iview-imgbox
v1.0.4
Published
A Vue.js project
Downloads
8
Readme
iview-imgbox
An Upload Picture Component on Vue Developed with iView
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
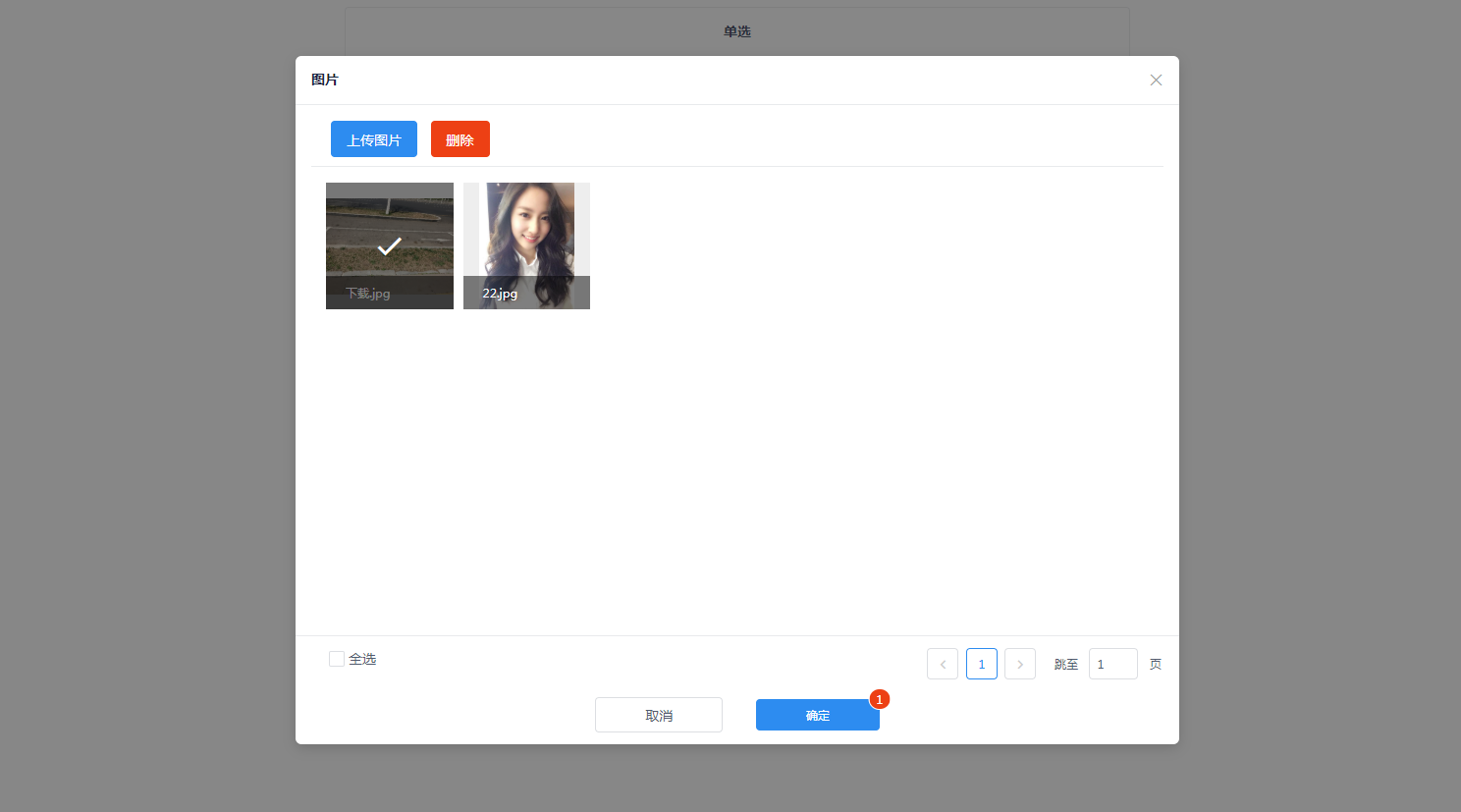
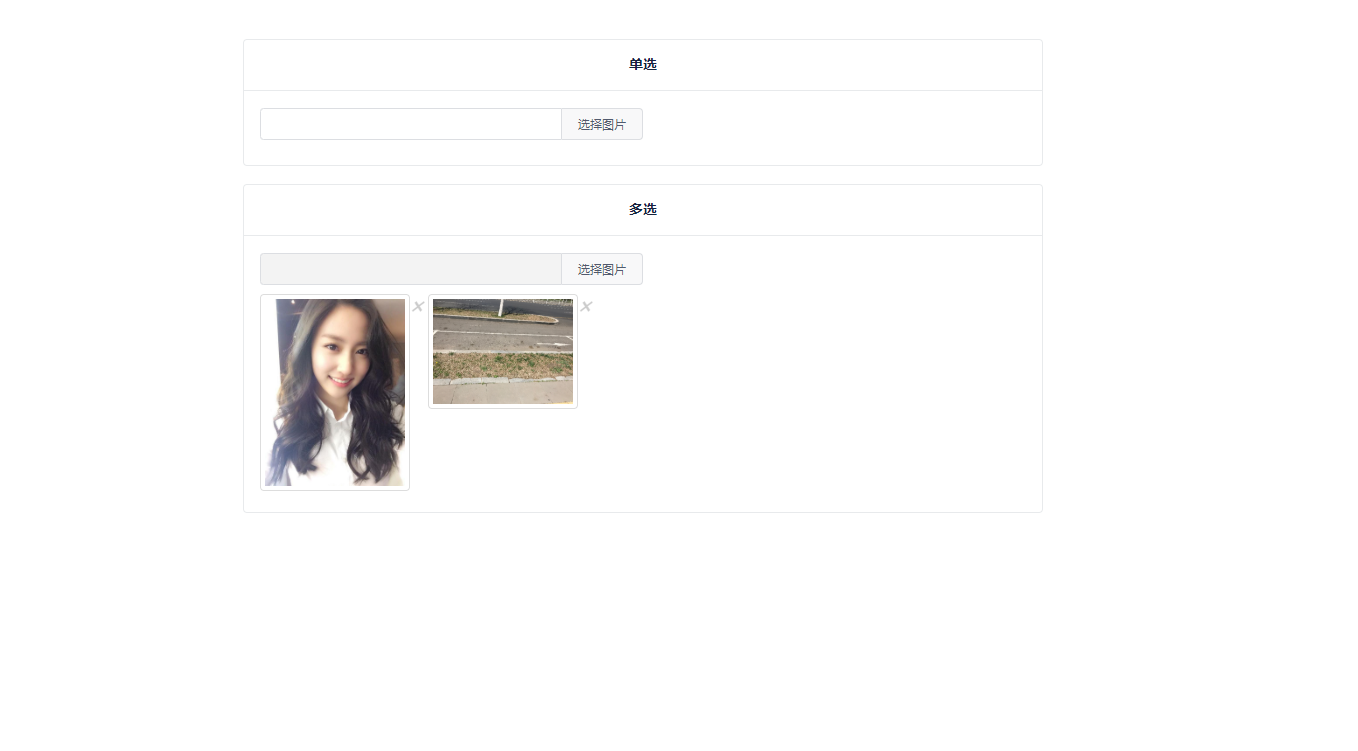
Screenshots Preview


Instructions
1.project dependence vue, iview, jquery
<link
rel="stylesheet"
type="text/css"
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/styles/iview.css"
/>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/iview.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"
></script>- include iview-imgbox.js in index.js
import iviewImgbox from 'iview-imgbox';
Vue.use(iviewImgbox);- usage
<div id="app">
<Card>
<p slot="title">multiple</p>
<div>
<Row>
<i-col span="12">
<i-input placeholder="" disabled />
<i-button slot="append" @click="multiple">select image</i-button>
</i-col>
</Row>
<Row type="flex" justify="start" gutter="16" style="margin-top:10px;">
<i-col>
<div
class="img-list"
v-for="(img, index) in multiple_img_list"
:key="img.id"
>
<img
:src="img.url"
onerror="this.src='./src/assets/nopic.jpg'; this.title='no pic.'; this.onerror=null;"
width="150"
class="img-responsive img-thumbnail"
/>
<em
class="close"
style="position: absolute; top:0px; right:-14px;"
title="delete this image"
@click="deleteImage(index,multiple_img_list)"
>×</em
>
</div>
</i-col>
</Row>
</div>
</Card>
</div><script>
var app = new Vue({
el: '#app',
data: function() {
return {
single_img_list: [],
multiple_img_list: [],
opts: {
uploadParams: {
url: '',
data: {},
headers: {}
},
listParams: {
url: '',
data: {},
headers: {}
},
deleteParams: {
url: '',
data: {},
headers: {}
},
multiple: true,
enableUpload: true,
maxSize: 2048,
onSelect: img_list => {
// selected image callback
this.multiple_img_list = img_list;
}
}
};
},
methods: {
multiple: function() {
this.$iviewImgbox(this.opts);
},
deleteImage(index, list) {
list.splice(index, 1);
}
}
});
</script>ps: Detailed reference items index.html




