input-only-numbers
v1.0.6
Published
Setting number of digits, successful and unsuccessful fill classes, function callback on successful completion
Downloads
9
Readme
input-only-numbers
Setting number of digits, successful and unsuccessful fill classes, function callback on successful completion

Install
npm i -S input-only-numbersor
yarn add input-only-numbersUsage
// js/app.js
import { InputOnlyNumbers } from "input-only-numbers";
/**
* Function exec after susses fill input fields
*
* @param {Event} element
*/
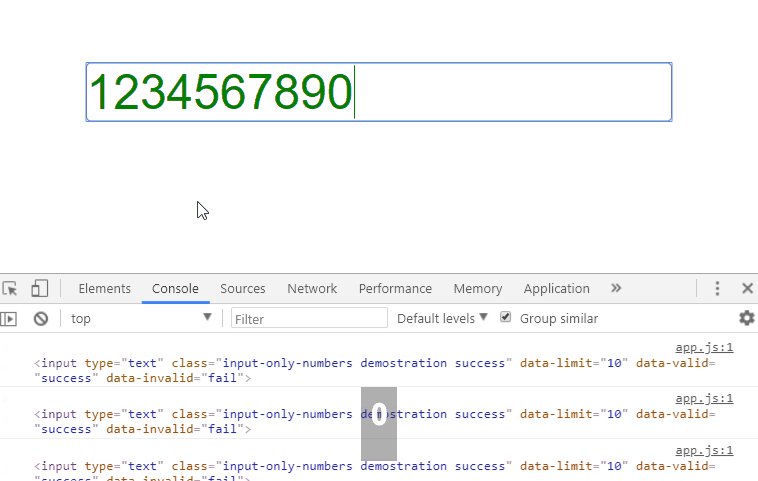
function callback(element) {
console.log(element.target)
}
let inputOnlyNumbers = new InputOnlyNumbers({
className: 'input-only-numbers',
callback: callback
});
inputOnlyNumbers.init();<!-- index.html -->
<input type="text"
class="input-only-numbers demostration"
data-limit="10"
data-valid="success"
data-invalid="fail">
<script src="./js/app.js"></script>