jetee-lang
v1.0.1
Published
Web轻量级的渐进式MVVM框架jetee 国际化插件
Downloads
12
Maintainers
Readme
Jetee - 轻量级的渐进式 Web MVVM框架
Jetee是一个前端的轻量级的渐进式 MVVM框架,不依赖任何第三方库。采用数据双向绑定,以数据驱动视图,倡导组件化开发。
文档 | jetee-cli
0. 快速入门
0.1 cdn 使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"></head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/jetee/jetee.min.js"></script>
<script>
new Jet({
ele: '#app',
style: '.jetee{color: #b344c9;font-size: 40px;text-align: center;margin-top: 100px;}',
template: '<div class="jetee" j="message">$ + "!"</div>',
data: {
message: 'Hello Jetee!'
}
});
</script>
</body>
</html>0.2 npm 使用
安装
npm i jetee0.2.1 new Jet 创建一个Jetee应用
import Jet from 'jetee';
new Jet({
ele: '#app',
// 如果使用 vscode 开发推荐使用 es6-string-css 和 es6-string-html 插件
style: /*css*/`.jetee{color: #b344c9;font-size: 40px;text-align: center;margin-top: 100px;}`,
template: /*html*/`<div class="jetee" j="message">$ + "!"</div>`,
data: {
message: 'Hello Jetee!'
}
});0.2.2 Jet.create + html-loader 创建一个Jetee应用
该种方式需要安装 html-loader 并配合 webpack使用
html 文件: app.html
<style>
.jetee{color: #b344c9;font-size: 40px;text-align: center;margin-top: 100px;}
</style>
<div class="jetee" j="message">$ + "!"</div>
<script>
new Jet({
data: {
message: 'Hello Jetee!'
}
});
</script>import Jet from 'jetee';
import app from './app.html';
Jet.create(app);
// 或者指定一个容器 Jet.create("#app", app);0.2.3 Jet.create + json 创建一个Jet应用
import Jet from 'jetee';
Jet.create({
// 如果使用 vscode 开发推荐使用 es6-string-css 和 es6-string-html 插件
style: /*css*/`.jetee{color: #b344c9;font-size: 40px;text-align: center;margin-top: 100px;}`,
