joplin-plugin-better-code-blocks
v2.0.0
Published
<h1 align="center"> <img alt="logo" src="https://raw.githubusercontent.com/ckant/joplin-plugin-better-code-blocks/main/media/logo.svg" width="100"> <br> Better Code Blocks <br> </h1>
Downloads
642
Readme
Features
- Renders code blocks inside the editor pane (rather than only inside the preview pane)
- Adds
copybutton for code blocks inside the editor pane - Autocompletes code blocks
- Changes Select All to select the current code block
- Performs some tricks to prevent accidental deletion of code blocks
- Supports both legacy (CM5) and new (CM6) markdown editor
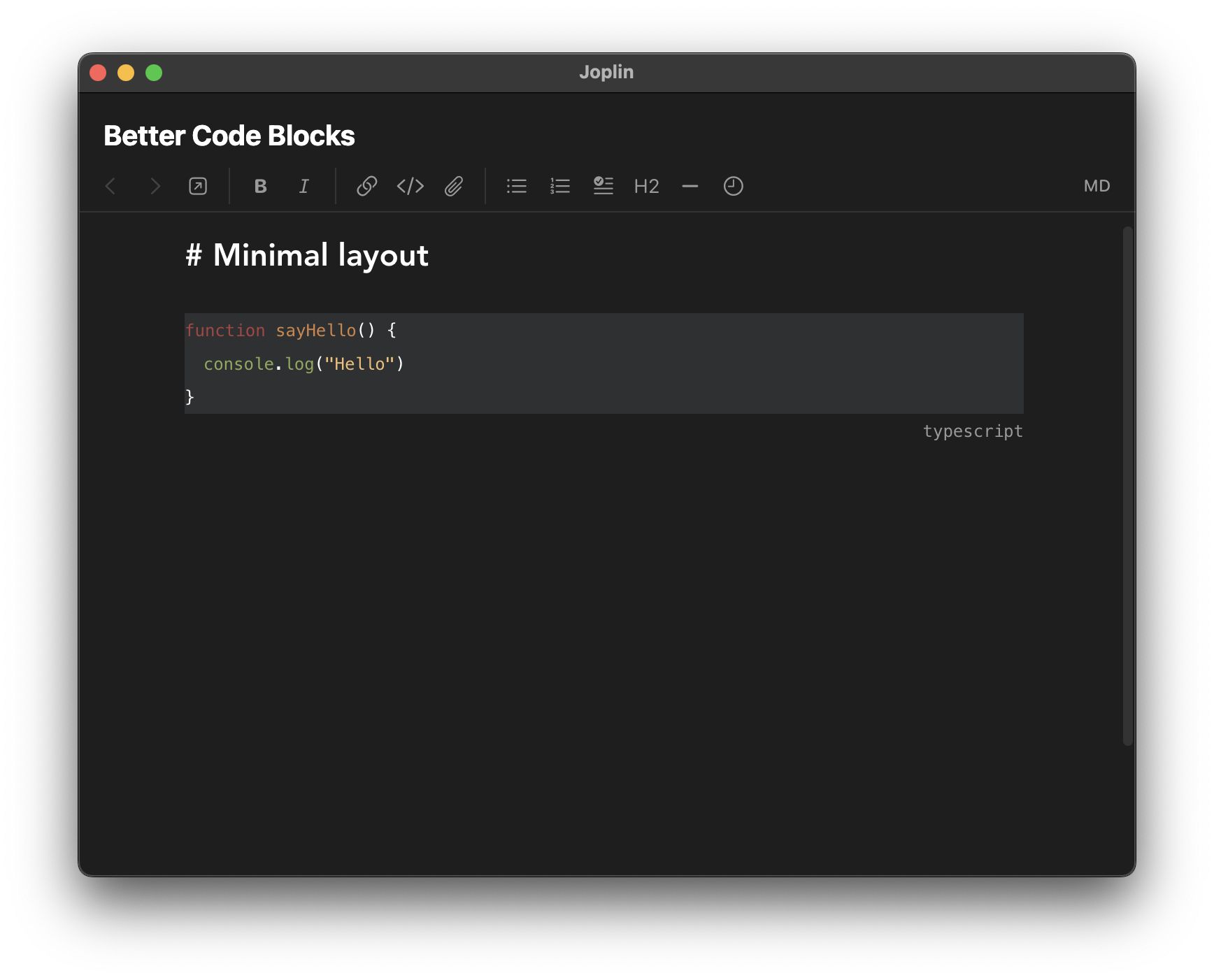
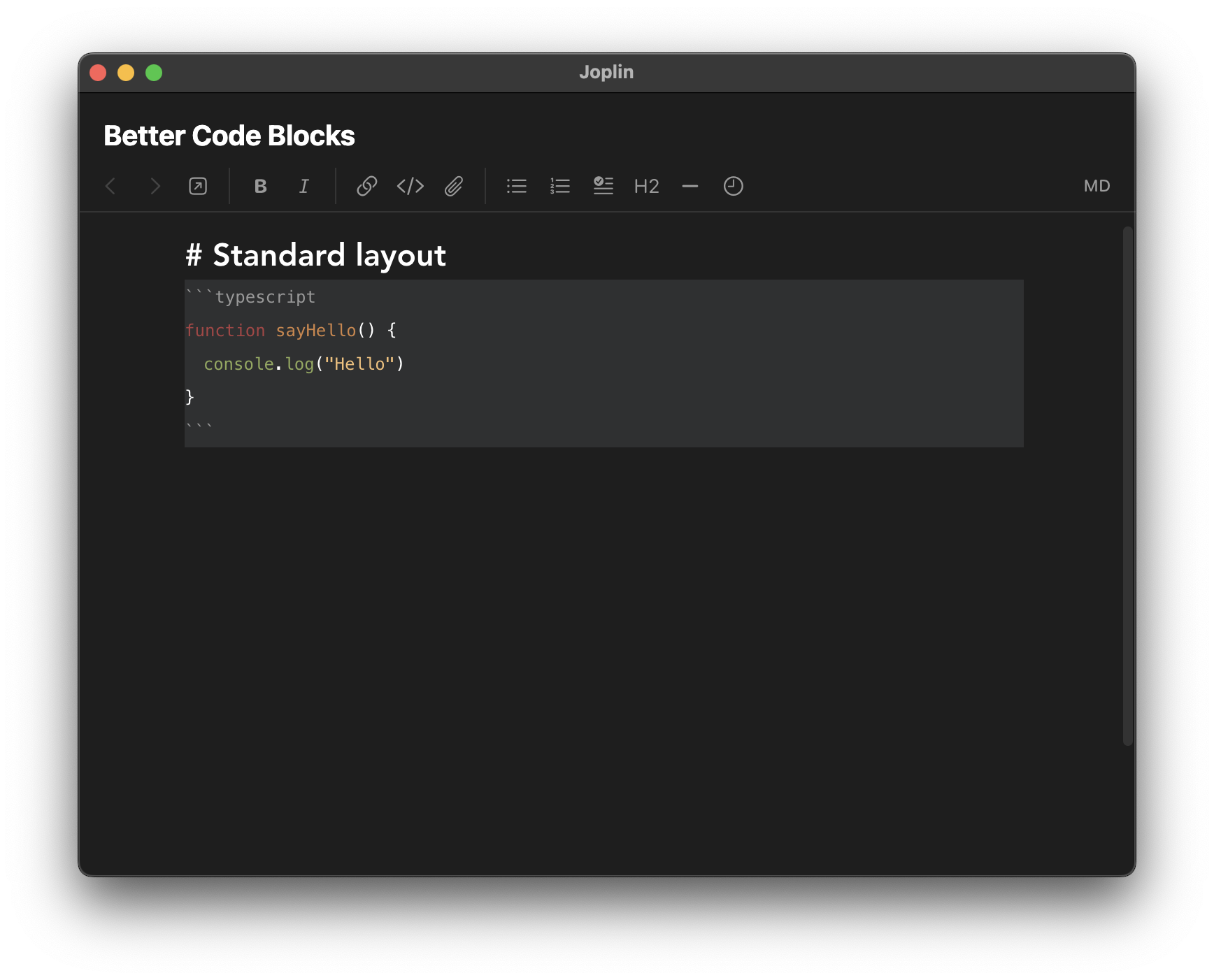
Screenshots



Download
Search for Better Code Blocks in the Joplin settings under the Plugins section.
