iranian-debit-cards-react
v1.1.2
Published
iranian debit cards React component
Downloads
11
Readme

Table of Contents
About
React component to get debit card data from users or show them their saved cards from database with full TypeScript support.
Getting Started
Prerequisites
npm i iranian-debit-cards-reactInitializing
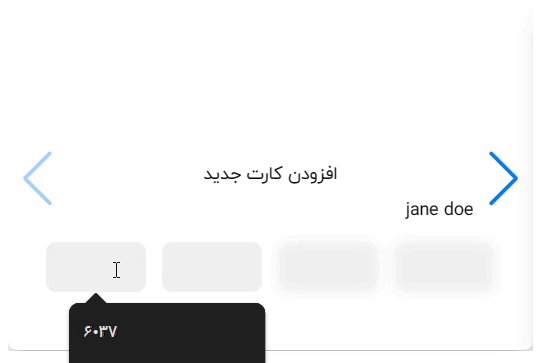
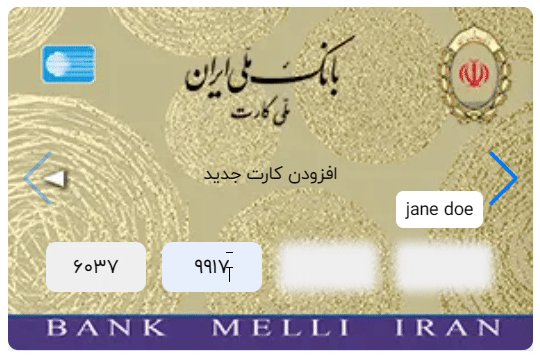
A debit-card component to get card data
import { DebitCard } from "iranian-debit-cards-react";
import "iranian-debit-cards-react/dist/styles.css"; // import styles if you don't have tailwindcss installed
const [cardNumber, setCardNumber] = useState()
<DebitCard
changeHandler={(value) => setCardNumber(value)}
userName={"your user's name"} //optional
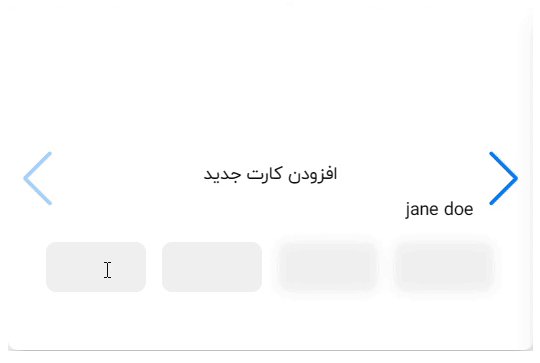
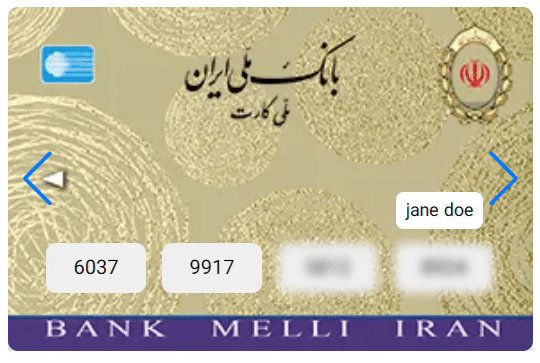
/>To show a saved card as a review-only component that has disabled input:
<DebitCard
card={"xxxx-xxxx-xxxx-xxxx"}
userName={"your user's name"} //optional
/>Or show a saved card that is editable:
const [cardNumber, setCardNumber] = useState()
<DebitCard
card={"xxxx-xxxx-xxxx-xxxx"}
changeHandler={(value) => setCardNumber(value)}
userName={"your user's name"} //optional
/>DebitCardSlider example:
import { DebitCardSlider } from "iranian-debit-cards-react";
import "iranian-debit-cards-react/dist/styles.css"; // import styles if you don't have tailwindcss installed
const [cardNumber, setCardNumber] = useState() // check the validity of this card number and then save it as a card
const [activeCard, setActiveCard] = useState() // makes sure the selected card is one of the valid user's cards
useEffect(() => {
const cardExists = userCards.filter((card) => card == cardNumber)[0]
if (cardExists) {
setActiveCard(cardNumber)
} else {
setActiveCard(undefined)
}
}, [cardNumber])
<DebitCardSlider
userCards={ ["6037991785431265","6037991785432346"]}
CardHandler={(value) => setCardNumber(value)}
userName={"your user's name"} //optional
/>