template: /*html*/`<div class="jetee" j="message">$ + "!"</div>`,
data: {
message: 'Hello Jetee!'
}
});
// 或者指定一个容器 Jet.create("#app", {});1. 介绍
Jetee 是一款轻量级、渐进式的MVVM框架 Jetee,详细使用和安装教程请点击这里 Jetee不依赖任何第三方库,采用数据双向绑定,以数据驱动视图。
Jetee可以在非服务器环境中开发。 Jetee可以通过引入script标签的方式局部使用,从而可以与您已有的项目完美结合,实现渐进式的Web开发。
您也可以通过 jetee-cli 建立项目 或是 手动下载 Jetee模板 来在服务器环境中开发。
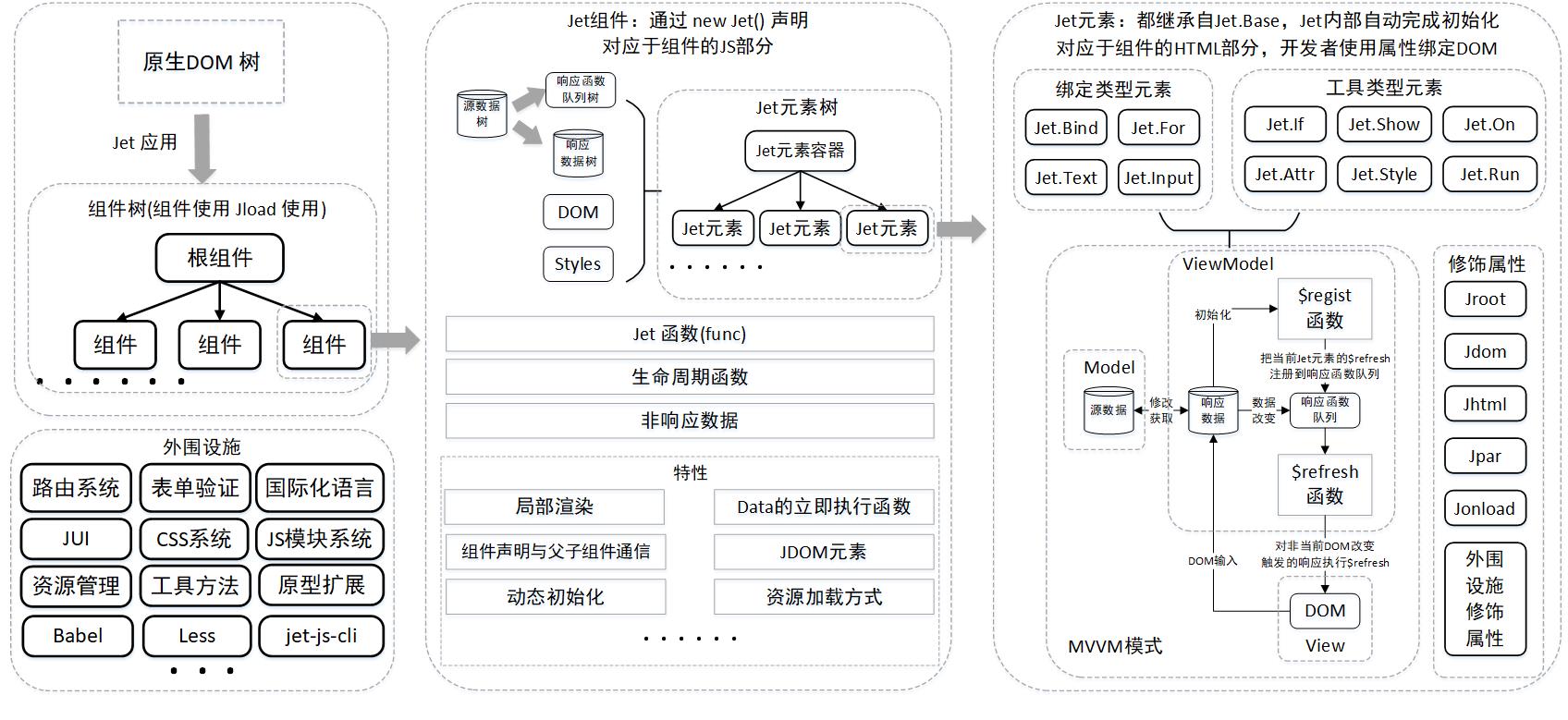
2. 图解
在使用和学习Jetee之前,先通过一张图了解一下Jetee是如何工作,以及Jetee能做些什么。
以下是一个标准的Jetee应用的所有主要部分和工作流程。
Jetee将 DOM树映射成Jetee组件树,Jetee组件由new Jet()声明, 每一个Jetee组件由源数据、响应数据、函数、Jetee元素树、生命周期和非响应数据构成。 其中Jetee元素树对应的是由Jetee容器中的DOM树映射而成。
Jetee元素分为两大类:绑定元素和工具元素。这些元素都继承自Jetee.Base,Jetee元素是Jetee MVVM模式的核心。 每个Jetee元素由源数据、响应域数据、DOM元素、响应域函数队列、$regist、$refresh还有其他一些方法组成, 其中View对应的就是DOM元素,Modal对应的是源数据,其他部分构成ViewModel,负责源数据与DOM之间的双向绑定。
除此之外,Jetee还包含一些外围设施供开发者开箱即用,帮助更高效的构建Web应用。
Jetee组件包含的特性和Jetee元素包含的修饰属性,为Jetee应用赋予更强大的功能。

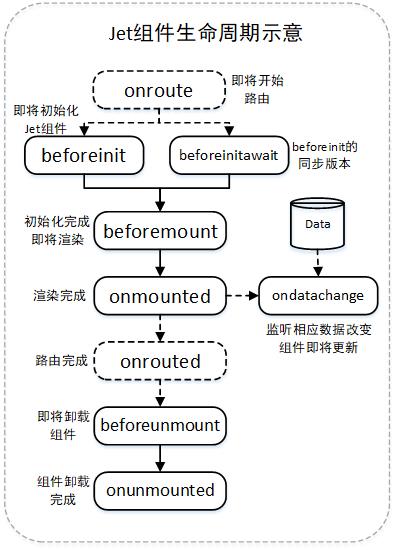
每一个Jetee组件都有它的生命周期,包含以下9个, 大致流程请参考下图:

3. 一个简单的Jetee实例
以下是一个简单的Jetee组件
点击这里 可以在线使用这个例子
<div j='message'></div><br>
<div j='user'>
<div j=name>'姓名:' + $</div>
<div>年龄:<input j='age' type='text' class='j-input' jon='input:console.log(this.user.age)'/></div>
<div j='age'>($ < 18)?'未成年':'成年人'</div>
</div>
<script>
new Jet({
data:{
message:'Hello Jetee',
user:{
name:'theajack',
age:24
}
},
func:{
}
})
</script>4. 插件
Jetee 目前支持以下几个插件:
- jetee-router : 路由插件
- jetee-valid : 表单验证插件
- jetee-lang : 国际化语言插件
- jetee-jui : 契合Jetee的ui库
- jetee-less : 运行时less编译插件
- jetee-stat : 开发打印性能插件
