integralui-web-radiobutton
v22.2.0
Published
IntegralUI Web - RadioButton is a native Web Component that represents a radio button
Downloads
2
Maintainers
Readme
IntegralUI Web - RadioButton, v22.2
IntegralUI Web - RadioButton is a native Web Component that represents a radio button.

Note This component is part of IntegralUI Web library.
Here is a brief overview of what is included:
Components
RadioGroup - Allows you to create a group of radio buttons
RadioButton - Represents a radio button
Services
Common - Includes a set of common functions usable in most applications
Dependencies
IntegralUI Web is built on top of LitElement. All necessary files from that library are already included in the /external subfolder of this repository.
DEMO
Online QuickStart App - An online demo of RadioButton component is included
Installation
Install the repository by running
npm install https://github.com/lidorsystems/integralui-web-radiobutton.gitor directly from NPM
npm i integralui-web-radiobuttonHow to Use
Note A detailed information is available here: How to Use IntegralUI Web Components. Explains how to setup and use components for each framework: Angular, React or Vanilla JavaScript.
In general, you need to open your application and add a reference to a component you want to use. For example, if you are using the IntegralUI RadioButton component:
Angular
import 'integralui-web-radiobutton/components/integralui.radiobutton.js';
import 'integralui-web-radiobutton/components/integralui.radiogroup.js';Then, place the component in HTML using its tag. Here is an example:
<div class="sample-block" id="radiobutton-overview">
<iui-radiogroup id="radiogroup-1" [theme]="currentTheme" (buttonChecked)="onButtonChecked($event, 'group 1')">
<iui-radiobutton [checked]="true">Radio 1</iui-radiobutton>
<iui-radiobutton>Radio 2</iui-radiobutton>
<iui-radiobutton>Radio 3</iui-radiobutton>
</iui-radiogroup>
</div>Depending on current version of TypeScript, you may need to add some settings in tsconfig.json, under "angularCompilerOptions":
. . .
"suppressImplicitAnyIndexErrors": true, // solves implicit any values
"noImplicitAny": false, // solves angular could not find a declaration file for module implicitly has an 'any' type
"strictNullChecks": false // solves type null is not assignable to type
}React
Currently ReactJS doesn't have full support for Web Components. Mainly because of the way data is passed to the component via attributes and their own synthetic event system. For this reason, you can use available wrappers located under /wrappers directory, which are ReactJS components that provide all public API from an IntegralUI component.
import IntegralUIRadioButtonComponent from 'integralui-web-radiobutton/wrappers/react.integralui.radiobutton.js';
import IntegralUIRadioGroupComponent from 'integralui-web-radiobutton/wrappers/react.integralui.radiogroup.js';Then, place the component in HTML using its tag. Here is an example:
render() {
return (
<div className="sample-block" id="radiobutton-overview">
<IntegralUIRadioGroupComponent id="radiogroup-1" theme={this.state.currentTheme} buttonChecked={(e) => this.onButtonChecked(e, 'group 1')}>
<IntegralUIRadioButtonComponent checked={true}>Radio 1</IntegralUIRadioButtonComponent>
<IntegralUIRadioButtonComponent>Radio 2</IntegralUIRadioButtonComponent>
<IntegralUIRadioButtonComponent>Radio 3</IntegralUIRadioButtonComponent>
</IntegralUIRadioGroupComponent>
</div>
);
}Vanilla JavaScript
<script type="module" src="integralui-web-radiobutton/components/integralui.radiobutton.js"></script>
<script type="module" src="integralui-web-radiobutton/components/integralui.radiogroup.js"></script>Then, place the component in HTML using its tag. Here is an example:
<div class="sample-block" id="radiobutton-overview">
<iui-radiogroup id="radiogroup-1" theme="Office">
<iui-radiobutton checked="true">Radio 1</iui-radiobutton>
<iui-radiobutton>Radio 2</iui-radiobutton>
<iui-radiobutton>Radio 3</iui-radiobutton>
</iui-radiogroup>
</div>How to Change Appearance
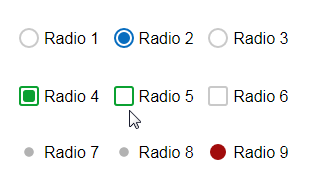
To modify the RadioButton appearance, you can use CSS custom properties:
[id="radiogroup-1"] {
--radio-button-margin: 20px 0 0 0;
--radio-button-btn-border-radius: 3px;
--radio-button-btn-checked-border-color: #0ba131;
--radio-button-btn-checked-content-background: #0ba131;
--radio-button-btn-content-border-radius: 3px;
--radio-button-btn-hovered-border-color: #0ba131;
--radio-button-btn-checked-hovered-border-color: #08bf36;
--radio-button-btn-checked-content-hovered-background: #08bf36;
}QuickStart App
There is a demo application with source code that contains samples for each component included in the IntegralUI Web library. It can help you to get started quickly with learning about the components and write tests immediatelly.
From IntegralUI Web - QuickStart you can download a demo app for Angular, AngularJS, React and Vanilla JavaScript. A detailed information about each of these quick-start demos is available in ReadMe file, located in the root folder of the demo app.
License Information
You are FREE to use this product to develop Internet and Intranet web sites, web applications and other products, with no-charge.
This project has been released under the IntegralUI Web Lite License, and may not be used except in compliance with the License. A copy of the License should have been installed in the product's root installation directory or it can be found here: License Agreement.
This SOFTWARE is provided "AS IS", WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License for the specific language governing rights and limitations under the License.
