consistency in the overall appearance, some of them might have extra usage in ReMoods!
PRINT & EXPORT:
Details about converting notes to PDF and HTML files!
Theme Mode
ReMoods is most concerned about people who take long-time working with Joplin screen per day and aims to give you the best quality of eye-health experience. ReMoods completely fine tune every single color for your eyes and provides 3 theme modes for the needs of working under different lighting environments.
Day Mode
Day Mode ☀️ is perfect for working under sunlight and white light environments:

It uses the brightest colors and white background to welcome every sunny day🌞.

Dusk Mode
Dusk Mode 🌆 is perfect for working under medium light and warm light environments, but it’s also fine for all lighting environments if you feel lazy switching to other theme modes:

It uses medium contrast colors and grey background to cope with uneven lighting environments, one difference to the other two is dusk mode has its own settings property to apply a darker background.

Night Mode
Night Mode 🌙 is perfect for working under low light environments:

It uses low-contrast colors and minimizes unwanted glare within Joplin to protect the eyes of a hardworking night owl🦉.

💡Tips
Q: Why didn't other plugins' background color change with the Joplin's built-in theme?
A: It only works if those plugin color values are set to default. Set it back to the default value, and you will see it works.
Q: Can I only change the theme mode but not change the built-in theme?
A: Yes, you can, but you will find that other plugins' background colors might not match your ReMoods theme, and some of the text colors might become hard to read.
Interface
Here shows you the core changing of the Joplin UI elements:

| No. | Object | Description |
| :-- | :--------------------- | :--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| 1 | Notebook panel header | - Click the header to open/close the notebook list - Click the notebook icon to create a new notebook |
| 2 | Notebook list | - The notebook title is set to multiple lines by default - If a single word is too long, it will come out a horizontal scrollbar - You can use Shift + scroll to move back and forth |
| 3 | Note list panel header | - In Joplin v2.10.12+, ReMoods keeps the new buttons small |
| 4 | Editor panel header | - The toolbar has hidden to get more space for the note content - Mouse hovering over the header, then you will see the toolbar appearing |
| 5 | Tag bar | - You can create many tags without worrying about the container space - It can show unlimited tags - You can use shift + scroll to lookups your tags |
| 6 | Plugin panel | - ReMoods cannot modify any colors of the plugin panel - ReMoods has minimized the sense of incongruity when using the built-in light theme and dark theme |
Customizable Heading
ReMoods supplies multiple settings properties that can help you customize the appearance of headings, making them more outstanding.



💡Tips
- You can set your favorite font for headings to improve the personality style of your notes.
- You can enable border for the headings which you often use with a border.
- You can also add border to headings by typing
---or***below the target heading, for which you didn't enable the border in options. - You can enable the heading's marker, and it will appear right before each heading.(Render Viewer Only)
- You can enable the H1 twill pattern style to make it more outstanding, but this effect would also affect the emoji icons on H1, so it is required to use
spanto avoid the twill pattern affecting it.
Text Styles
Most of the text colors would change depends on the theme color you are using. Let's compare the difference after the theme color changed:




💡Tips
- If you mostly use Insert Text and Strikethrough Text as the meanings of add & remove, you would feel comfortable with the red & green style.
- If you mostly use Insert Text as underline text, it would be better to use the theme color style.(default)
- You can use the HTML
spantag below a list item and add description to it, and thespantext would be present in a different color. - More other text settings can be discovered in the options.
Code Block Syntax Highlight
Here show you the syntax highlighting styles:

It would change with the theme color too:

Floating TOC
Joplin provides a great built-in Markdown TOC feature which helps you create the TOC by typing a simple command [[toc]] within your notes. ReMoods has restyled the TOC and made it float at the bottom right of the Render Viewer.


