integralui-lite-blazor
v24.3.1
Published
IntegralUI Lite for Blazor is a FREE UI library of advanced, customizable and high performance components for Blazor .NET.
Downloads
15
Maintainers
Readme
IntegralUI Lite for Blazor, v24.3
IntegralUI Lite for Blazor is a FREE UI library of advanced, customizable and high performance components for Blazor .NET.
Note FREE for commercial use.

Note This library is a lite version of the full product package: IntegralUI for Blazor. Some of the more advanced component features are excluded in this version.
Here is a brief overview of what is included:
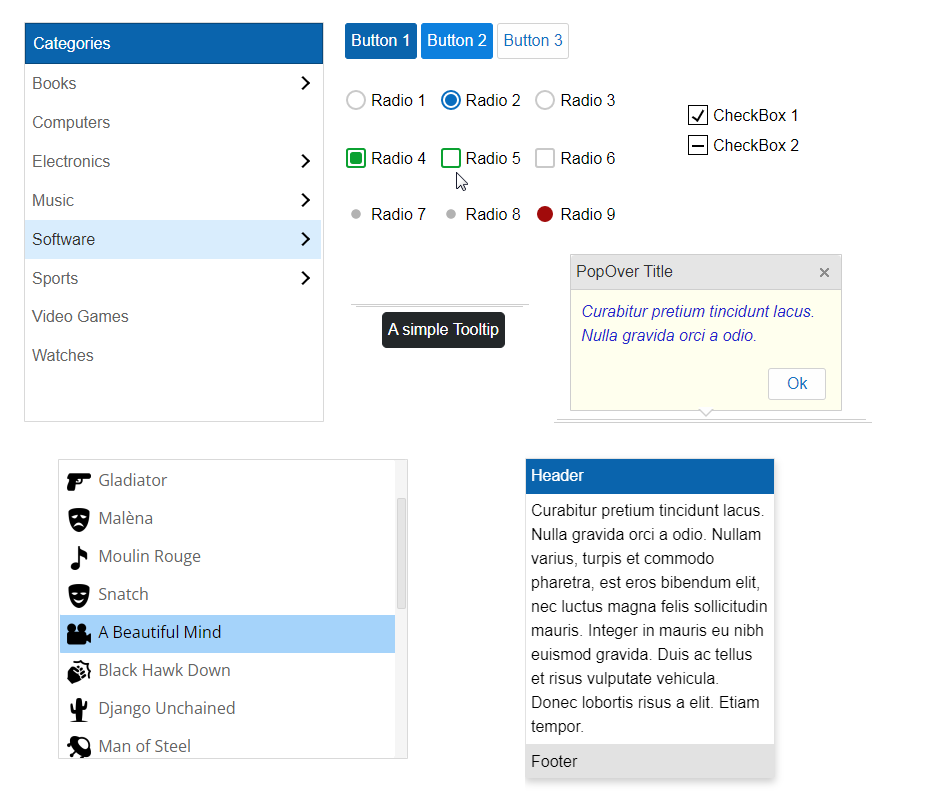
Components
Button - Represents a button
ButtonGroup - Manages actions of multiple buttons arranged in group
Calendar - Enables the user to select a date using a visual monthly calendar display
Card - A flip card with two sides
CheckBox - Represents a check box
DropDown - Shows other components in a dropdown window
List - Displays a simple list of items with content in custom layouts
PopOver - Displays custom HTML content over specified element
RadioButton - Represents a radio button
Select - Allows you to select an item from a dropdown list
Tooltip - Adds a tooltip to an element
TreeList - Allows you to navigate through tree hierarchy showing only one list at a time
Dependencies
IntegralUI Lite for Blazor is built with .NET 8.0 framework.
DEMO
Online QuickStart App - An online demo of each component included
Installation
npm install https://github.com/lidorsystems/integralui-lite-blazor.gitor directly from NPM
npm i integralui-lite-blazorLibrary files are located in /bin folder of product's installation directory.
- Copy/Paste the NuGet package from /bin folder to a referencing folder (the folder from where you are referencing external or vendor libraries) in your project. The /resources folder is optional.
- Install the NuGet package for IntegralUI Lite library from a local folder.
- Open your project
- From Solution Explorer right-click on Dependencies option and select "Manage NuGet Packages..."
- In top-right corner click on Tools icon to create new package source
- Create a new package source by licking on + tool button
- Under Name field enter IntegralUI Lite and under Source field click on browse button to select your referencing folder and click Update button and press OK
- The referencing folder should contain the NuGet package for IntegralUI Lite library, the one copied from /bin folder (see first line above)
- In NuGet package manager select the IntegralUI Lite package source from the dropdown list (from top-right corner)
- Select the Browse tab to see all available IntegraUI versions
- Install the latest version
- Close the NuGet package manager
Now you can use all components available in IntegralUI Lite library. There are few namespaces that you can import:
IntegralUI.Lite.Components IntegralUI.Lite.Data IntegralUI.Lite.Events IntegralUI.Lite.Interfaces IntegralUI.Lite.Services
All components are located under IntegralUI.Lite.Components namespace.
How to Use IntegralUI components in Blazor Apps
At first, you need to install the IntegralUI Lite for Blazor library on your side and add a reference to a component you want to use (see above steps).
In case of IntegralUI List component, you need to do the following:
- Open a Blazor page in your project
- Add code line that will import the IntegralUI Lite components
- Place the List component using the IntegralUIList tag
- Specify the generic TItem type that you will use as a data model
- Set the Items property to connect the List to your data source
- (optional) Define the template that will be used to create the content for items using the ItemTemplate
- (optional) Add custom HTML elements or other Blazor components inside the template
- (optional) Add other features like sorting, filtering etc. require corresponding property or event to be set
- (optional) Create a reference to the component using the @ref attribute, to call public methods
For example:
@page "/"
<IntegralUIList @ref=listRef Id="list-sample" TItem="CustomItem"
Items="@items"
MouseWheelSpeed="IntegralUISpeedMode.VerySlow"
Size="@ctrlSize">
<ItemTemplate>
<span>@context.Item?.Text</span>
</ItemTemplate>
</IntegralUIList>
@code {
// Get a reference to the IntegralUI TreeView component to call public methods
private IntegralUIList<CustomItem>? listRef;
// Data model
public class CustomItem
{
public string? Id { get; set; }
public string? Genre { get; set; }
public double Rating { get; set; }
public bool Selected { get; set; } = false;
public string? Text { get; set; }
public int Year { get; set; }
}
// Define the component size
public IntegralUISize ctrlSize = new() { Width = 350, Height = 300 };
// Add items to the List component
public List<CustomItem> items = new()
{
new CustomItem { Id = "1", Genre = "Sci-Fi", Text = "Star Trek", Year = 2009, Rating = 8 },
new CustomItem { Id = "2", Genre = "Adventure", Text = "Cast Away", Year = 2000, Rating = 7 },
new CustomItem { Id = "3", Genre = "Action", Text = "Gladiator", Year = 2000, Rating = 8 },
// . . .
};
}QuickStart App
There is a demo application with source code that contains samples for each component included in the IntegralUI Lite for Blazor product package. It can help you to get started quickly with learning about the components and write tests immediatelly.
The Quick Start project is available under /quickstart folder in product installation directory.
License Information
You are FREE to use this product to develop Internet and Intranet web sites, web applications and other products, with no-charge.
This project has been released under the IntegralUI Lite for Blazor License, and may not be used except in compliance with the License. A copy of the License should have been installed in the product's root installation directory or it can be found here: License Agreement.
This SOFTWARE is provided "AS IS", WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License for the specific language governing rights and limitations under the License.
