ionic-logging-viewer
v18.0.0
Published
Viewer component for logs written by ionic-logging-service
Downloads
59
Maintainers
Readme
ionic-logging-viewer
The dependencies used by the latest version are the same as needed for Ionic 7.0.0. For older versions use:
| ionic-logging-viewer | Ionic | Angular | ------ | -------- | ------ | 18.0.0 | >= 7.0.0 | >=17.0.0 | 17.0.0 | >= 6.1.9 | ^16.0.0 | 16.0.0 | >= 6.1.9 | ^15.0.0 | 15.0.0 | >= 6.1.9 | ^14.0.0 | 14.0.0 | >= 6.0.0 | ^13.0.0 | 13.0.0 | >= 5.0.0 | ^12.0.0 | 12.0.0 | >= 5.0.0 | ^11.0.0 | 11.0.0 | >= 5.0.0 | ^10.0.0 | 9.0.0 | >= 5.0.0 | ^9.0.0 | 8.0.0 | >= 4.7.0 | ^8.0.0 | 2.0.0 | >= 4.0.0 | ^7.0.0 | 1.0.1 | >= 3.9.0 | ^5.0.0
The logging viewer is a small component which can be used in your Ionic app for displaying the current logs, written by ionic-logging-service. The viewer is meant for development and testing purposes, not for production.
It provides two components:
LoggingViewerComponent:
can be embedded in any web page using the directiveLoggingViewerModalComponent:
a complete implemented modal containing theLoggingViewerComponent
Additionally, there are two components for filtering the data:
LoggingViewerLevelsComponent: allows filtering by log levelLoggingViewerSearchComponent: allows filtering by an arbitrary expression
A sample app using these components is ionic-logging-viewer-app.
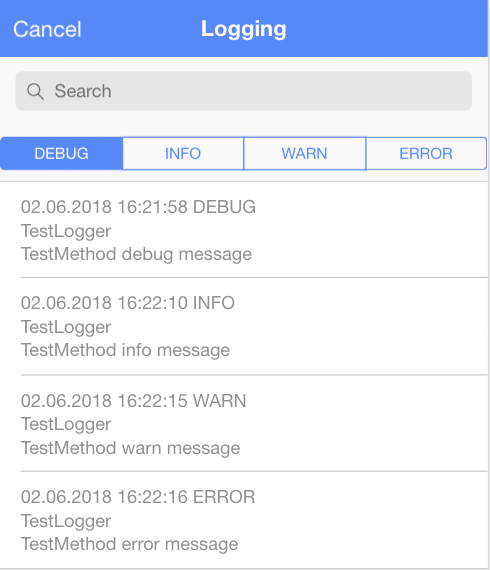
Screenshots

Usage
npm package
npm install ionic-logging-viewer --saveimport module
Import the LoggingViewerModule in to your app.module.ts:
import { LoggingViewerModule } from "ionic-logging-viewer";
...
@NgModule({
imports: [
IonicModule.forRoot(AppComponent),
LoggingViewerModule
],
...
})LoggingViewerComponent directive
If you want to use the directive in one of your pages, just add
<ionic-logging-viewer></ionic-logging-viewer>LoggingViewerLevelsComponent and LoggingViewerSearchComponent directives
For filtering the log messages, you can add also these directives to your page.
It is recommended to include them in ion-toolbar, but it is not necessary:
<ion-toolbar>
<ionic-logging-viewer-search></ionic-logging-viewer-search>
</ion-toolbar>
<ion-toolbar>
<ionic-logging-viewer-levels></ionic-logging-viewer-levels>
</ion-toolbar>LoggingViewerModalComponent modal
public async openModal(): Promise<void> {
let componentProps: LoggingViewerModalProperties = { language: this.selectedLanguage };
const modal = await this.modalController.create({
component: LoggingViewerModalComponent,
componentProps: componentProps
});
await modal.present();
}multi language support
The LoggingViewerComponent does not need multi language support, since it just
displays the logged data. The same applies to LoggingViewerLevelsComponent
and LoggingViewerSearchComponent.
But for the LoggingViewerModalComponent, multi language support is needed,
since the modal contains some translatable texts. Therefore,
loggingViewerModalManager.openModal() has a language parameter, which you can
use to select the language. Currently en and de are supported.
If you need another language, either open an issue, or just use the translation parameter.
This parameter you can use to pass your completely own texts.
Just fill the LoggingViewerTranslation object.
API
see API documentation.
