iron-log
v0.1.1
Published
Extend of Console Object, easy log with color and also off all your logs in your application
Downloads
10
Maintainers
Readme
iron-log
turn off yours logs writing a single command and give you more colors and methods in console.
Instalation
Download from here
or use npm
npm install iron-logHow to use it?
<script src="path/to/IronLog.js"></script>console.off()
turn off yours logs
console.log('Hello !'); // => Hello !
console.off();
console.log('How you doing?'); => // do nothingconsole.on()
also you can turn on whenever you want
console.log('Hello !'); // => Hello !
console.off();
console.log('How you doing?'); => // do nothing
console.on();
console.log('I am doing well!'); => // I am doing well errors keep coming in the console after console.off(), if you want to turn off the errors you can also do so
console.off({ error : true });
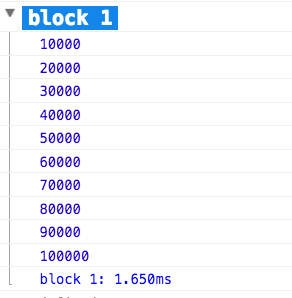
console.error('Something went wrong'); => // do nothingconsole.openBlock([name]), console.closeBlock([name])
create a group on the console and show the elapsed time in seconds since its start.
function doSomething() {
console.openBlock('block 1');
for (var i = 1; i <= 100000; i++) {
if (i % 10000 === 0) {
console.log(i);
}
}
console.closeBlock();
}
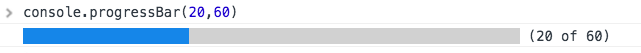
console.progressBar(steps_completed, total_steps)
log in console a progress bar base on the params passed
console.progressBar(20,60);
also you can something like this
var bar = console.progressBar(20,60); // render bar (20 of 60)
bar.add(10);
bar.log(); // render bar (30 of 60)
bar.complete();
bar.log(); // render bar (60 of 60)console.ok() console.fail()
the same of console.log but in green and red
console.styleCmd(name, styleObj)
create you own console method usign you own styles
var styles = {
'font-size' : '25px',
color : '#00FF00'
}
console.styleCmd('test',styles);
console.test('Hello world !')