💡Tips
- The TOC floating button will only appear after you type the
[[toc]]command within your notes. - Mouse hover over the floating button to open it.
- You can hide the floating button by disabling the
Enable Markdown TOC floating buttonin options.
Eye-Protector
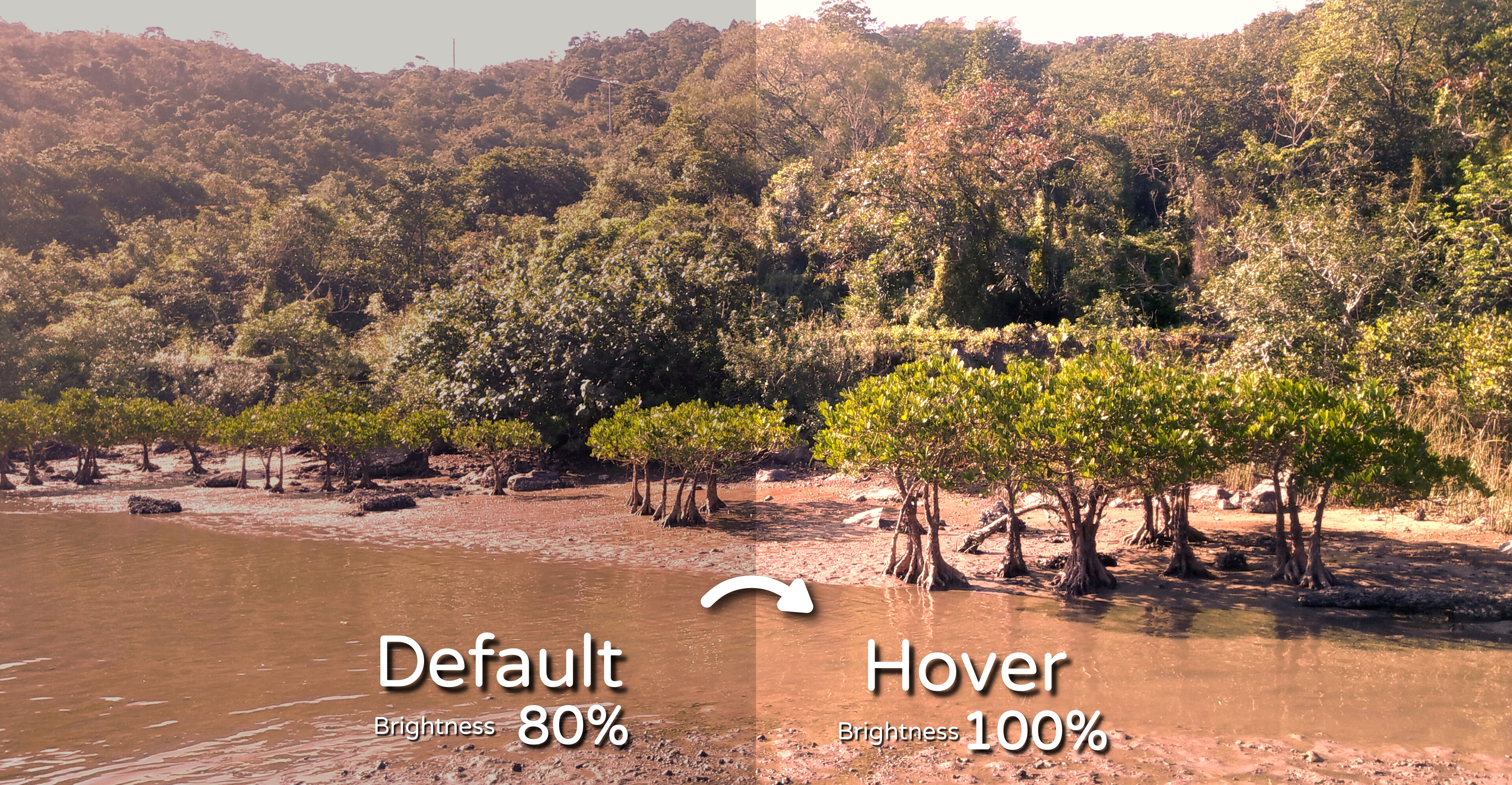
Eye-Protector is only available for Dusk Mode and Night Mode, it will automatically reduce the brightness for all attached images and mermaid charts within your notes to avoid bright light flashing your eyes while scrolling up and down in your notes.

