integralui-web-treelist
v20.2.0
Published
IntegralUI Web Lite - TreeList is a native Web Component that allows you to navigate through tree hierarchy showing only one list at a time.
Downloads
42
Maintainers
Readme
IntegralUI Web Lite - TreeList, v20.2
IntegralUI Web Lite - TreeList is a native Web Component that allows you to navigate through tree hierarchy showing only one list at a time.

Note This component is part of IntegralUI Web Lite.
Here is a brief overview of what is included:
Components
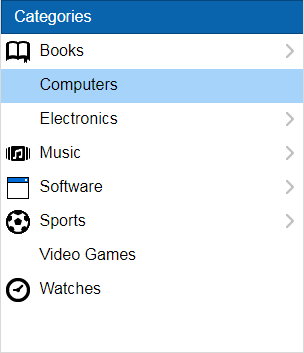
TreeList - Allows you to navigate through tree hierarchy showing only one list at a time
Services
Common - Includes a set of common functions usable in most applications
Data - Includes a set of data related functions for different operations like: add/remove, search, etc.
DEMO
Online QuickStart App - An online demo of each component included
Installation
Install the repository by running
npm install https://github.com/lidorsystems/integralui-web-treelist.gitor directly from NPM
npm i integralui-web-treelistOpen your application and add a reference to a component you want to use. For example, if you are using the IntegralUI TreeList component:
Angular
import 'integralui-web-treelist/components/integralui.treelist.js';React
import IntegralUITreeListComponent from 'integralui-web-treelist/wrappers/react.integralui.treelist.js';Note Currently ReactJS doesn't have full support for Web Components. Mainly because of the way data is passed to the component via attributes and their own synthetic event system. For this reason, you can use available wrappers located under /wrappers directory, which are ReactJS components that provide all public API from an IntegralUI component.
Vanilla JavaScript
<script type="module" src="integralui-web-treelist/components/integralui.treelist.js"></script>Icons
Because of the web component specification that defines URLs to be always relative to the main document, the path that leads to the icons used by the IntegralUI Web components needs to be set. In addition you may also need to copy/paste the /icons folder in your application folder. Depending on the framework of your choosing this may differ.
Angular
Follow these steps:
- Copy/Paste the content of the integralui-web-treelist/icons folder under /assets/integralui/icons subfolder in your React application.
- Set the resourcePath property of IntegralUI Web components to point to the location set in your /assets folder. In this case, for TreeList for example:
<iui-treelist [resourcePath]="'assets/integralui/icons'"></iui-treelist>React
Follow these steps:
- Copy/Paste the content of the integralui-web-treelist/icons folder under /public/integralui/icons subfolder in your React application.
- Set the resourcePath property of IntegralUI Web components to point to the location set in your /public folder. In this case, for TreeList for example:
<IntegralUITreeListComponent resourcePath="integralui/icons"></IntegralUITreeListComponent>Vanilla JavaScript
Set the resourcePath property of IntegralUI Web components to point to /integralui-web-treelist/icons folder. In this case, for TreeList for example:
<iui-treelist resource-path="../../integralui-web-treelist/icons"></iui-treelist>QuickStart App
There is a demo application with source code that contains samples for TreeList component. It can help you to get started quickly with learning about the components and write tests immediatelly.
From IntegralUI Web Lite - QuickStart you can download a demo app for Angular, React and Vanilla JavaScript. A detailed information about each of these quick-start demos is available in ReadMe file, located in the root folder of the demo app.
License Information
You are FREE to use this product to develop Internet and Intranet web sites, web applications and other products, with no-charge.
This project has been released under the IntegralUI Web Lite License, and may not be used except in compliance with the License. A copy of the License should have been installed in the product's root installation directory or it can be found here: License Agreement.
This SOFTWARE is provided "AS IS", WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License for the specific language governing rights and limitations under the License.
