inquirer-folder-explorer
v2.0.0
Published
Folder explorer for command line
Downloads
37
Readme
inquirer-folder-explorer
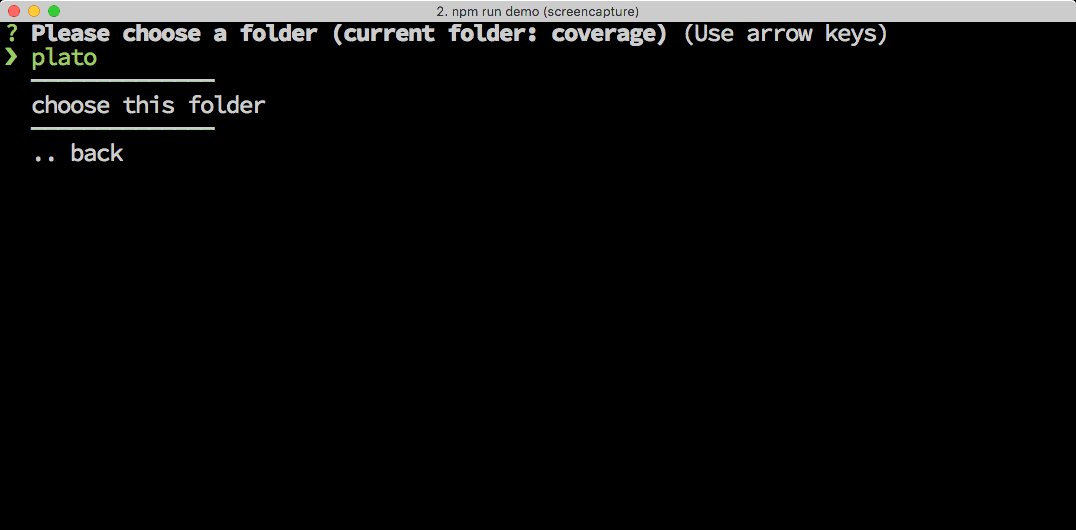
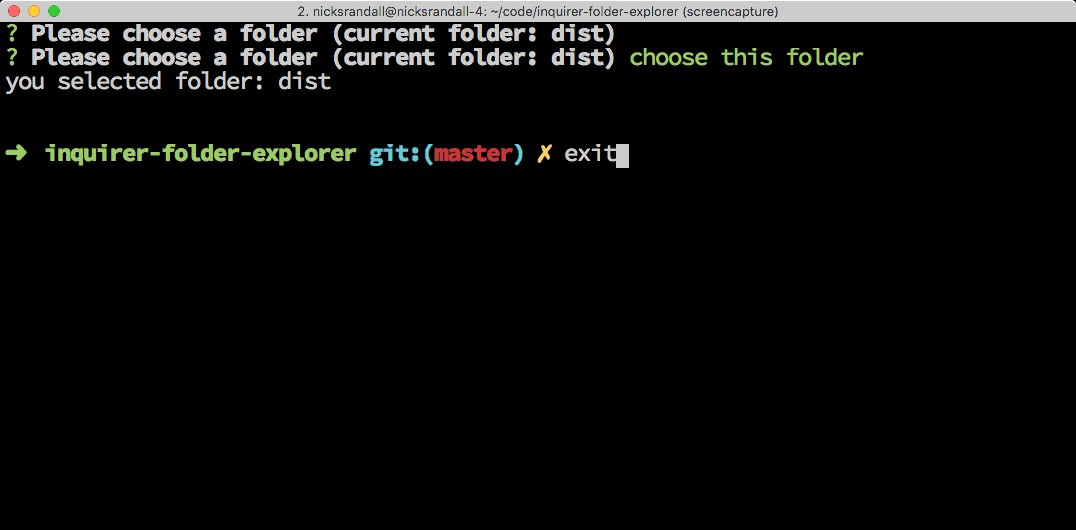
Allow users to choose a folder using in CLI.

Why use this?
I was building a CLI tool (using inquirer.js) and needed the user to be able to choose a folder to perform an action on.
Example Usage
var folderExplorer = require('inquirer-folder-explorer');
folderExplorer('Please choose a folder', 'src', function (err, folder) {
console.log('you selected folder: ' + folder);
});API
folderExplorer(message, basePath, callback)
This will prompts the user to choose a folder that is a child of the basePath. The callback will be called when user chooses a folder and the folder's path (relative to basePath) will be passed as the callback's second argument.
- message - {String} message to say to user (current path will automatically be appended)
- basePath - {String} path (relative to current directory) to allow user to explore in
- callback - {Function} called when user selects a folder. The folders path is passed as its second argument.
Use util.promisify() to work with a Promise based API.
var util = require('util');
util.promisify(folderExplorer)(message, basePath)
.then(function (folder) {
console.log('you selected folder: ' + folder);
});Contributing
Dev Modules used/included
- inquirer.js - Command line prompts
- babel - compiles ES6 source to ES5. The
--experimentalflag is also enabled so you can use ES7 features. - tape and argg for simple, effective testing with less magic than mocha or jasmine.
- Istanbul to report test coverage.
- eslint and babel-eslint to analyze your code for stylistic issues.
- plato to analyze the complexity of your source code.
- coveralls to send your test results to coveralls.io.
These are just defaults. Feel free to swap out eslint for jshint, or tape for mocha, or whatever you use for CI instead of coveralls.
Layout
src/- Your ES6 source code goes here. Files have a.es6extension for syntax highlighting in Sublime Text with babel-sublimesrc/tests/- Your ES6 tests go here.src/.eslintrc- ESLint configurationcoverage/- Code coverage reports are output here.dist/- Your generated ES5 source is output here. This directory is under gitignore..gitignore- a sensible .gitignore file to prevent you from checking in generated source..npmignore- preconfigured to publish only the generated source code.package.json- Customize this to publish your own module..travis.yml- Customize this if you use Travis CI for builds..coveralls.yml- Customize this if you use coveralls for code coverage.README.md- Delete all this and write your own.
npm scripts
These scripts are the main way to interact with your module as you develop it.
compile- run babel to compile your ES6 source to ES5. Output goes to thedist/directory.lint- run ESLint on your ES6 source and reports any style errors.tape- test your code.coverage- run Istanbul on your code to report coverage. Reports output in HTML to thecoverage/istanbuldirectory.istanbul- run Istanbul, but output only lcov files for coveralls to read.coveralls- run coveralls, using Istanbul's lcov report as input.plato- run plato, a code analysis tool, on your generated source (plato doesn't support ES6 at the moment; as soon as it does I'll swap it to analyze ES6 source).test- run tape, Istanbul, and coveralls.prepublish- compiles your ES6 source to prepare for publishing to npm.
Questions?
More info coming soon.