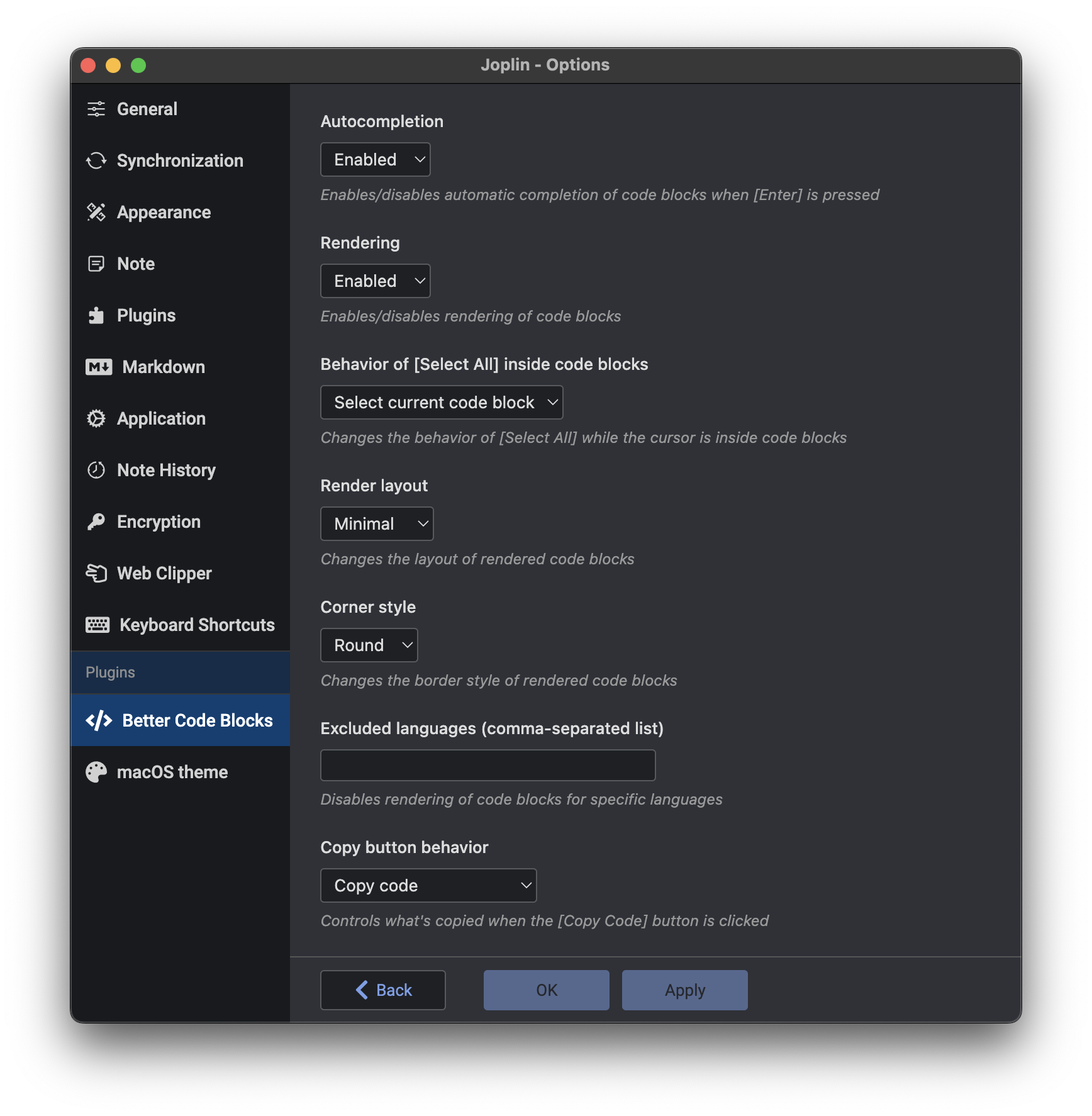
Settings
| Setting | Options | Description |
|-----------------------------------------------------|--------------------------------------------------|---------------------------------------------------------------------------------------|
| Autocompletion | Enabled, Disabled | Enables/disables automatic completion of code blocks when Enter is pressed |
| Rendering | Enabled, Disabled | Enables/disables rendering of code blocks |
| Behavior of Select All inside code block | Select current code block, Select everything | Changes the behavior of Select All while the cursor is inside code blocks |
| Render layout | Minimal, Standard | Changes the layout of rendered code blocks |
| Corner style | Square, Round | Changes the border style of rendered code blocks |
| Copy button behavior | Copy code, Copy code and fences | Controls what's copied when the Copy Code button is clicked |
| Autocompleted languages (new CM6 editor only) | (comma-separated list) | Enables native autocompletion for the given languages |
| Excluded languages | (comma-separated list) | Disables rendering of code blocks for specific languages |
Credits
License
Copyright © 2023 Chris Kant. This project is MIT licensed.
