insomnia-plugin-jsonata
v0.0.1
Published
Insomnia REST client plugin template tag to pull data from JSON strings using the JSONata library
Downloads
3
Maintainers
Readme
insomnia-plugin-jsonata
insomnia-plugin-jsonata is an Insomnia REST Client Template Tag plugin that serves as an alternative to the builtin JSONPath Template Tag
This plugin uses the community-driven JSONata NPM library to query and transform JSON data.
JSONata allows a user to have greater control over the querying and manipulation of a JSON object than the builtin JSONPath template that utilizes the JSONPath-Plus library. In many ways, JSONata is more comparable to jq than JSONPath with its extended functionality and ability to query and manipulate the object. The upside in using JSONata is that it is web native Javascript, whereas jq is written and built as a portable C single binary.
You can refer to the docs for information on writing a JSONata query filter. It's pretty straightforward:
$ as the root object
. notation for retrieving nested objects
[] filter by index or subquery
To emulate the examples that Insomnia provides regarding a hypothetical book store API:
| JSONata Query Filter | Action | |----------------------|--------| | $.store.books.title | Get titles of all books in the store | | $.store.books[price < 10].title | Get titles of books costing less than $10 | | $.store.books[-1] | Get the last book in the store | | $count($.store.books) | Get the number of books in the store | $.store.books[$match(title, /lord.*rings/)] | Get book by title regular expression
Further querying and manipulation can be done with JSONata, as is shown in these examples from a hypothetical book store:
| JSONata Query Filter | Action |
|----------------------|--------|
| $sum($.store.cart.products.(price * quantity)) | Calculate the total sum of the products in the shopping cart |
| $.store ~> $keys() | Retrieve all of the object keys inside the store object
| $.store.books.{ "title": title, "price": price } | Get all books and only return their titles and prices
Installation
This plugin may be installed as discussed in Insomnia's "Introduction to Plugins" documentation.
- Open Insomnia
- Go to Application > Preferences
- Go to "Plugins" tab
- Type "insomnia-plugin-faker" in the "Install Plugin" field
- Click "Install Plugin"
Usage
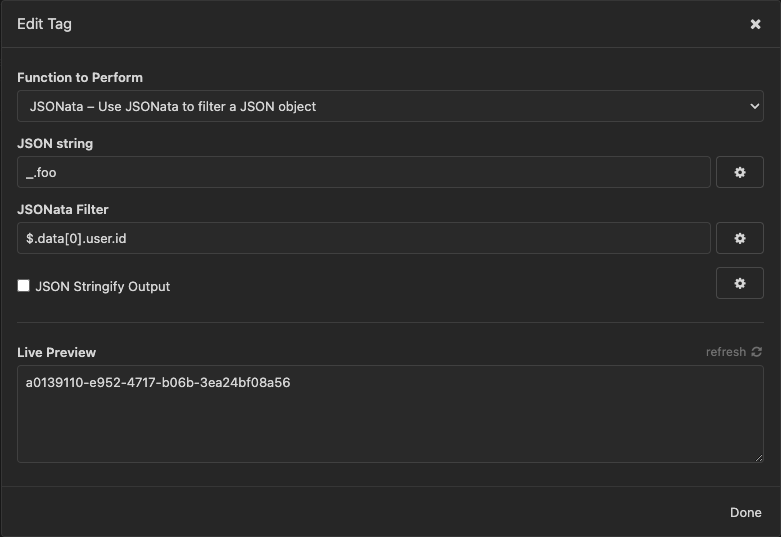
Add JSONata template tag
Use Template Tags (i.e., CTRL + SPACE, then find "JSONata") to add JSONata template tags.

Template Arguments
JSON string (string)
The valid JSON string to be filtered. Must be able to be parsed by JSON.parse().
JSONata Query Filter (string)
A valid JSONata query filter.
Anything as simple as $ or $.data.id or even as complex as $.store.books[$match(title,/lord.*rings/)].{ "title": title, "price": price }
JSON Stringify Output (boolean)
Check this if you want to explicitly pass the output from JSONata through JSON.stringify(). This is helpful in rendering objects/arrays as strings.
