insomniac-stylelint
v2.0.0
Published
Insomniac Design StyleLint extensible and sharable configuration for Drupal 8
Downloads
443
Maintainers
Readme
Insomniac* StyleLint
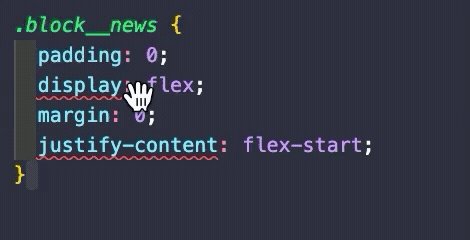
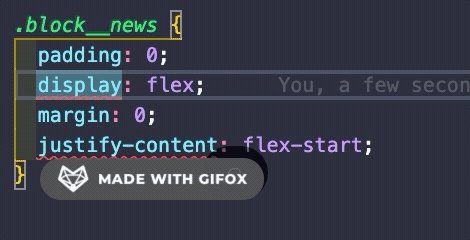
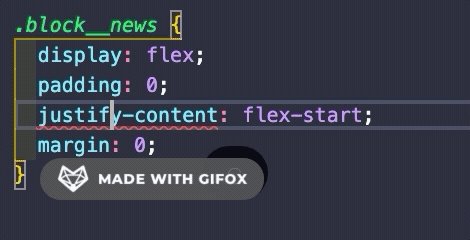
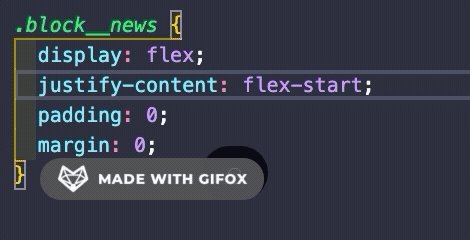
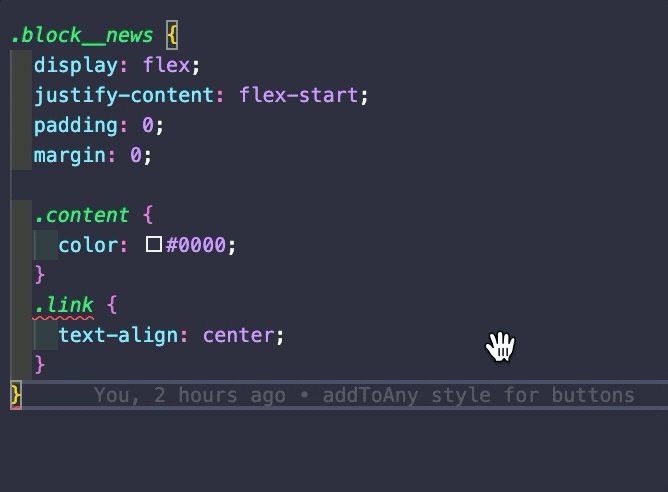
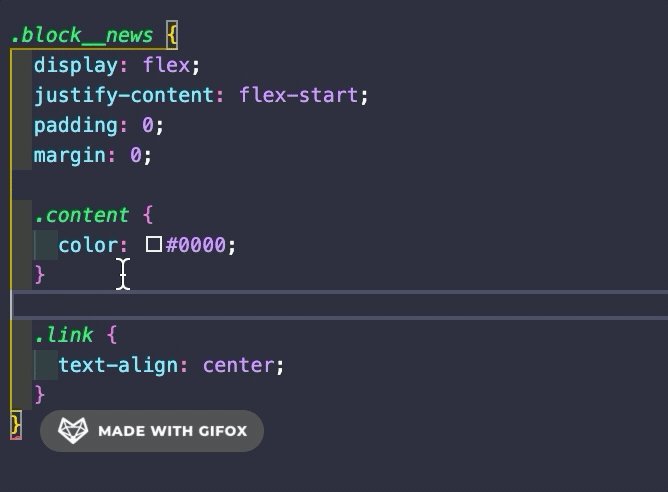
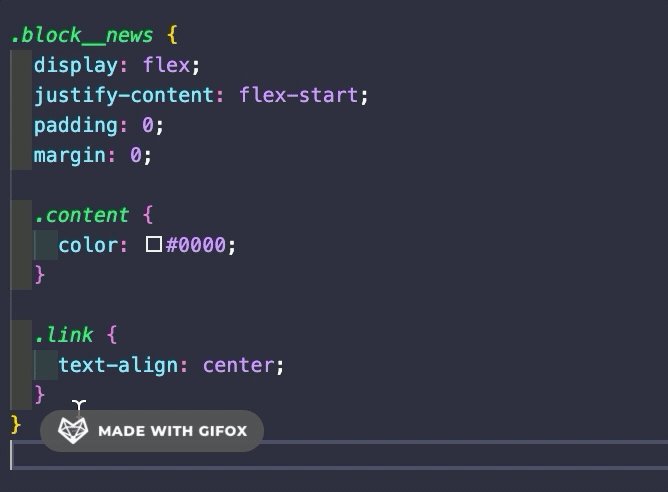
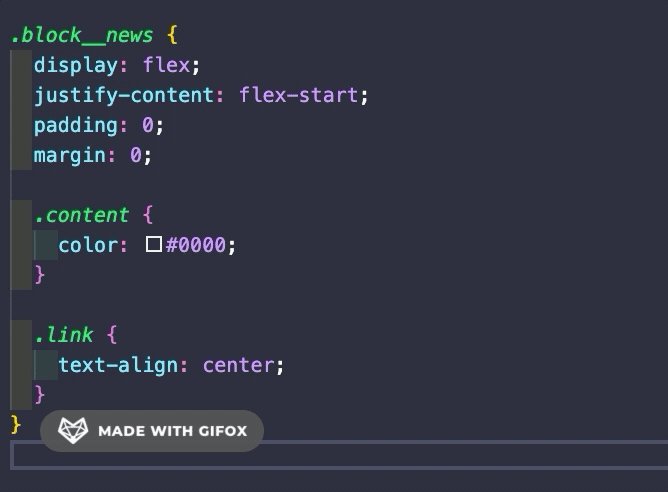
A Stylelint config that sorts CSS properties the way Recess did and Bootstrap did/does.
Stylelint is a tool that reports bad code in your CSS files. It helps to enforce the consistent code and prevents you from making errors in your stylesheets. It is highly configurable.
*With some modifications & additions for modern properties.
Sort config

Syntax checker

Usage
Add stylelint and this package to your project:
npm install --save-dev stylelint insomniac-stylelintAdd file .stylelintrc.json in root of your theme
Configure your stylelint configuration file to extend this package:
{ "extends": "insomniac-stylelint", "rules": { // Add overrides and additional rules here } }
Visual Studio Code
Install VSCode-extension stylelint.