| Theme Mode | Reduce Brightness | Mouse Hover Effect | | ---------- | ----------------- | -------------------------------------------- | | Day Mode | Not available | Not available | | Dusk Mode | 20% Darker | Return to original brightness in 1.2 seconds | | Night Mode | 40% Darker | Return to original brightness in 2.5 seconds |
💡Tips
- You can disable it by going to
Tools>Options>ReMoods Themeand disabling theEnable Eye-Protector effect for mermaid chartsandEnable Eye-Protector effect for images.
Art Gallery
Art Gallery provides 11 custom elements for you to split attached images into multiple columns. It would be helpful if you have many images attached to your note.
Art Gallery has default limiting the max-height to 56% viewport height. Let's see how it works:
| Custom Elements | Force Columns | | :-------------: | :-----------: | | ag2 | 2 | | ag3 | 3 | | ag4 | 4 | | ag5 | 5 | | ag6 | 6 | | ag7 | 7 | | ag8 | 8 | | ag9 | 9 | | ag10 | 10 | | ag11 | 11 | | ag12 | 12 |
Below is the sample of the art gallery(ag6) with 30 images:

💡Tips
- The custom element name
agstands for Art Gallery. - The
agtag must use below the plain text . - Do not include any blank line within the body, blank line will break the format .
Note: If you've followed the getting started guide and using the Quick HTML Tags plugin to create tags for custom elements, you should remind that the
<ag>is not a complete custom element name. You should always add a number behind it manually, such as<ag4>,<ag8>, etc.
Sticky Notes
ReMoods has 8 custom elements for creating the Sticky Notes: note , tip , question , explain , warning , comment, keyword , important. They can help you build the article structure.
Let’s see what are the Sticky Notes for:

💡Tips
- Add a blank line at the top of the open tag, otherwise it may cause a format problem.
- Use
<br>for line break. - Do not include any blank line within the Sticky Notes, if you want to add a blank line please use
<br><br>.
Custom Title Block
Custom Title Block would be suitable for emphasizing a key concept, making it more outstanding from other content.
Let's see what it looks like:

💡Tips
- The custom element name
ctbstands for Custom Title Block. - Type your title near the open tag .
- Keep your title within one line.
- Start typing your content in the second line.
- Use
<br>for line break.
Please mention that "within one line" means it's according to your panel width.
Key Point
The custom element Key Point is super useful when you want to separate the content without using the Heading or Strong Text. It also can keep your mind clear from the sense of overly using the Strong Text or Heading.
3 best timing to use the Key Point:
- To keep multiple subtitles stay within one heading.
- To explain a part of content with multiple key points and each has a paragraph of description, just like using the HTML description list but becoming more flexible.
- To avoid using Strong Text to create a heading. (keep your strong text only appearing within a paragraph.)
See the below:



💡Tips
- The custom element name
kpstands for Key Point. - I recommend only use it at the beginning of the line.
- If a Key Point only has short description, it's better to type your description near it.
- If there are multiple Key Points and each of them with one paragraph of description, it's better to type your description right below to it.
- If your Key Point is a long title, such as a whole sentence, a question, etc. and with multiple paragraphs of descriptions, it's better to add a blank line between all of them.
Key Mention
The custom element Key Mention is good for creating additional short information for reference. You can use it to markup the last update time of the table or paragraph or more other usage.


💡Tips
- The custom element name
kmstands for Key Mention. - Always use
kmright below the target element. - Use the Joplin built-in function
Insert Date Timeto add time and date. - You can also use
kmwithin any Sticky Notes, and if you do that, please make surekmis always in the first line within the Sticky Notes. - The special text
strong,emphasize,insert, andstrikethroughwill all present as red color when used within thekm. - Mouse hovers on it to zoom bigger.
Spoiler
This plugin allows you to create inline spoilers and spoiler blocks with a title and extendable body. And the below shows what Spoiler looks like in ReMoods:
Let's take a look at the spoiler block:

