isometric-game-tile-manager
v1.0.6
Published
Algorithm for maintaining a rectangular formation of isometric tiles
Downloads
3
Keywords
Readme
Isometric Game Tile Manager
Installation
npm install isometric-game-tile-managerGetting started
For now, please reference the phaser-js example. API documentation coming soon.
Demo
How it works
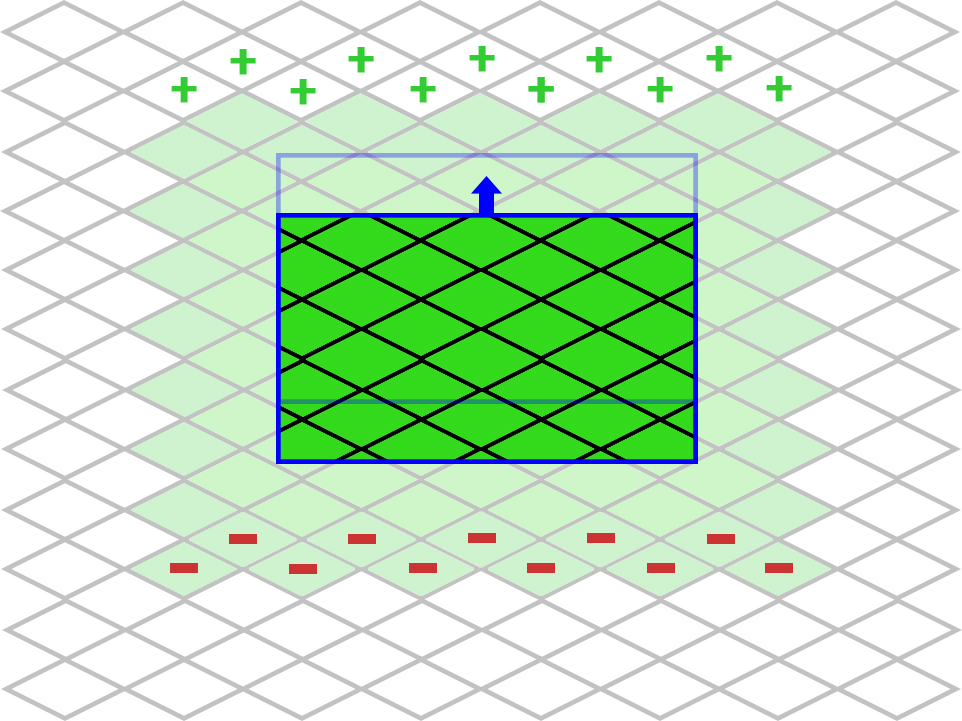
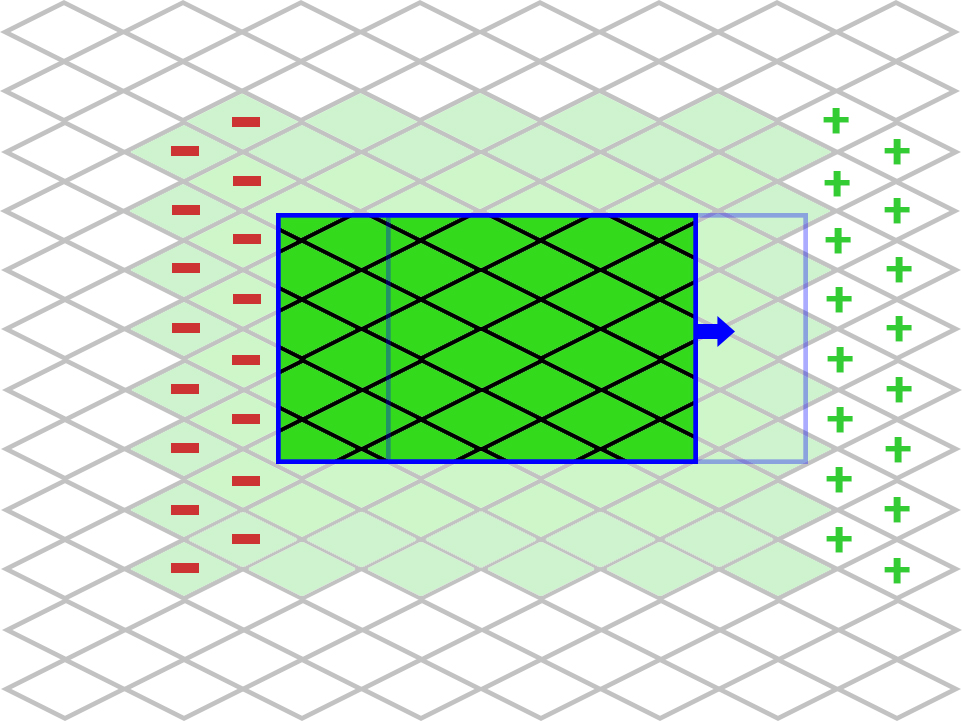
In the diagrams below, the blue outline is the screen view and the blue arrows are the directions the screen is moving. The green tiles are the tiles that are being rendered and stored in memory.
Vertical move

As the player moves upward, top rows are added and bottom rows are removed.
Lateral move

As the player moves right, right columns are added and left columns are removed.
Future work
- Handle window size changes
- Mini map where user can jump to locations