💡Tips
ReMoods has created 4 more custom styles that you can use within the Spoiler block for advanced use:
- Spoiler Block > Span
- Spoiler Block > List
- Spoiler Block > List > Span
- Spoiler Block > Custom Title Block
Markdown Table Colorize
This plugin adds colors to the markdown table syntax, so you can quickly identify what column the content belongs to.
While an informative markdown table can be hard to read, using markdown table formatter is also not a good idea to contain that much information. Thanks to the Markdown Table Colorize plugin, ReMoods can now bring you a better style for your markdown table!
After installing the Markdown Table Colorize plugin and ReMoods, you will see the markdown table syntax looks like below:

- Separating table rows into independent sections
- Use colored letters as a column mark
- Column marks support up to 52 columns
- Mouse hover on the column mark to zoom bigger
💡Tips
I would like to share the steps of how I create a markdown table. And these steps are perfect for this plugin style.
- Create three lines table structure:
||||||
||||||
||||||- Add the format to it:
||||||
|-|-|-|-|-|
||||||- Add content to it:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|- Add new data:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|
||||||- Add content again:
|TH|TH|TH|TH|TH|
|-|-|-|-|-|
|TD|TD|TD|TD|TD|
|TD|TD|TD|TD|TD|- You might find that the typing-cursor will position to the left of the column's mark sometimes, but it's fine to start typing without a problem.
- I'm not recommended to use any other markdown table formatting feature with this style.
- Keep all table contents close to each other, the column marks will provide you with a better column identifying experience.
More Third-Party Plugins
Here show you all plugins that ReMoods has additional styles:
| Plugin | Status | Updated | Modified | Remarks |
| :---------------------- | :----: | :-------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | :----------------------------------------------------------------------- |
| Spoiler | Done | 25AUG2022 | 1. Matching theme styles2. Added use <span> within spoiler block as a title.3. Added <ctb> style for spoiler block.4. List text color changed.5. Added use <span> within between list items for description.6. Added symbol and hover effect for spoiler inline.7. Adjustments for print & export PDF. | - |
| TurnToChart | Done | 20OCT2022 | 1. Color adjustments for Render Viewer & PDF.2.Removed chart background color.3. | - |
| Inline Todo | Done | 25AUG2022 | 1. Improved alignment for Montserrat font.2. Changed assignee tag style.3. Improved text clarity for tags.4. Added line-through effect for checked items. (hover for hiding the line) | - |
| Markdown Table Colorize | Done | 25AUG2022 | 1. Added column marks, max support up to 52 columns.2. Added row separation.3. Added hover enlarged effect for column marks. | - |
| Draw.io | Tested | 25AUG2022 | - | - |
| Enhancement | Done | 15JUN2023 | 1.Removed the left color bar of admonition.2.Changed footnote marker text to monospace font.3.Changed cursor type when mouse hovering link marker.4.Changed link and footnote colors.<br>5.Improved readability of the admonition title to fit with all theme modes. | I'm not using many features in this plugin, so please report to me if there is any problem you think I can help with. |
| Note Link System | Done | 20NOV2022 | 1.Fix the link hash keep showing on the spoiler block title and content top. | - |
| Code Clipboard | Done | 10FEB2023 | 1.Reposition the copy button.2.Added animations for copy button.3.Fixed the copy button overlapping the mermaid chart save button. | - |
|Admonition |Done|15JUN2023|1.Aligned the admonition icon and title.|-|
Export PDF Document
ReMoods has separated the font settings into 2 standalone parts Screen and Print to provide you with a more flexible experience of customization:
The font settings for Markdown Editor, Render Viewer, Rich Text Editor, and Export HTML File:
- Base Font
- Monospace Font
- Heading Font
The font settings for Print & Export PDF:
- Print Base Font
- Print Monospace Font
- Print Heading Font
That means you can have standalone font settings for them!
For advanced management, you can also control which elements should show on the PDF through the settings page, such as hiding the Sticky Notes, hiding the Key Mention, hiding the notebook title, etc. Play around the options menu advanced settings to discover more!


